- 5
- 이니스프리
- 조회 수 362
안녕하세요?
어느덧 금요일이네요!
부트스트랩 모달의 사이즈를 구해서 그 사이즈에 맞는 이모지 개수를 구하여 출력하려고 하는데요.
이상하게 PC나 iPad에서는 잘 작동하는데 스마트폰에서는 의도한대로 잘 되지 않아서 질문 드립니다.
썸머노트에서 부트스트랩3 모달을 이용하여 이모지를 사용할 수 있게 해주는 플러그인인데요.
summernote-ext-github-emojis.js
원래는 다음과 같이 비반응형으로 한 행에 출력될 이모지의 개수를 고정하여 출력합니다.
var COLUMN_LENGTH = 10; // 한 행에 출력될 이모지의 개수
var COLUMN_WIDTH = 30; // 이모지가 출력될 사이즈(px)
이렇게 원본 파일대로 출력하면 모바일에서는 PC보다 모달창이 작게 열려서 이모지가 짤려서 출력되는 문제가 있더군요.
그래서 다음과 같이 수정을 해봤거든요.
위에 올려드린 파일에서 일부를 발췌한 것인데 "두 줄을 추가하였습니다!" 주석 밑에 두 줄을 추가하였습니다.
/**
* Make Emojis Table
*
* @private
* @return {jQuery}
*/
function makeEmojisSetTable () {
var $table = $('<table/>');
$.each(emojis, function (idx, emoji) {
var $td = $('<td/>').addClass('note-specialchar-node');
var $tr = (idx % COLUMN_LENGTH === 0) ? $('<tr/>') : $table.find('tr').last();
// 두 줄을 추가하였습니다!
var modal_width = $(".modal-dialog").width() - 30; // 모달창 사이즈를 구하고 양쪽의 padding을 뺌
COLUMN_LENGTH = Math.floor(modal_width / 35); // 구한 값을 35로 나눠서 버림
var $button = ui.button({
callback : function ($node) {
var content = emojiUrls[emoji];
$node.html('<img src="' + content + '" width="20" style="margin-left:-6px"/>');
$node.attr('title', ':'+emoji);
$node.attr('data-value', encodeURIComponent(emojiUrls[emoji]));
$node.css({
width: COLUMN_WIDTH,
height: COLUMN_WIDTH,
'margin-right' : '5px',
'margin-bottom' : '5px'
});
}
}).render();
$td.append($button);
$tr.append($td);
