- 1
-
 humit
humit - 조회 수 1637
저번 시간에는 정적인 응답을 보여주는 방법에 대해서 살펴보았습니다.
이번 시간에는 이러한 정적인 응답을 어떻게 하면 동적인 응답으로 바꾸어서 보여줄 수 있는지에 대해서 살펴보도록 하겠습니다. 동적인 응답의 대표적인 예로 주사위 기능을 추가해보도록 합시다.
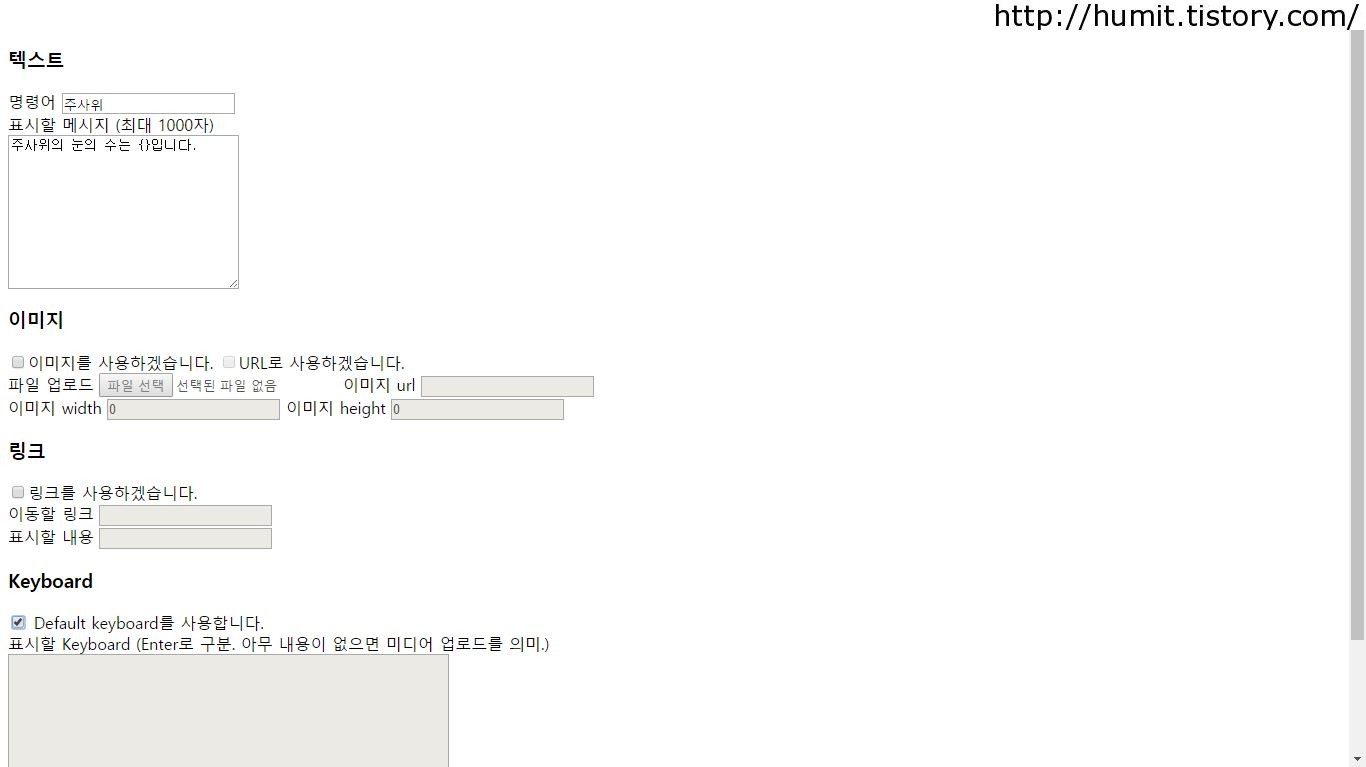
먼저 이전에 정적인 응답을 만들 때처럼 로그인을 하고, 버튼 추가하기 링크를 클릭합니다. 그리고 아래와 같이 폼의 내용을 채웁니다.

