- 0
- Doge아시다시피
- 조회 수 1255

2. 마크다운을 응용해보자.
오늘의 주제는 바로!!!!
"마크다운을 응용해보자!"입니다.
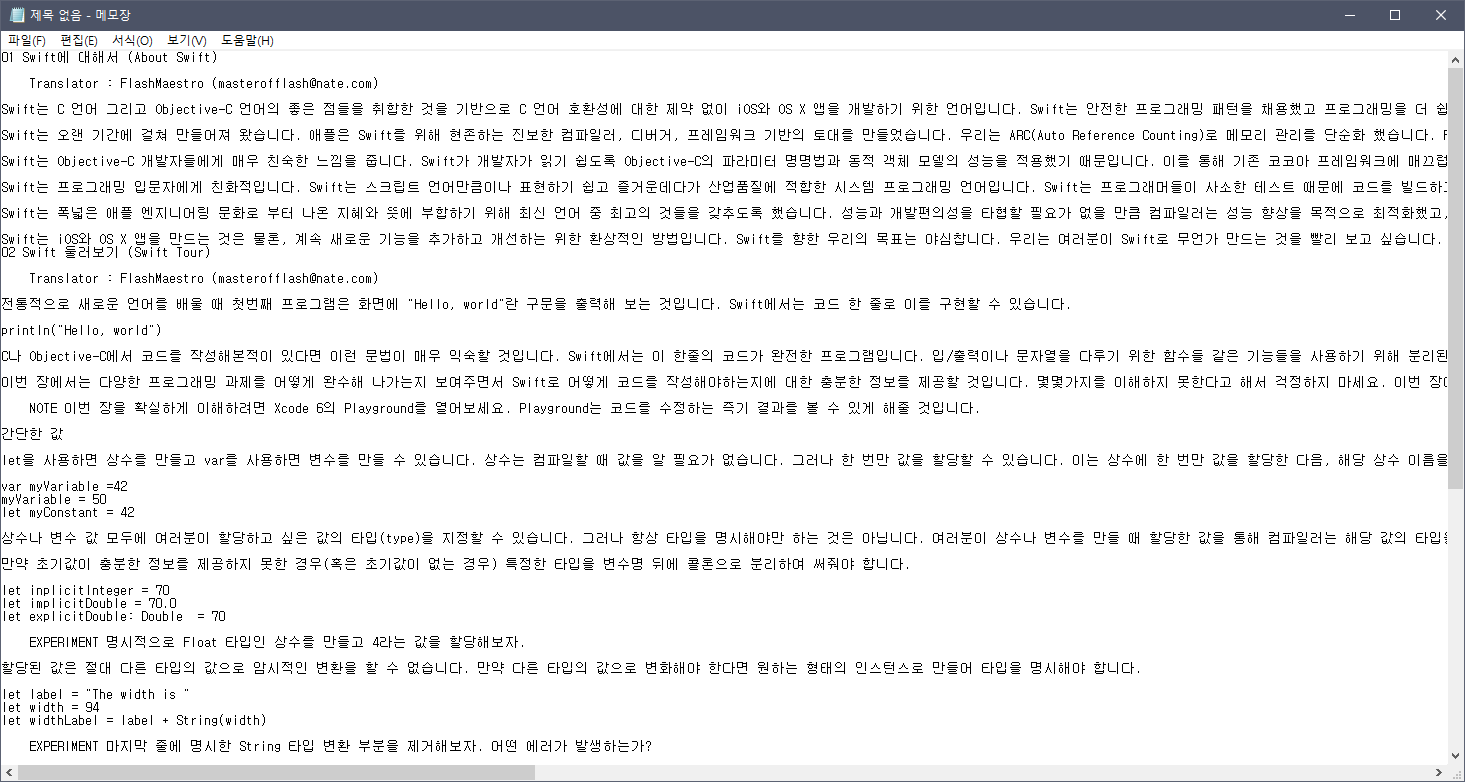
어떻게 마크다운을 응용하느냐? 우리는 주로 메신저 상이나 프로젝트 상에서는 장문의 문서를 보내기에는 직접 워드나 한글 파일을 보내지 않는 이상은 아래처럼 가독성도 떨어지고, 이해하기도 힘들겠죠
출처 : http://swift.leantra.kr/

그것을 보완하기 위해 사용하는 것이 바로 마크다운입니다.
주로 마크다운을 사용하는 곳은 Github인데, 깃허브에서는 주로 문서를 모두 마크다운으로 처리하기 때문에
읽기도 쉽고, 정리도 잘 되어있죠. 이로 인해 프로젝트의 이해도 쉽게 되고, 다른 도움도 받을 수 있겠죠.
자! 이제부터는 실전으로 https://stackedit.io/ 온라인 마크다운 에디터를 사용하여 마크다운을 써볼까요?
먼저 제가 가장 쓰기 적합할 것 같은 문서는 바로.... Swift 개발 문서입니다.
Swift에 대해서 조금 설명하자면, iOS 기존 오브젝트-C 의 단점을 보완하고, 같은 컴파일러로 빌드, 같은 런타임을 사용하는 애플의 신규 언어체계입니다.
출처 : Swift 개발 문서
01 Swift에 대해서 부터 간단한 값까지 작업 해보았습니다!