if (idx % COLUMN_LENGTH === 0) {
$table.append($tr);
}
});
totalRow = $table.find('tr').length;
totalColumn = COLUMN_LENGTH;
return $table;
};
/**
* Plugin initialize
*/
this.initialize = function () {
var $container = options.dialogsInBody ? $(document.body) : $editor;
var emojisHint = {
match: /:([\-+\w]+)$/,
search: function (keyword, callback) {
callback($.grep(emojis, function (item) {
return item.indexOf(keyword) === 0;
}));
},
template: function (item) {
var content = emojiUrls[item];
return '<img src="' + content + '" width="20" /> :' + item + ':';
},
content: function (item) {
var url = emojiUrls[item];
if (url) {
return $('<img />').attr('src', url).css('width', 20)[0];
}
return '';
}
};
if(options.hint){
if(Array.isArray(options.hint)){
options.hint.push(emojisHint);
}else{
var temp = options.hint;
options.hint = [];
options.hint.push(temp);
options.hint.push(emojisHint);
}
}
$.ajax({
url: 'https://api.github.com/emojis',
async: true
}).done(function(data) {
emojis = Object.keys(data);
emojiUrls = data;
var body = '<div class="form-group row-fluid">' + makeEmojisSetTable()[0].outerHTML + '</div>';
self.$dialog = ui.dialog({
title: lang.emojis.select,
body: body
}).render().appendTo($container);
});
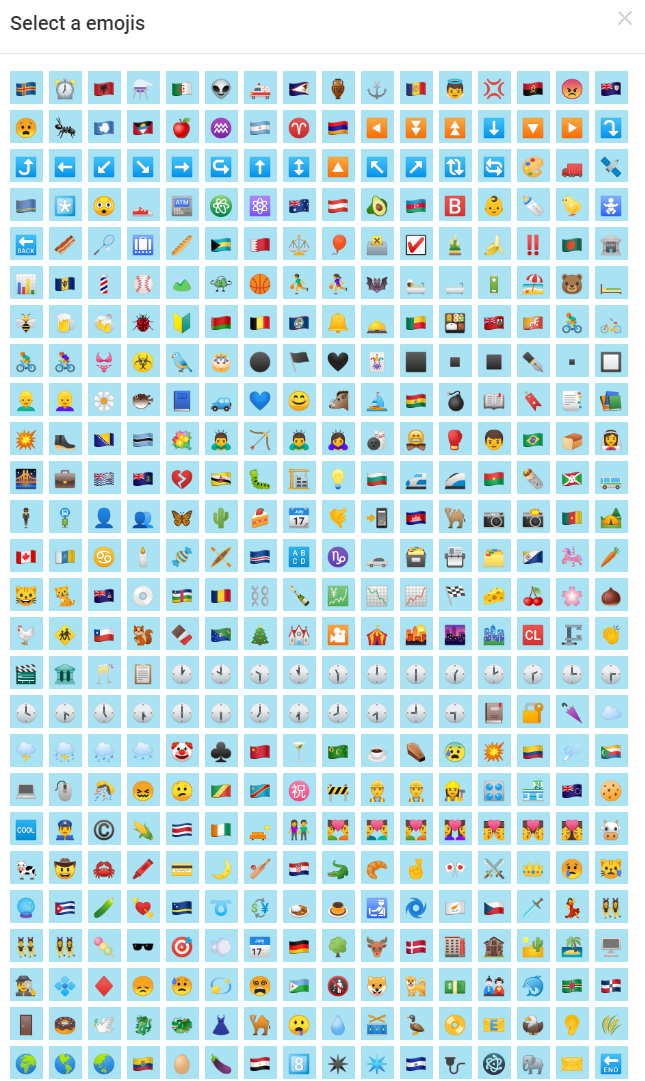
};첨부사진처럼 PC와 iPad에서는 제대로 작동하는데요.
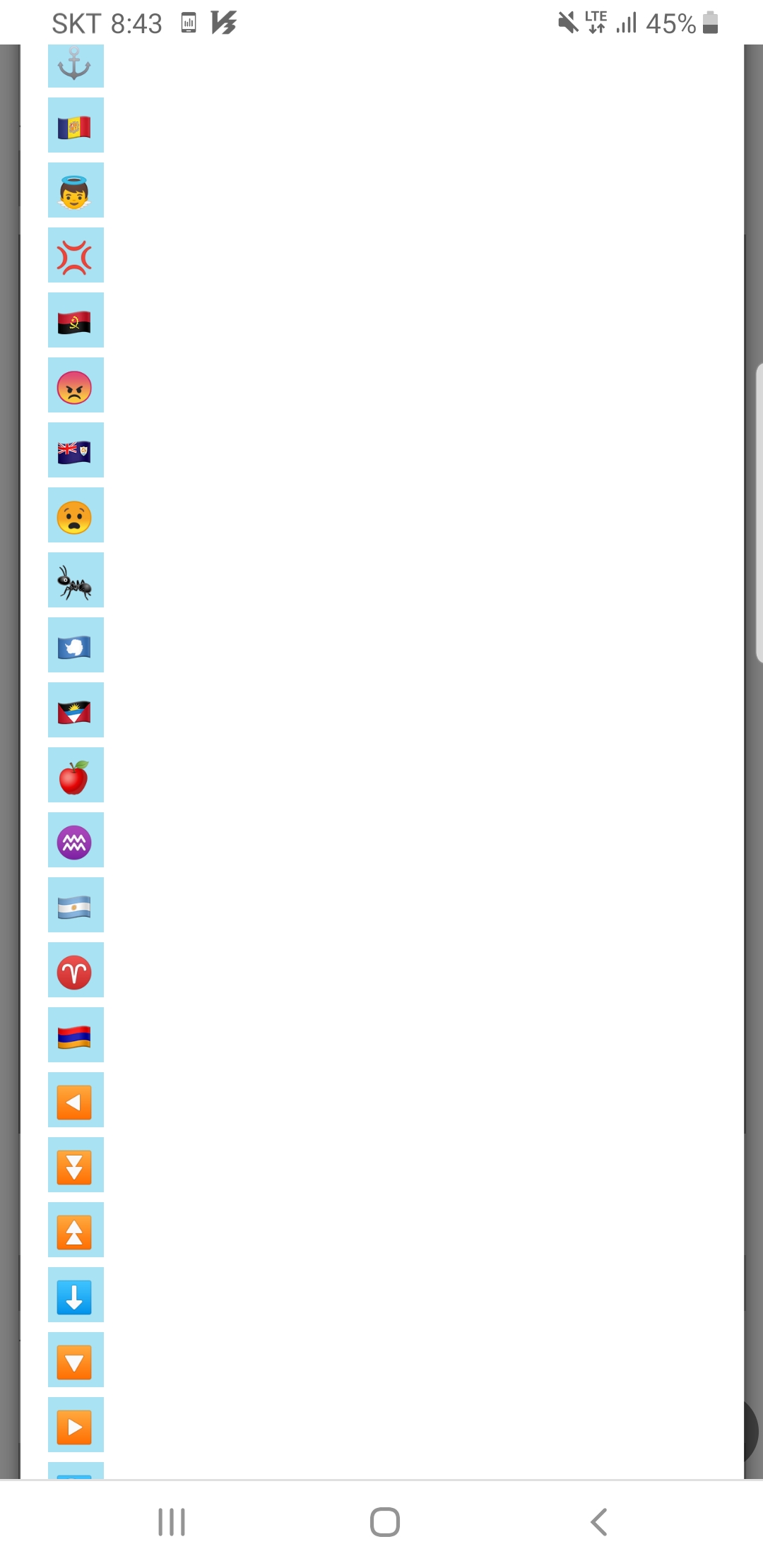
이상하게 스마트폰(안드로이드 & iOS)에서는 1줄로만 출력되네요.