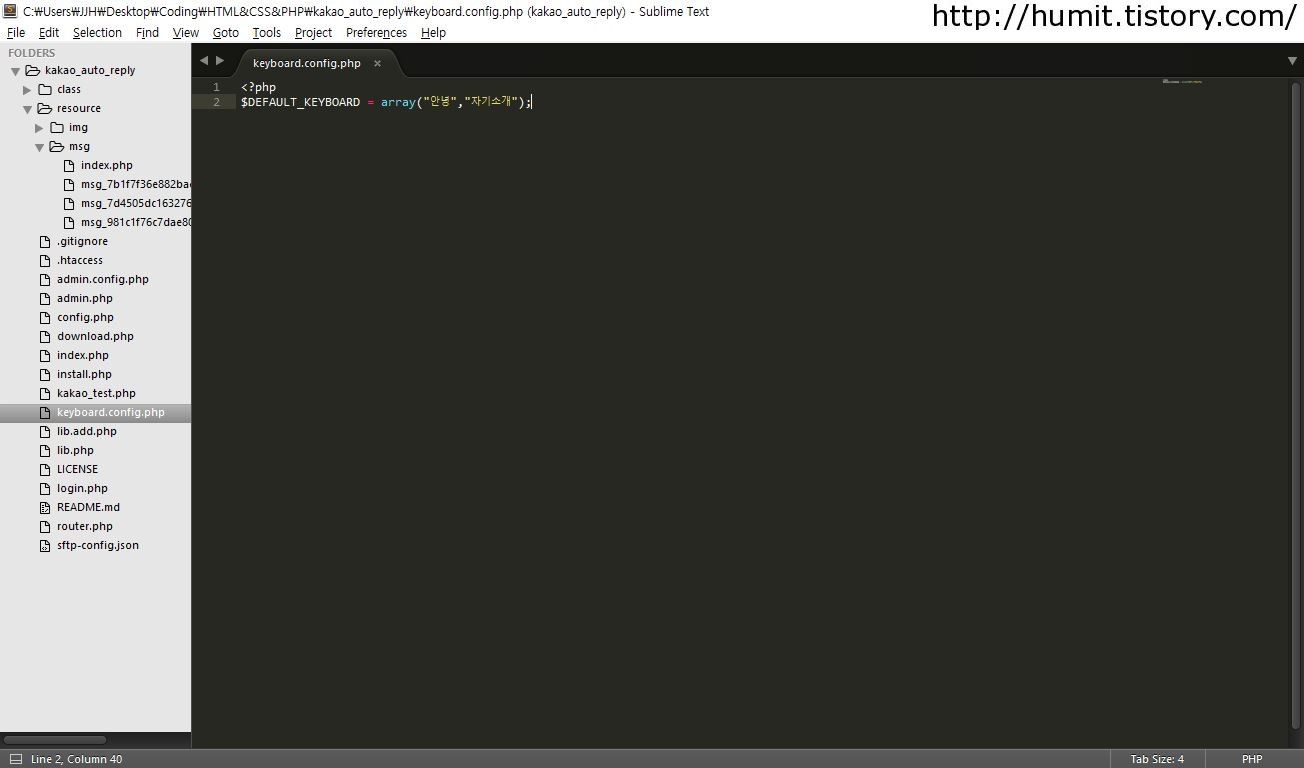
일단 이렇게 하면 '주사위'에 대한 기능이 추가가 되었지만 카카오톡 상에서는 이 기능을 아직 사용할 수 없습니다. 왜냐하면 우리는 '주사위'에 해당하는 keyboard를 생성하지 않았기 때문이지요. 간단하게 Default keyboard에 '주사위'를 추가하도록 합시다. 이전 강의대로 따라오셨다면, keyboard.config.php 파일을 받으셨을 때 아래와 같이 '안녕'과 '자기소개'라는 문구가 써져있을 겁니다.

