다운로드 : gentelella_V0.1.3.zip
- 소개
Gentelella 레이아웃은 부트스트랩 기반의 Admin 템플릿 페이지 입니다.
반응형이며, 간결한 디자인으로 라이믹스 버전으로 변환하였습니다.
원본 Github : https://github.com/puikinsh/gentelella
원본 데모보기 : https://colorlib.com/polygon/gentelella/index.html
- 특징
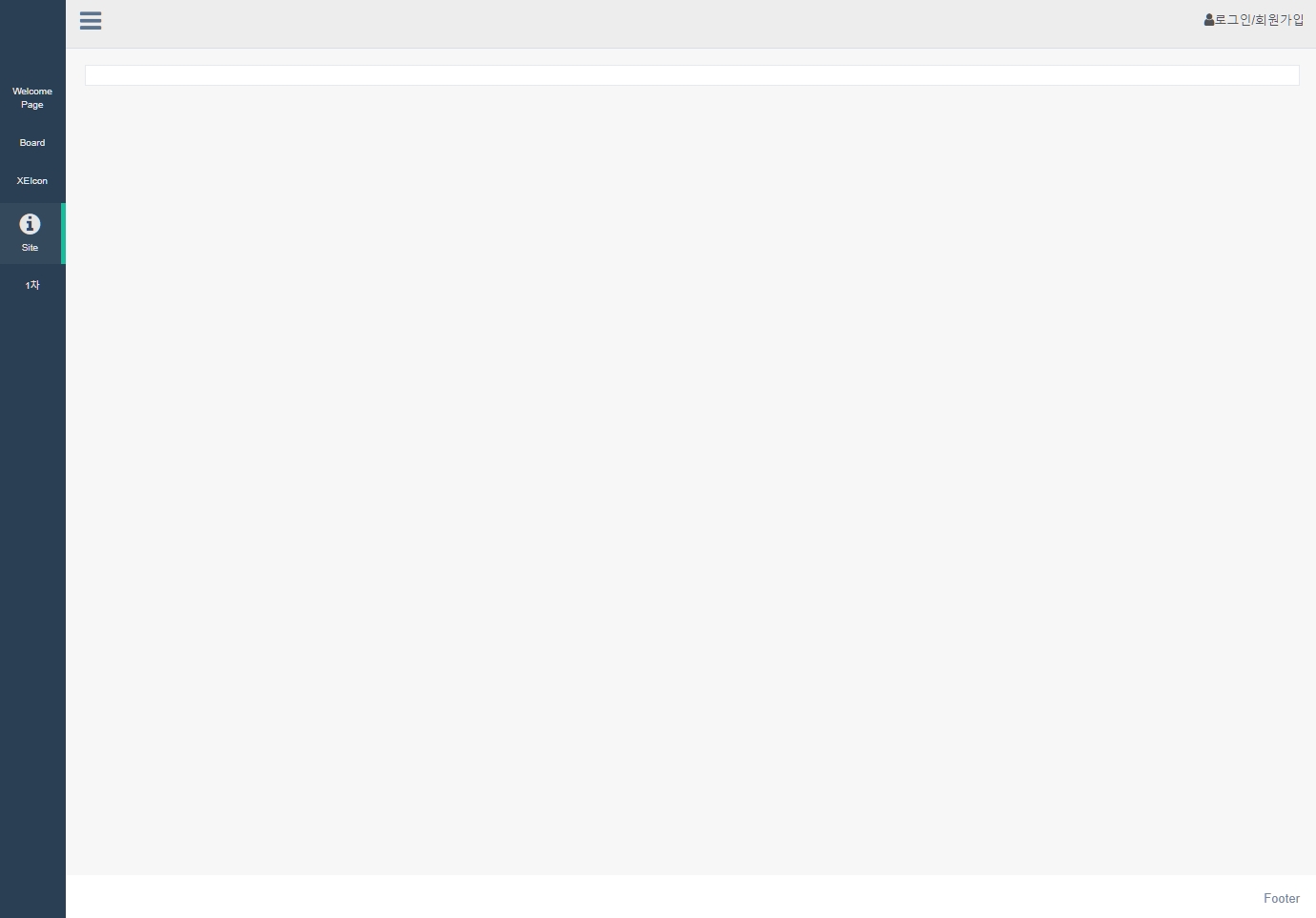
- 반응형
- 메뉴에 폰트어썸 아이콘을 같이 사용시 메뉴가 깔끔해집니다.