Swift에 대해서 라는 제목에는 ##두개를 사용하여 <H2>와 같은 효과를 내게 만들었습니다!
또한 스위프트에 관련된 그림을 넣음으로써 더욱 이해가 쉽겠죠?
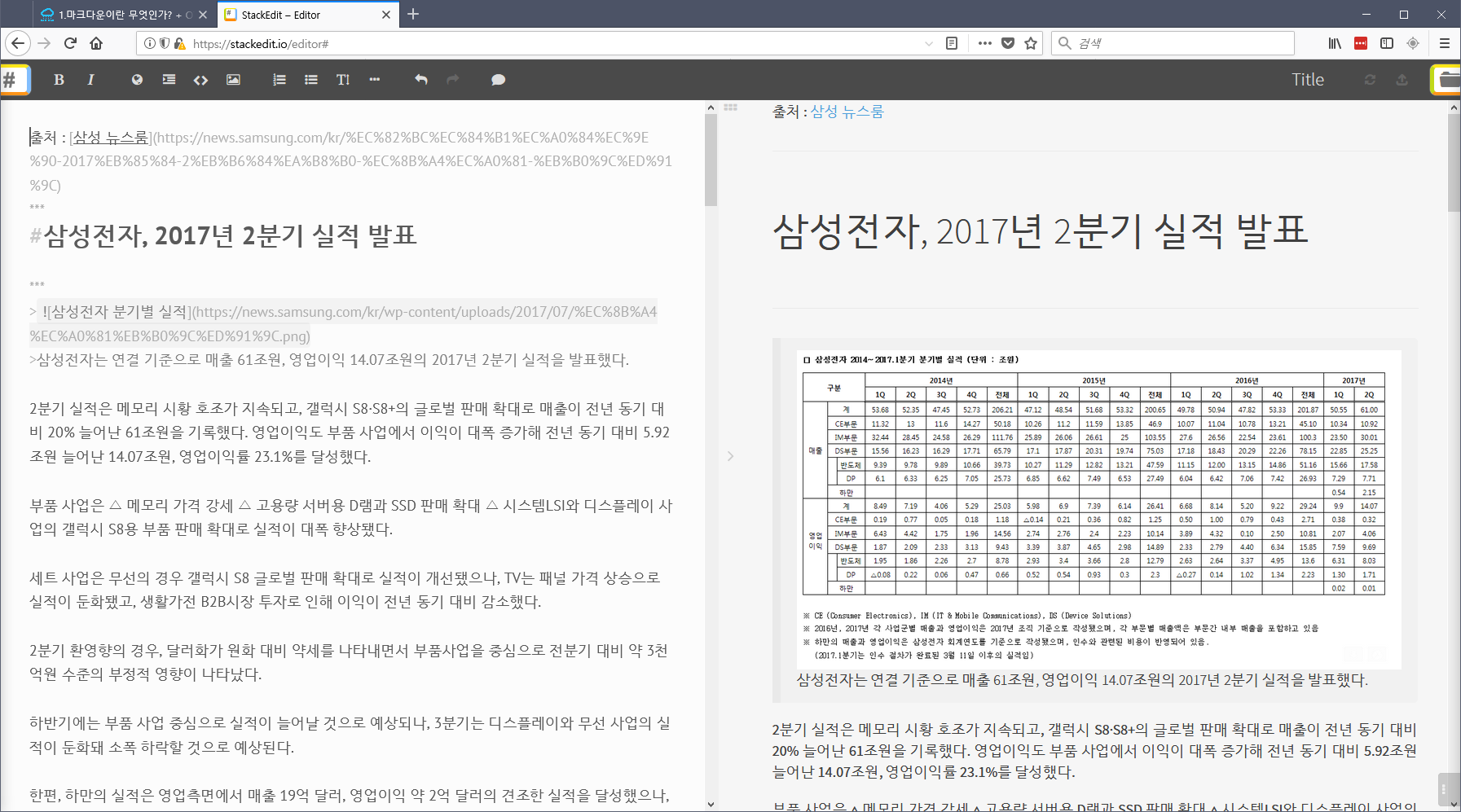
두번째로 제가 생각하기로 정리할 문서는, 바로 삼성전자 3분기 실적 뉴스입니다.
출처 : 삼성전자 뉴스룸