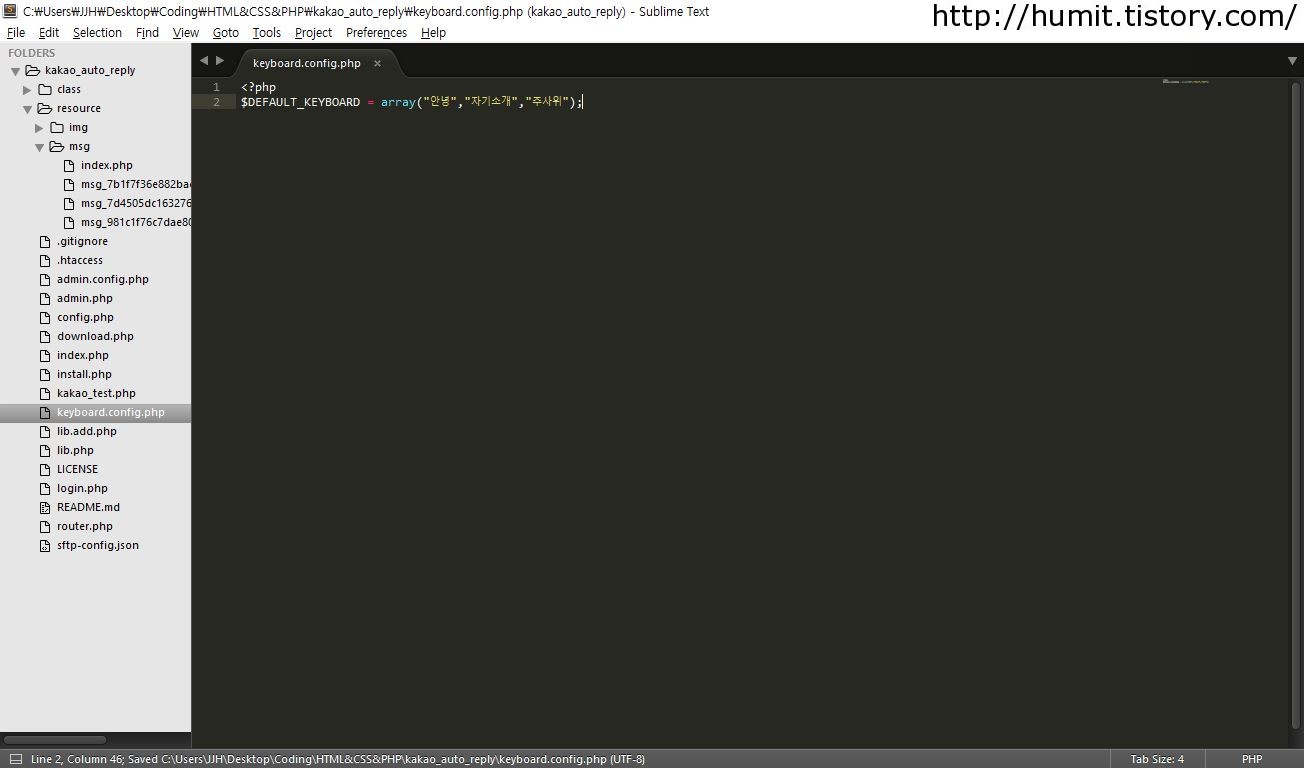
그래서 아래처럼 이 파일에 '주사위'라는 문구를 배열에 추가하고 서버에 올립니다.

