- 1
-
 하루살이
하루살이 - 조회 수 4098

ⓘ Windows 10 유니버설 어플리케이션의 바로가기를 만들어보자!
윈도우 10 스토어에 완성도 높은 어플리케이션과 게임들이 많이 출시하고 있습니다.
필자가 애용하는 어플리케이션 중 하나는 바로 마이크로소프트에서 제공하지만 윈도우 기본 탑재는 되어있지 않은 '뷰어'어플리케이션인데요~ 이는 PDF, XPS, TIFF 확장자를 지원하는 가볍고 간단한 응용 어플리케이션입니다.
서로는 이만 줄이도록 하고,
이번 시간에 여러분에게 알려드릴 유용한 정보는 바로 '윈도우 10 앱을 바탕화면에 바로가기 만드는 방법' 입니다.
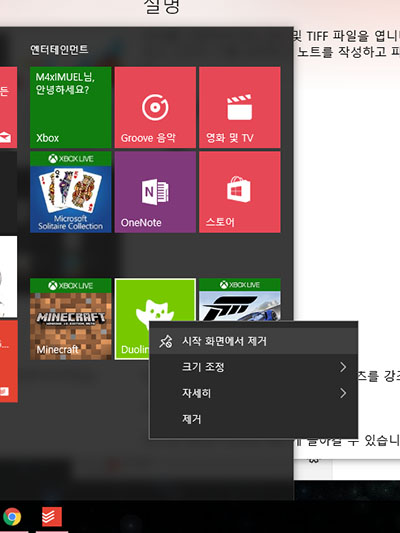
ⓘ 시작화면에서 제거, 크기조정, 자세히, 제거 ··· . 바탕화면 바로가기는 어디에?

'시작 메뉴'. 윈도우10 어플리케이션을 바로가기 만들 수 있는 유일한 위치죠.
하지만 시작메뉴에서 어플리케이션을 우클릭 해보면, 눈을 씻고 찾아봐도 '바로가기' 관련 내용은 찾아볼 수 없습니다.
실제로 일반적인 방법으로는 바탕화면을 포함한 탐색기 위치에 바로가기를 일절 생성할 수 없는데요,
의외로 생각보다 단순한 방법으로 원하는 어플리케이션의 바로가기를 만들 수 있습니다.
아래에서 설명드립니다. 따라해볼까요?
ⓘ 윈도우 10 앱을 바탕화면에 바로가기 만들기

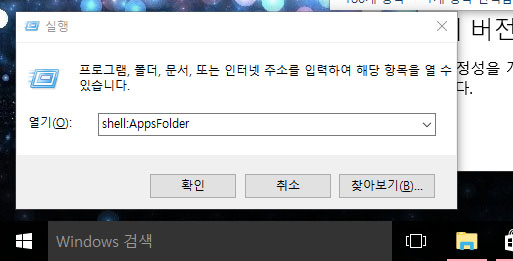
1. Win* + R 키를 눌러 '빠른 실행' 을 엽니다.
*: Windows 키, 키보드 좌측 하단 Ctrl 키 바로 오른쪽에 있는 시작메뉴를 여는 키보드 버튼입니다.
2. ' shell:AppsFolder ' * 를 입력합니다 (대소문자 상관 없습니다).
*: 작은따옴표도, 공백도 없이 순수하게 shell:appsfolder 만 입력합니다.
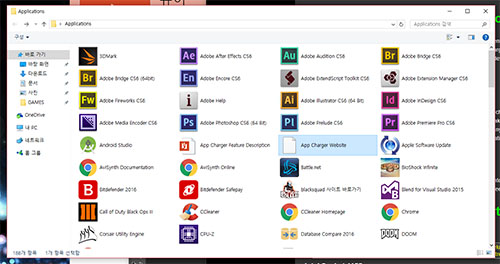
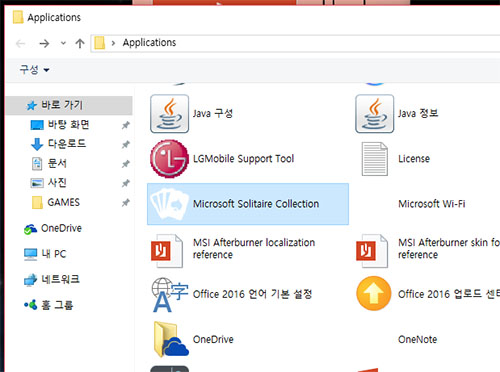
3. 엔터. 를 누르시면 아래의 어플리케이션 탐색 창이 화면에 표시됩니다.


4. 바로가기를 만들 어플리케이션을 찾습니다.


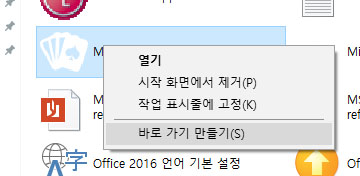
5. 해당 어플리케이션 우클릭 후 '바로 가기 만들기(S) 클릭
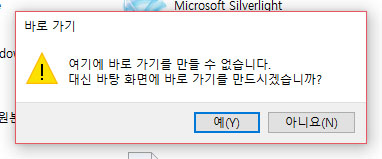
6. 여기에 바로가기를 만들 수 없습니다... 바탕화면에... 메세지가 뜨면 '예(Y)' 를 눌러줍시다.

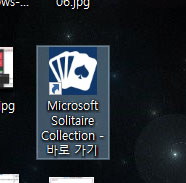
7. 쨘!
이렇게 바탕화면 (탐색기) 에 바로가기를 지정할 수 있게 됩니다.
윈도우 자체적으로 이렇게 바로가기를 지원하는데도 불구하고 시작표시줄에는 이런 기능을 넣지 않은 이유가 의아하군요.
더이상 시작메뉴에 의존하지 않아도 됩니다! 럭키!