- 검색창
- 상단에 프로필 메뉴 표시
- 사이드바 고정 가능
- 푸터 고정가능
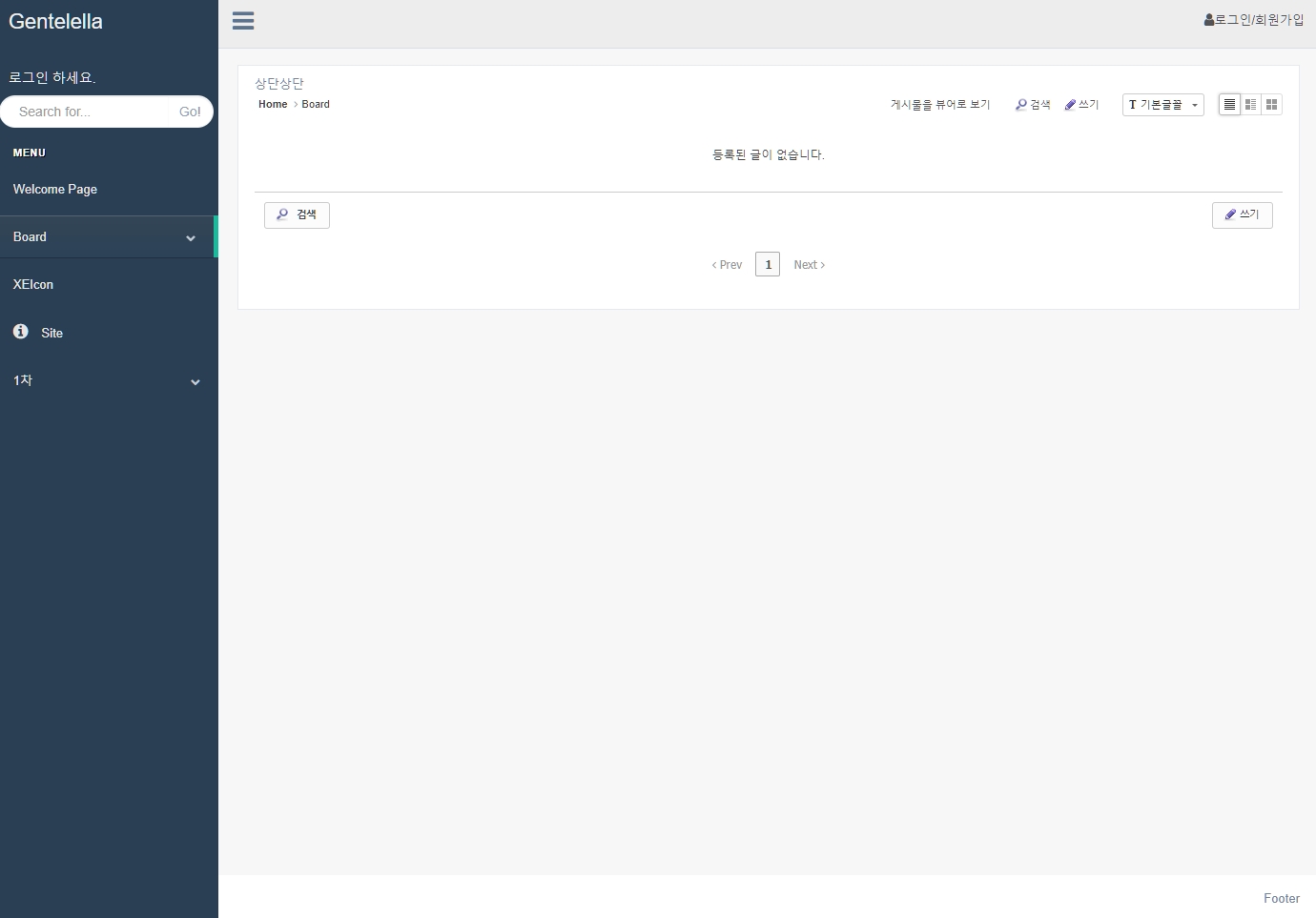
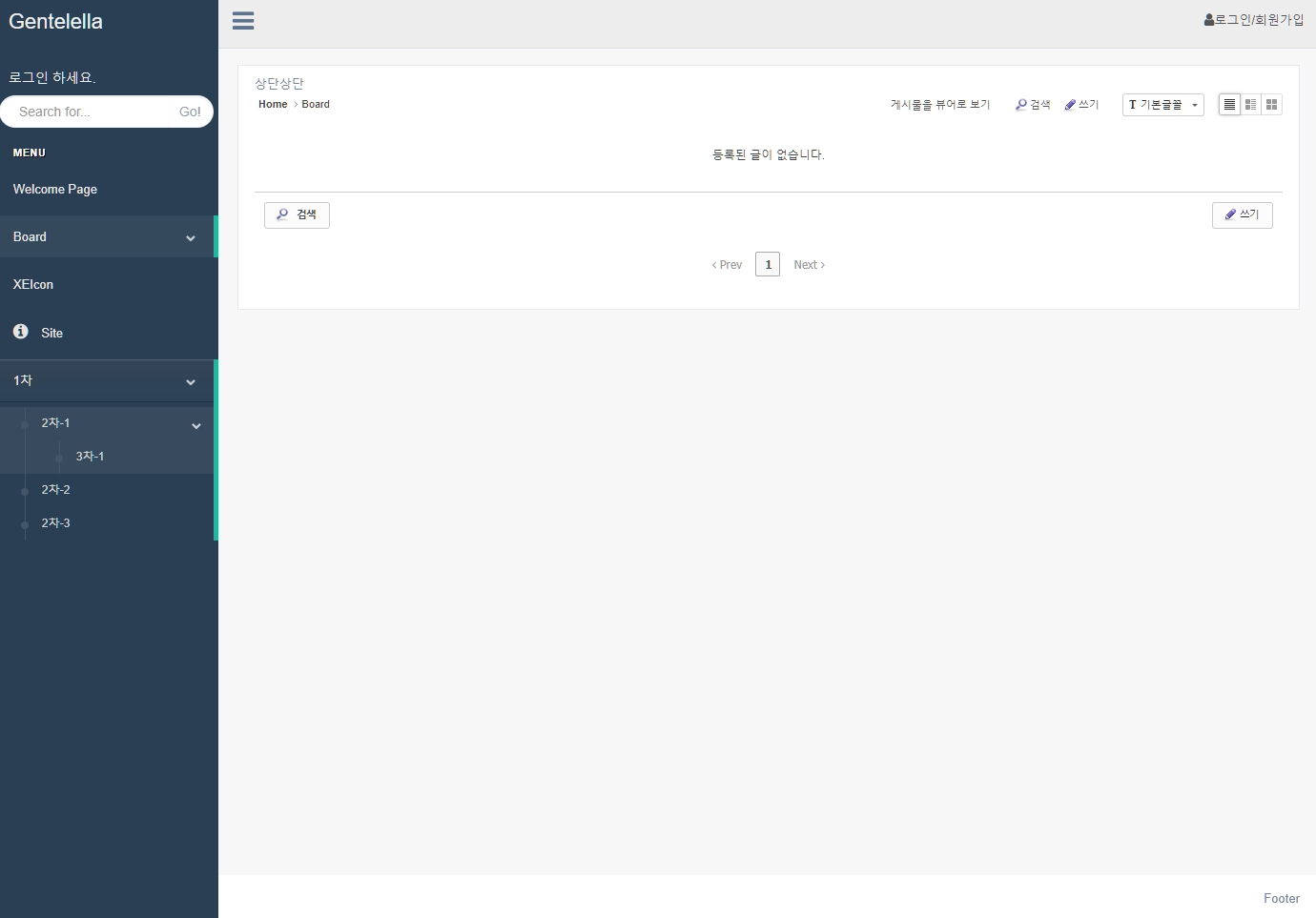
- 3차 메뉴 지원
- 사이트 제목에 폰트어썸 아이콘 추가 가능 (0.1.3 이후 가능)
- 주의 사항 (중요!)
- 하위 메뉴가 존재하는 상황에서 상위 메뉴에 링크가 있으면 하위 메뉴가 펼쳐지지 않는 버그가 있습니다.
하위 메뉴가 존재하는 경우에는 상위 메뉴에 링크가 없도록 만드셔야 합니다.
(만드는 방법 - 메뉴 타입을 바로가기로 하고 연결주소를 # 로 하면 됩니다.) - 모바일에서는 2차메뉴까지만 지원됩니다.
상기 주의 사항들은 Gentelella 오리지널 템플릿이 수정되는 대로 반영하겠습니다.
하지만, 개선 진행이 더뎌 거의 포기하는게 좋을 듯합니다.
/js/custom.js 와 /js/custom.min.js 파일을 수정하면 되는데, 저는 그 능력까지는 되지 않아 혹여, 능력자가 있으시다면 수정 후 재 배포 부탁드립니다.
V0.1.3 이후 모바일 로고는 삭제하였습니다. (레이아웃 상에서 사용하지 않는 변수 입니다.) 대신 로고 이미지를 사용하지 않고 로고 텍스트 사용시 폰트 어썸 아이콘을 추가할 수 있게 하였습니다.
폰트어썸 아이콘은 http://fontawesome.io/icons/ 에서 확인 가능합니다.
또한, 레이아웃 설정에서 입력시
<i class="fa fa-bars" aria-hidden="true"></i>
위와 같은 전체 코드에서 bars 와 같이 아이콘 이름만 입력하면 됩니다.