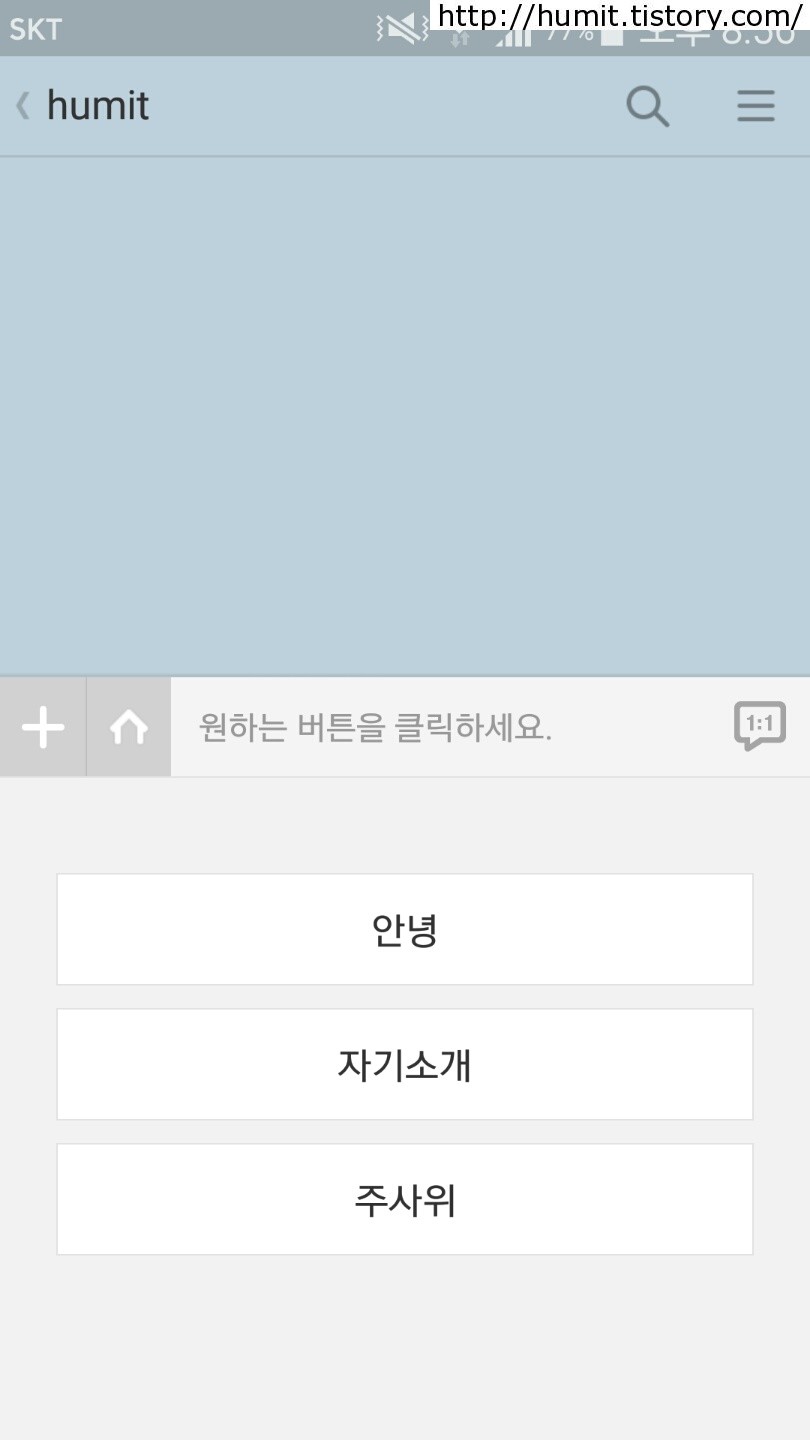
그러면 이제 처음 화면에서 '주사위' 버튼이 추가가 되어 있는 것을 볼 수 있습니다.

