- 6
-
 Adam
Adam - 조회 수 753
티스토리 스킨 튜닝중인데요
티스토리에서 제공 하는 첨부파일 디자인이 너무 구려서
요즘 스타일로 디자인 하려 하는데
좋은 코딩을 찾아 적용하고 싶어서 찾은 코딩을 실력부족으로 2% 부족하게 적용 되었네요
고수님들 좀 도와 주세요...
제가 모르는 부분은 http://ccz-cross.tistory.com/28 의 cczicon 아이콘 적용 방법을 모릅니다.
제 블로그 주소는 http://adaminfiji.tistory.com/640 데요
css 코드를 적용 하니 첨부 파일 모양은 의도 대로 적용 되었습니다.
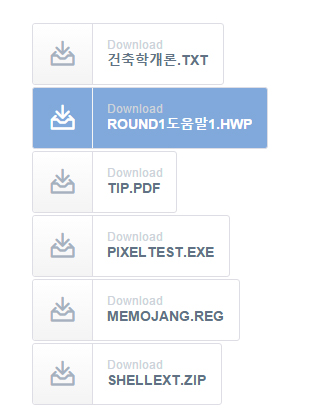
그런데 보시면 알겠지만 첨부 파일모양이

이렇게 표현 되어야 하는데

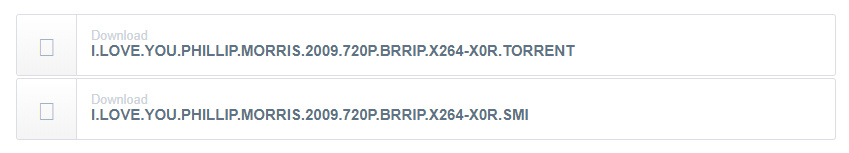
제 블로그에는 이렇게 표현되요
코드는
.imageblock > a[href*="attachment"] > img {
vertical-align: text-bottom !important; }
.imageblock > a[href*="attachment"] {
position: relative;
display: block;
margin: 1px 0;
padding-right: 15px;
color: #607285;
font-weight: bold;
font-family: Helvetica,"Malgun Gothic","맑은 고딕","굴림",gulim, sans-serif;
text-transform: uppercase;
letter-spacing: 0;
background: #fff;
border: 1px solid #DDDDE4;
border-radius: 3px; }
.imageblock > a[href*="attachment"]:before {
display: inline-block;
width: 60px;
margin-right: 10px;
line-height: 60px;
text-align: center;
content: "\e656";
color: #A6B1BF;
font-size: 26px;
font-family: 'cczicon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
border-radius: 3px 0 0 3px;
border-right: 1px solid #DDDDE4;
background: linear-gradient(#ffffff, #f4f4f4);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#f4f4f4',GradientType=0 ); }
.imageblock > a[href*="attachment"]:after {
position: absolute;
top: 15px;
left: 74px;
line-height: 1;
display: block;
content: "Download";
color: #CDD3DA;
font-size: .85em;
font-weight: normal;
text-transform: none; }
.imageblock > a[href*="attachment"] img {
display: none; }
.imageblock > a[href*="attachment"]:hover,
.imageblock > a[href*="attachment"]:hover:before,
.imageblock > a[href*="attachment"]:focus,
.imageblock > a[href*="attachment"]:focus:before {
color: #fff; background: #81a9db; }
.imageblock > a[href*="attachment"]:hover:before,
.imageblock > a[href*="attachment"]:focus:before {
border-right-color: #f5f5f5; }
출처: http://webdir.tistory.com/488?category=632608 [WEBDIR]
제 생각에는
저 코드 작성자는 의도적으로 http://ccz-cross.tistory.com/28 의 cczicon 아이콘 적용을 빼 놓은 것 같아요.
이양 공개 할거면 깨끗이 공개하면 좋은 소리를 들을텐데 좋다 말아 버리잖아요.
텍스트에디터는 studyforus가 최고 인듯해요.
티스토리는 보고 좀 배누면 좋겠다는요.
그래봐야 부족한 제 탓이죠!!
고수님들 코드 수정좀 도와 주셔요.
저 웹아이콘 적용 방법요...
 포함 1명이 추천
포함 1명이 추천
추천인 1
댓글 6



저 저장 icon 이 이미지가 아닌 폰트로 표현되는거 같은데 그 폰트가 없습니다.


Style.css 에서
@font-face {
font-family: 'cczicon';
src:url('fonts/cczicon.eot?emuxs4');
src:url('fonts/cczicon.eot?emuxs4#iefix') format('embedded-opentype'),
url('fonts/cczicon.ttf?emuxs4') format('truetype'),
url('fonts/cczicon.woff?emuxs4') format('woff'),
url('fonts/cczicon.svg?emuxs4#cczicon') format('svg');
font-weight: normal;
font-style: normal;
} 이부분이 있어야 합니다.


모두 적용해 봤는데 안되네여...
부족한 내탓입니다

티스토리군요!
CCZ ICON 링크에서 (http://ccz-cross.tistory.com/28)
cczicon.zip 파일 다운로드하시고 압축 푸신 후에 style.css 이름 변경후 (예를 들자면 cczicon.css 정도?)
demo.html / Read Me.txt 파일하고 demo-files / ie7 폴더 제거 후 모두 업로드 하시면 될 듯 합니다.
티스토리 CSS 수정에서 @import ("./images/cczicon.css"); 로 임포트하세요. (사실 비권장하긴 하지만 제일 간단합니다)

그러고보니 티스토리 특성상 폴더 업로드는 안되군요...
fonts 폴더에 있는 것들 업로드 하시고 폰트 (cczicon.css) 파일 수정이 필요해보입니다.




font-family: 'cczicon';