- 11
- 이니스프리
- 조회 수 2169
안녕하세요?
제가 카카오TV의 한 영상을 무한루프로 반복해서 볼 수 있는 javascript/jQuery 스크립트를 만들어보려고 하는데요.
이를 위해서는 다시보기 버튼을 CSS 셀렉터로 선택하는 과정이 필요할 것 같은데요.
브라우저 개발자도구의 콘솔창에서 iframe 내의 소스를 가져오는 방법에 대해 질문 드립니다.
파이썬 셀레니움에서는 다음의 방법으로 iframe 내의 html 코드를 가져와서 버튼을 클릭할 수 있었습니다.
driver.switch_to_frame(driver.find_element_by_tag_name("iframe"))
그런데 자바스크립트에서는 iframe 내의 소스를 가져오기 위한 방법에 대해 구글링을 해보면서 이것저것 시도해봐도 안 되더군요 ㅠㅠ
네이버TV의 경우에는 동영상이 iframe 내에 들어있지 않지만
카카오TV의 경우에는 iframe 내에 들어있더군요.
https://tv.kakao.com/channel/2865652/cliplink/391529197
위 강아지 동영상을 예로 들어 질문을 드리겠습니다 ^^
카카오TV의 다시보기 버튼의 소스는 다음과 같습니다.
<button type="button" class="img_player btn_replay player_replay hidden">다시 보기</button>
브라우저에서 카카오TV를 띄워놓고 동영상을 끝까지 본 다음에
크롬 개발자도구 콘솔창에서 $('img_player.btn_replay.player_replay.hidden');을 하면 다음과 같이 나옵니다 ㅠㅠ
ie.fn.init [prevObject: ie.fn.init(1), context: document, selector: "img_player.btn_replay.player_replay.hidden"
그런데 마우스우클릭으로 다시 보기 버튼을 클릭하여 개발자도구를 열고
(제가 현재 우클릭 해제 익스텐션을 사용 중입니다 ^^)
XPath를 따온 후에 콘솔창에서 $x('//*[@id="controller"]/div[3]/div[1]/div[1]/button[1]')를 한 다음에
다시 $('img_player.btn_replay.player_replay.hidden').click();을 하면 제대로 클릭이 되더군요.
왜 이렇게 하면 가능한지 솔직히 잘 모르겠네요 ㅠㅠ
질문이 장황했는데 이처럼 iframe 내의 버튼을 개발자도구 콘솔창에서 jQuery로 클릭하려면
어떠한 방법으로 할 수 있는지 여쭤봅니다 ^^
그럼 스포어 회원님들께서도 감기 조심하시고 즐겁고 뜻깊은 일요일 되세요~
답변 달아주실 분께 미리 감사드립니다!
작성자
댓글 11



1.
리플레이 selector가 2개가 있습니다 :)
네모님께서 말씀하신 selector의 경우에는 영상 가운데에 나오는 리플레이 버튼이고, 이니스프리님이 말씀하신 selector는 하단 부분에 생기는 리플레이 버튼입니다.


하단 셀렉터도 오류가 나 있어요.
img_player.btn_replay.player_replay.hidden 가 아니라
.img_player.btn_replay.player_replay.hidden 가 되어야 합니당 img_player 를 클래스 취급하지 않고 있어요.


아 앞쪽에 .이 있는줄 알았네요 ㅋㅋㅋㅋㅋ


네모 님 답변 달아주셔서 감사합니다. :)
1.
이 부분은 제가 이것저것 시도하면서 그 과정을 에버노트에 붙여넣기 하다가 깜빡 잘못 말씀드렸네요 ㅠㅠ
var jq = document.createElement('script');
jq.src = "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
$('button.img_player.btn_replay.player_replay').trigger('click');
콘솔창에서 이런 방식으로 했었습니다 ㅠㅠ
네이버에서는 비슷한 방식으로 잘 되더군요.
humit 님 말씀대로 플레이 끝난 후에 플레이어 좌측 하단에 생기는 리플레이 버튼을 클릭하려고 했어요 ^^
콘솔창에서 이걸 강제 클릭하면 곡이 진행되는 도중에도 다시 처음으로 돌릴 수 있더군요.
2.
그렇다면 콘솔창에서의 조작만으로는 불가능한 것이군요 ㅜㅜㅜㅜㅜ
네이버나TV와 티비플의 경우 영상 1개의 반복을 업체측에서 지원하던데요.
유독 카카오TV에서는 이 버튼이 없더군요 ㅠㅠ
그래서 만들어보려고 한 것이었요.
그럼 네모 님께서도 좋은 주말 오후 되세요 :)
시간 내서 봐주셔서 다시 한 번 감사드립니다!