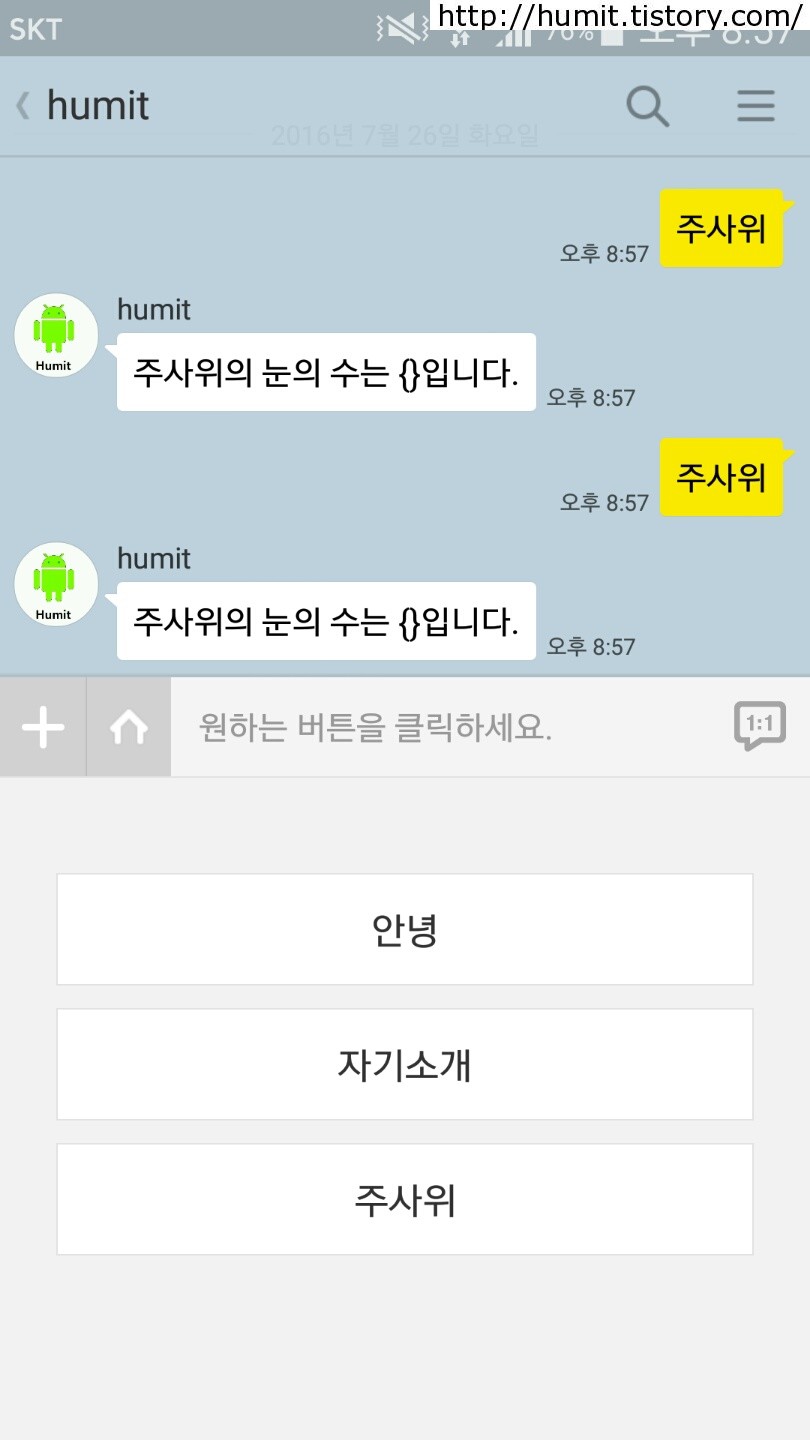
'주사위' 버튼을 누르면 아래와 같이 정적인 응답만을 볼 수 있습니다.