- 데모페이지
상단에 데모 페이지가 있지만, 라이믹스용으로 변환된 사이트는 아래의 사이트를 확인해보시면 됩니다.
https://sfuhost.tk/
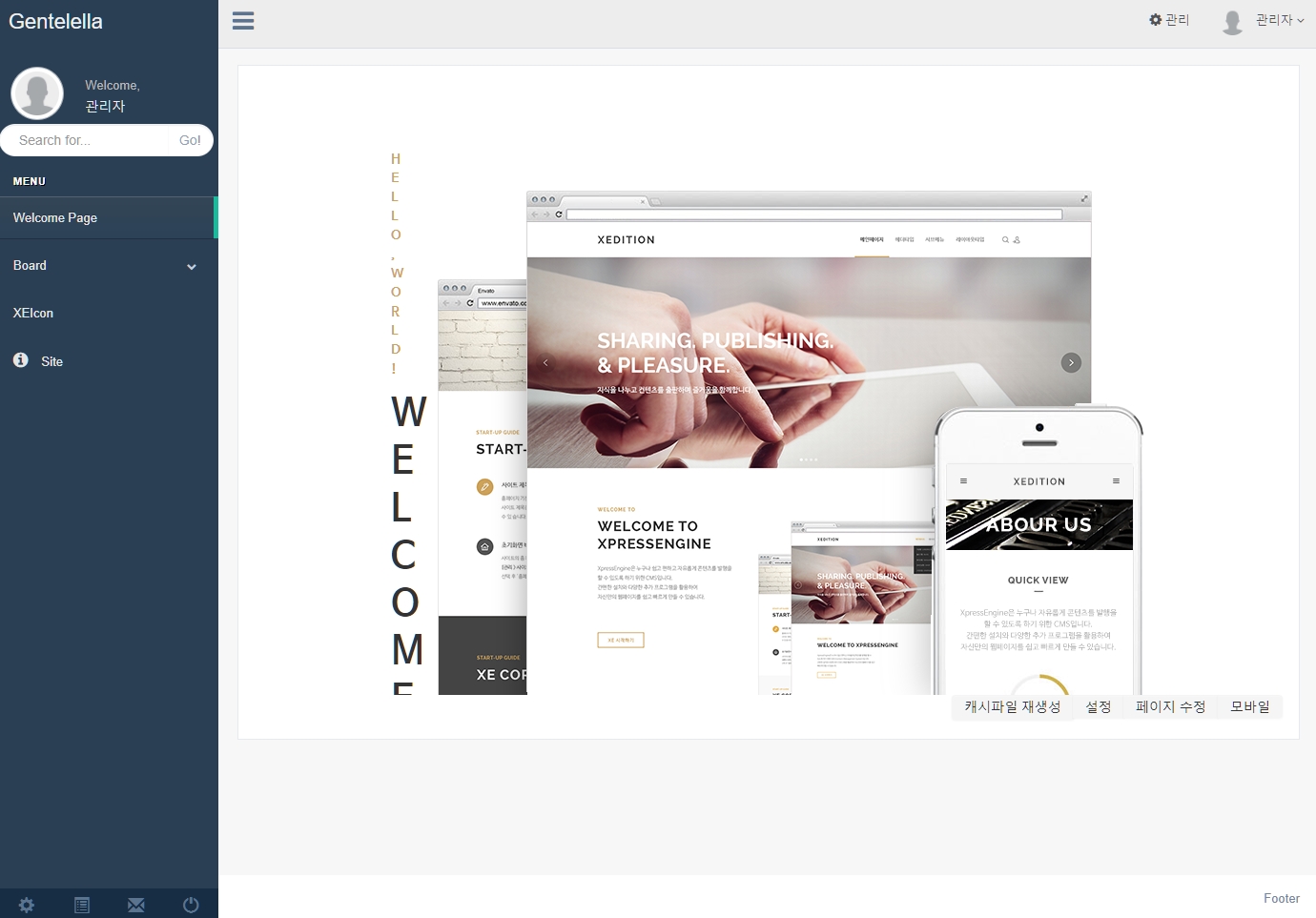
- 스크린 샷




- 버전
V 0.1.3 사용하지 않는 모바일 로고 삭제 / 로고 이미지 사용안할 시 Font Awesome 아이콘을 사용하도록 추가 (현재)
V 0.1.2 XE에서 메뉴가 제대로 작동안하는 문제 해결
V 0.1.1 메뉴 고정시 스크롤 추가
V 0.1 - 초기 버전
- 라이선스
오리지널이 MIT 라이선스라 그에 따라 갑니다.

 경험치 현황 위젯
경험치 현황 위젯