PC의 개발자도구에서 console로 로그를 찍어보면 모달의 폭이 제대로 구해지는 것을 확인할 수 있는데요.
제가 실력이 부족해서 착각하는 것인지는 모르겠지만... 모바일에서도 동일하게 작동을 할 것으로 생각되는데요.
왜 PC와 iPad에서는 제대로 작동되는데, 스마트폰에서는 위와 같이 출력되는지 도저히 원인을 알 수 없네요 ㅠㅠ
그럼 고수님들의 답변을 부탁드립니다!
항상 감사드립니다 ^-^
즐거운 주말 되세요~
작성자
댓글 5



옙 주말인데 답변해주셔서 감사합니다 ^^
에디터 자체가 부트스트랩에 의존하고 있어서 그런지
이모지 플러그인에는 CSS 파일이 따로 없고, 플러그인의 파일에서
저같은 초보는 더욱 더 감을 잡을 수가 없네요 ㅠㅠ
개발자도구에서 Toggle Device Toolbar로 보면 770px 까지는 제대로 출력이 되고,
그 이하에서는 1줄로 나오는 문제가 있네요 ㅜㅜ
개발자도구에서 에러가 뜨는 것은 없고, 다만 console에서 로그를 찍어 확인해보면 모달의 폭이 0으로 나오는데요 ㅠㅠ
(부트스트랩 모달의 div의 클래스 명이 바뀌는 것은 없습니다)
혹시 스마트폰을 연결하여 크롬에서 원격디버깅을 하는 것과 그냥 에뮬레이팅을 하는 것이 다른가요?
https://stackoverflow.com/questions/21925992/chrome-devtools-devices-does-not-detect-device-when-plugged-in
여기에 기술된대로 연결을 시도해보고 있는데 잘 안 되네요 ㅠㅠ
부트스트랩 홈페이지에서는 modal-lg와 modal-sm가 있다는 내용만 나오는데
아마도 이 부분과 관련된 것 같은데 좀 더 공부해볼게요~
그럼 좋은 주말 되세요!
다시 한 번 감사드립니다 ^-^


jQuery 버전에 따라서 모바일 디바이스에서 크기를 제대로 측정하지 못한다는 언급이 있군요 ㄷㄷ
https://stackoverflow.com/questions/14094890/jquerywindow-height-doesnt-work-on-mobile-browsers
프론트엔드는 디바이스에 따라 고려할 것이 많아서 정말 어렵네요.
그런데 바닐라 자바스크립트로 바꿔봐도 결과가 달라지지는 않네요 ㅠㅠ
약간 주먹구구식이지만 아래와 같은 방법으로 해결을 하기는 했네요.
var dialog = document.querySelector('div.modal-dialog');
var modal_width = dialog.clientWidth - 30;
if (modal_width <= 0) {
modal_width = window.innerWidth - 30;
}
COLUMN_LENGTH = Math.floor(modal_width / 35);
제 실력에서는 정확히 어떤 문제인지 파악이 어렵네요 ㅠㅠ
모바일에서 element의 크기를 측정하는 방법에 대해 좀 더 공부를 해야겠네요~
다시 한 번 감사드립니다! 즐거운 주말 되세요 ^-^


혹시,
dialog.clientWidth 라는 속성이 있나요?


죄송합니다 ㅠㅠ 제가 주말인데도 5시에 일어났더니 정신이 없네요~
모바일만 확인했더니 PC에서 깨지는군요 ㅠㅠ
말씀해주신 덕분에 var modal_width = $(dialog).width() - 30; 이렇게 수정했네요!
PC와 모바일에서 모두 잘 보이네요~ 감사합니다!!





이모지 자체에 적용된 반응형 스타일 시트가 있나요?
지금 주신 소스만으론 문제의 원인을 정확히 파악할 수 없을 것 같습니다.
크롬 개발자도구로 한번 문제를 직접 찾아보세요!