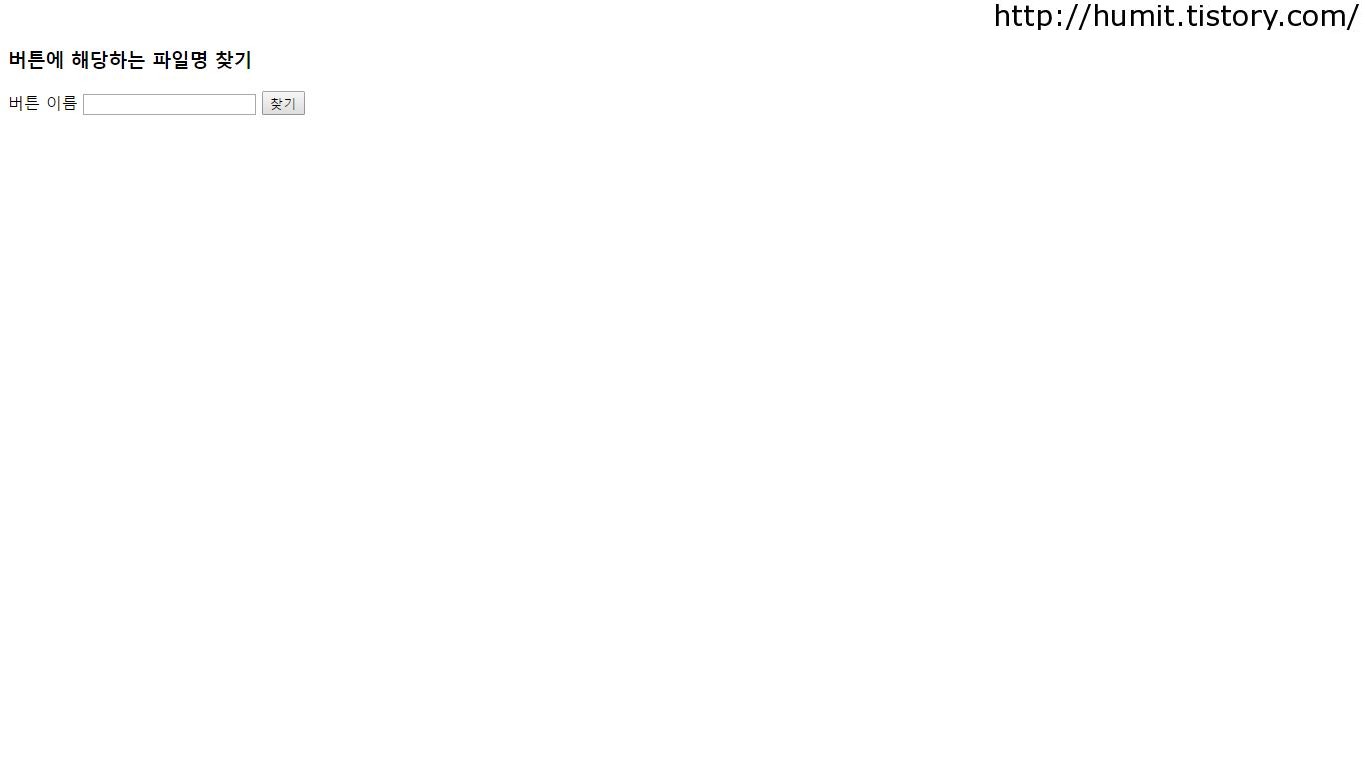
이제 이 파일을 수정해서 동적인 응답을 보여줄 수 있도록 하겠습니다. 일단 관리자 페이지로 가시면 '파일명 찾기'라는 링크가 있습니다. 이 링크를 클릭합니다. 그러면 아래 사진과 같이 텍스트를 입력할 수 있는 부분과 버튼이 있는 것을 확인할 수 있습니다.

이 파일명 찾기는 찾고자 하는 버튼의 이름을 입력하면 해당하는 파일이 있는지 체크하고 있으면 다운로드를 받을 수 있게 하고, 파일이 없으면 에러를 표시하도록 되어 있습니다. 그래서 이렇게 다운로드 받은 파일을 수정해서 서버 파일을 덮어쓰기 하면 됩니다.