현재 보이는 그림 처럼 삼성전자 2분기 실적입니다. 표 사진을 삽입하여 쉽게 볼 수 있고, 또한 [링크 제목](링크) 문법을 이용한 하이퍼링크를 넣음으로써 쉽게 출처를 기재할 수 있습니다.
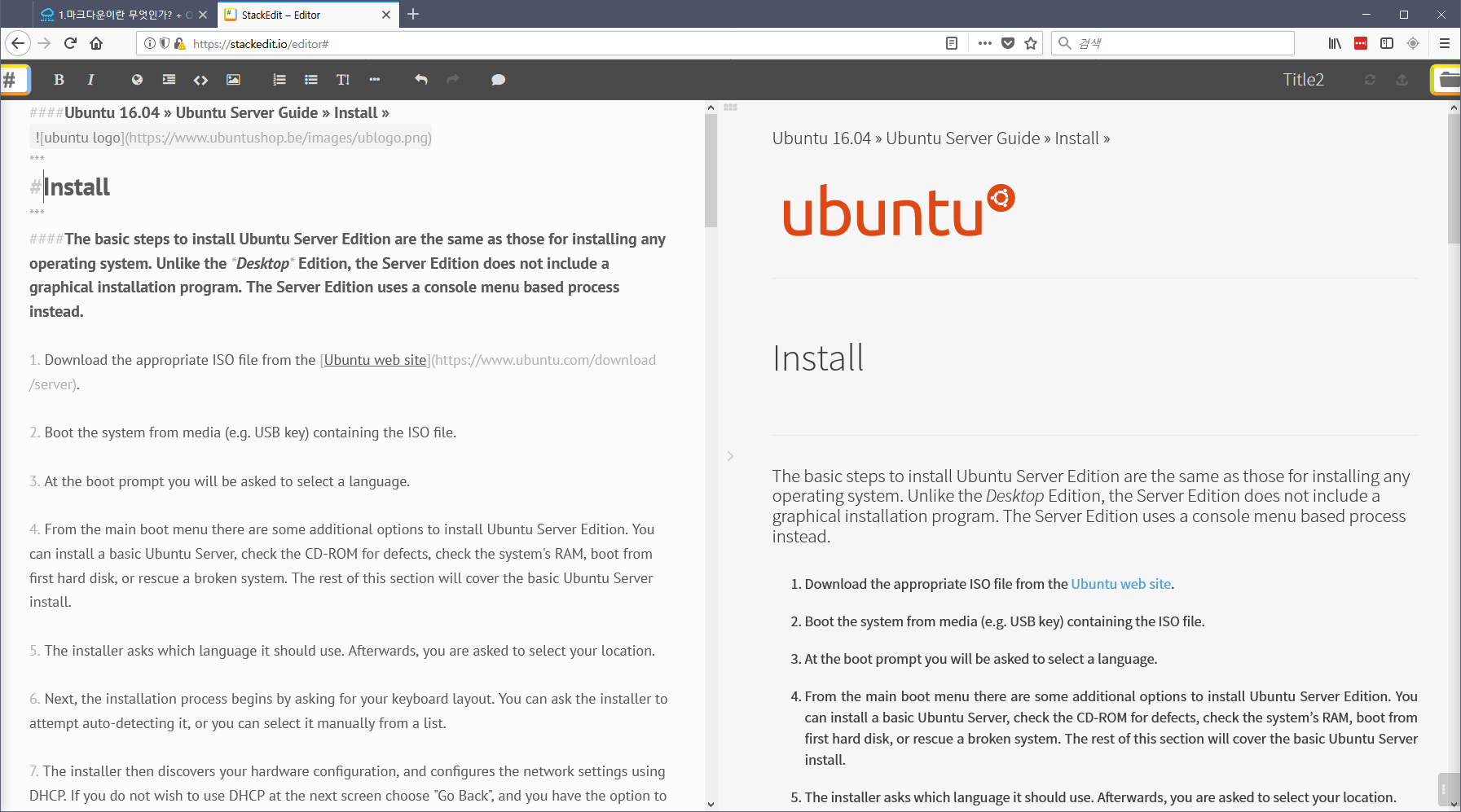
세번째 문서는 바로, Ubuntu Documentation의 우분투 서버 설치 가이드 입니다.
출처 : 우분투 서버 설치 가이드

Swift 개발 문서 처럼, 로고를 넣고, 자세한 설명들은 순서를 매겨 더욱 가독성을 올렸습니다. 또한 주소가 필요한 부분도 하이퍼링크로 작업하여 더욱 보기 좋네요.
그러면 다음 강좌에서 뵙겠습니다!
여러분도 여러분의 문서나 보고서 등등을 마크다운으로 만드는 건 어떠신가요?
출처 : http://swift.leantra.kr/#, https://news.samsung.com/kr/%EC%82%BC%EC%84%B1%EC%A0%84%EC%9E%90-2017%EB%85%84-3%EB%B6%84%EA%B8%B0-%EC%8B%A4%EC%A0%81-%EB%B0%9C%ED%91%9C, https://help.ubuntu.com/lts/serverguide/installing-from-cd.html
 포함 2명이 추천
포함 2명이 추천