1.
일단 보안 문제로 인해서 도메인의 주소가 다른 경우에는 iframe의 조작이 불가합니다. (Same-origin-policy 정책)
꼼수로 크롬을 실행할 때 아래와 같은 방식을 이용하시면 Same-origin-policy를 끌 수 있습니다.
실행(시작+R)을 하시고 아래 내용을 입력하시면 됩니다.
chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security
jQuery('#player_iframe iframe').contents().find('.player_replay').click()
2.
"XPath를 따온 후에 콘솔창에서 $x('//*[@id="controller"]/div[3]/div[1]/div[1]/button[1]')를 한 다음에
다시 $('img_player.btn_replay.player_replay.hidden').click();을 하면 제대로 클릭이 되더군요" 에 대한 내용입니다.
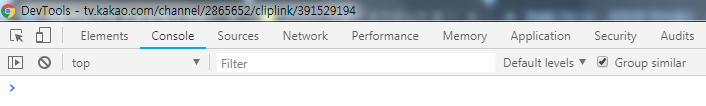
XPath를 따기 전의 모습입니다.

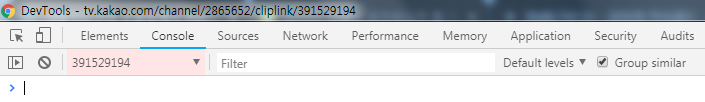
XPath를 따고 난 다음의 모습입니다.

보시게 되면 위쪽에는 top으로 되어 있던 것이 XPath를 따고 나면 391529194로 바뀌게 됩니다.
즉 XPath를 따고 나면 콘솔창이 top으로 인식하는 것이 아니라 iframe 내부에서로 인식을 해서 클릭이 되게 됩니다.


아하! XPath 따면 context가 이동되는군요.


정확히 말하면 XPath를 따는게 아니라 Elements 탭에서 iframe 내부를 클릭할 때 context가 이동합니다.


humit 님 주말 잘 보내고 계시는가요?
복무 중이라 주말에도 바쁘실텐데 답변 달아주셔서 감사합니다 :)
1.
크롬 자체의 Same-origin-policy를 끄지 않고서는 불가능한 것이었군요 ㅠㅠ
보안에 관련된 부분을 건드리면서까지 반복 재생하고 싶지는 않으니
카카오TV를 정말 반복 재생해서 듣고 싶으면 차라리 selenium으로 듣는 편이 낫겠네요 :)
2.
저는 브라우저에 뭔가 버그가 있나 혼자서 고민을 했는데요 ㅠㅠ
XPath를 따는 과정에서 자연스럽게 iframe 내부를 인식하게 되는 것이었군요 ㄷㄷ
humit 님 덕분에 제가 궁금했던 부분이 모두 해결되었습니다! 감사합니다 :)
그럼 humit 님께서도 남은 주말 즐겁게 보내시고
저도 감기 때문에 고생하고 있는데 감기 조심하세요 ^-^
humit 님께 항상 감사드립니다!


네네 열심히 코딩하세요 :)


조금 우회적이기는 하지만
https://play-tv.kakao.com/embed/player/cliplink/391561784?service=kakao_tv
이렇게 창을 띄우면 iframe을 사용하지 않아서 자바스크립트로 다시보기 버튼 클릭이 잘 되네요 ^^
이 창에서 반복재생해서 보겠습니다!
제가 원래 음악을 반복재생해서 듣는 것을 좋아해서요 :)
네모 님과 humit 님 두 분 다시 한 번 모두 감사드립니다~!
저녁시갓 맛있게 드세요 ^-^





1.
리플레이 selector 가 잘못 지정되어 있습니다. 2번째 방법에서는 왜 작동되었지 의문이네요.
button.link_replay 로만 쓰시면 됩니다. $('button.link_replay').click() 으로요.
2.
콘솔에서 스크립트로 iframe 내부의 요소에 접근이 가능한가요?
context 선택하는 방식으로는 작동이 가능해 보이지만, iframeElem.contentWindow 의 방식으로는 불가능 합니다.
이거 어떤 방식으로 구현하실지 궁금하네요!