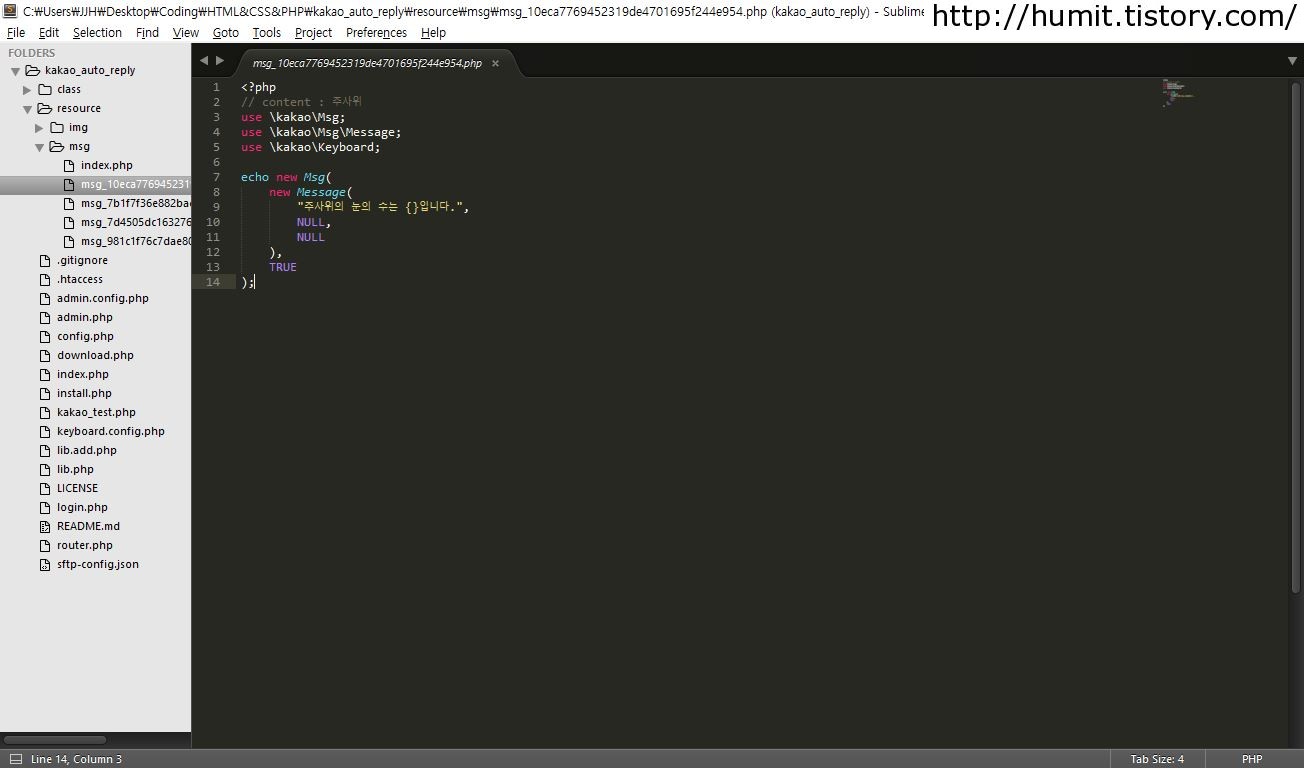
여기에서는 '주사위'에 해당하는 기능을 수정할 것이므로 '주사위'를 입력하고 버튼을 눌러서 파일을 다운로드 받습니다. 그래서 다운로드 받은 파일을 열면 아래와 같은 화면을 볼 수 있습니다.

여기에서 주사위를 보여줄 수 있도록 하기 위해서 소스코드를 아래처럼 수정해서 저장을 한 후에 서버에 업로드합니다.
<?php
// content : 주사위
use \kakao\Msg;
use \kakao\Msg\Message;
use \kakao\Keyboard;
$dice_num = mt_rand(1, 6);
echo new Msg(
new Message(
"주사위의 눈의 수는 {$dice_num}입니다.",
NULL,
NULL
),
TRUE
);
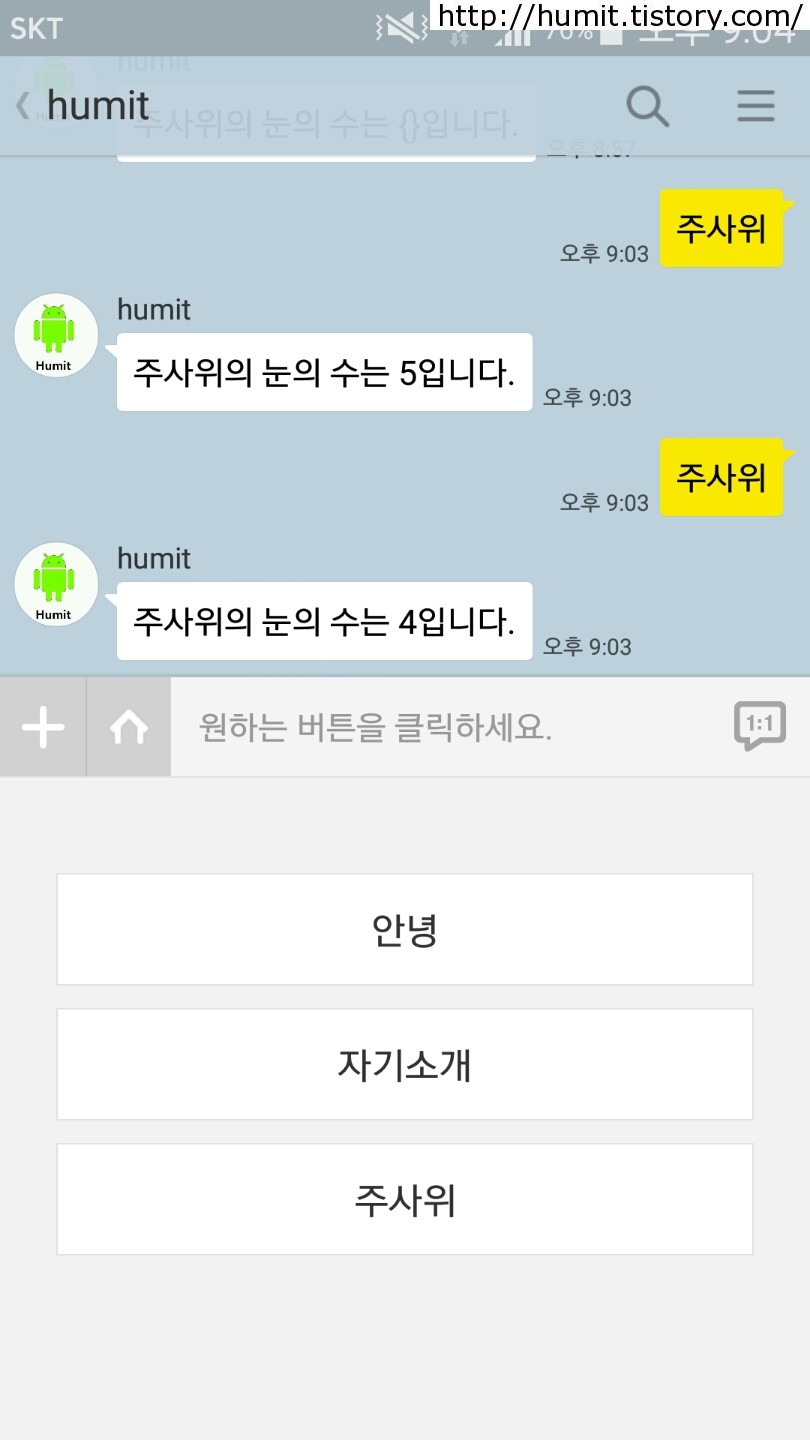
이렇게 하면 주사위 기능이 구현이 끝났습니다. 이제 카카오톡 상에서 확인을 해봅시다.

잘 작동하는 것을 확인할 수 있습니다. 이렇게 해서 어떻게 동적인 응답을 만들 수 있는지에 대한 방법을 살펴보았습니다. 이를 응용하면 다양한 기능을 구현할 수 있으므로 잘 이용하시기 바랍니다.













