- 7
- GsusWeb
- 조회 수 1204
html{
font-size: 16px;
}
body{
font-family: 'Chivo', sans-serif;
margin-left: 50px;
margin-right: 50px;
margin-top: 0;
margin-bottom: 50px;
padding: 0;
font-size: 16px;
}
.container_wrapper{
width:auto;
align-content: center;
}
.header_Pack{
position: fixed;
top: 0;
left: 0;
right: 0;
border-width: thin;
border-top: 0px;
border-left: 0px;
border-right: 0px;
border-style: solid;
border-color: #D8D8D8;
height: 20px;
padding: 1rem;
padding-bottom: 32px;
background: white;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 1;
}
#nav .nav_list{
margin: 0;
padding: 0;
padding-top: 40px;
padding-left: 15%;
word-spacing: 16px;
width: 740px;
}
#nav .nav_list span{
text-align: center;
}
#nav .nav_list a{
text-decoration: none;
color: #696969;
font-size: 1.3rem;
font-weight: bold;
float:left;
width: 12%;
}
#nav .nav_list a:hover {
color: #333333;
}
.title_description{
display: inline;
color:gray;
}
#title_description{
margin: 25px 0 0 0;
padding: 0;
padding-left: 2px;
font-size: 0.01rem;
}
.title{
margin:0;
padding: 0;
}
.title a{
text-decoration: none;
color: #333333;
float: left;
width: 130px;
}
h2 {
margin: 0;
padding: 0;
}
p {
margin: 25%;
}
.slogan{
margin: 0;
padding: 0;
text-align: center;
font-size: 1.7rem;
line-height: 1.5rem;
color: #2E2E2E;
}
.slogan a{
text-decoration: none;
color: #2E2E2E;
}
hr {
position: relative;
border: none;
height: 0.6px;
background: #2E2E2E;
border-color: #2E2E2E;
margin: 0;
}
#worship_title_ONE {
text-align: center;
}
#worship_title_ONE a {
font-weight: bold;
color: #0e4d88;
text-decoration: none;
font-size: 1.7rem;
}
/*<시작> 인터넷에서 따온 코드 <시작>*/
.outer {
width: 650px;
margin: auto;
display: block;
/* set the font color here as a background color, in this case black
background-color: black; */
}
.bg {
text-align: center;
width: 0%;
transition: all 0.4s ease-out;
background: #3ebac6 background: -moz-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #3ebac6), color-stop(50%, #8b539e), color-stop(100%, #e53782));
background: -webkit-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: -o-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: -ms-linear-gradient(left, #3ebac6 0%, #8b539e 50%, #e53782 100%);
background: linear-gradient(to right, #3ebac6 0%, #8b539e 50%, #e53782 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#3ebac6', endColorstr='#e53782', GradientType=1);
}
.inner {
display: inline-block;
background-color: white;
mix-blend-mode: screen;
padding: 15px;
width: 640px;
}
h1 {
color: black;
letter-spacing: 5px;
}
.outer:hover .bg {
width: 100%;
}
/*<끝> 인터넷에서 따온 코드 <끝> */
#worship_title_ONE > .outer > .bg > .inner > h2 > a {
font-size: 2.5rem;
}
#worship_time {
text-align: center;
margin-bottom: 20px;
}
.worship_program a{
text-decoration: none;
color: #201F1F;
}
.first_worship{
border-style: solid;
display: inline-block;
background-color: #0e4d88;
border-color: #0e4d88;
border-radius: 14px;
border-width: 10px;
margin:8px;
}
.second_worship{
border-style: solid;
display: inline-block;
background-color: #0e4d88;
border-color: #0e4d88;
border-radius: 14px;
border-width: 10px;
margin:8px;
}
.third_worship{
border-style: solid;
display: inline-block;
background-color: #0e4d88;
border-color: #0e4d88;
border-radius: 14px;
border-width: 10px;
margin:8px;
}
.time {
font-size: 0.6rem;
color: white;
display: inline;
vertical-align: bottom;
}
.worship_name{
font-size: 0.9rem;
color: white;
}
.youtube_intro{
text-align: center;
line-height: 20px;
font-size: 1.5rem;
color: #2E2E2E;
width:100%;
}
.youtube_description{
}
.Youtube_AlphaOmega{
font-weight: bold;
border-style: solid;
border-radius: 5px;
border-color: green;
display: inline;
border-width: 3px;
padding: 2px;
}
.You{
color : #1D1D1D;
display: inline;
font-weight: 900;
font-size: 1.7rem;
}
.tube{
border-style: solid;
border-radius: 5px;
border-color: red;
border-width: 3px;
display: inline;
padding: 1px;
color : white;
background-color: red;
font-weight: bold;
}
.logos{
font-family: inherit;
text-align: center;
font-size: 1rem;
color: #2E2E2E;
line-height: 16px;
}
.logos_chapter{
margin: 0;
margin-top: 16px;
padding: 0;
text-align: center;
font-weight: bold;
font-size: 1.2rem;
color: #2E2E2E;
}
.book_intro {
text-align: center;
font-size: 1.7rem;
}
.book_intro a {
color: #3c899c;
text-decoration: none;
}
.youtube_description a{
color: #2E2E2E;
text-decoration: none;
}
.support_mission {
text-align: center;
font-size: 1.7rem;
}
.support_mission a{
text-decoration: none;
color: #2E2E2E;
}
안녕하세요. 처음 적는 글인데, 도움 글이네요. (왜 css 코드가 제일 위로 간 건지... 마지막에 추가했는데)
전공도 아니고, 코딩은 전혀 모르던 상황에서 생활코딩보고 따라하다 여기까지 온지 30일 됐습니다.
병원 입원중이라 간간히 하고 있는데, 같은 코드가 크롬과 사파리에서 다르게 동작합니다.
크롬은 제가 기대했던 결과 그대로 보여주고 있는데, 사파리는 그렇지 않네요.
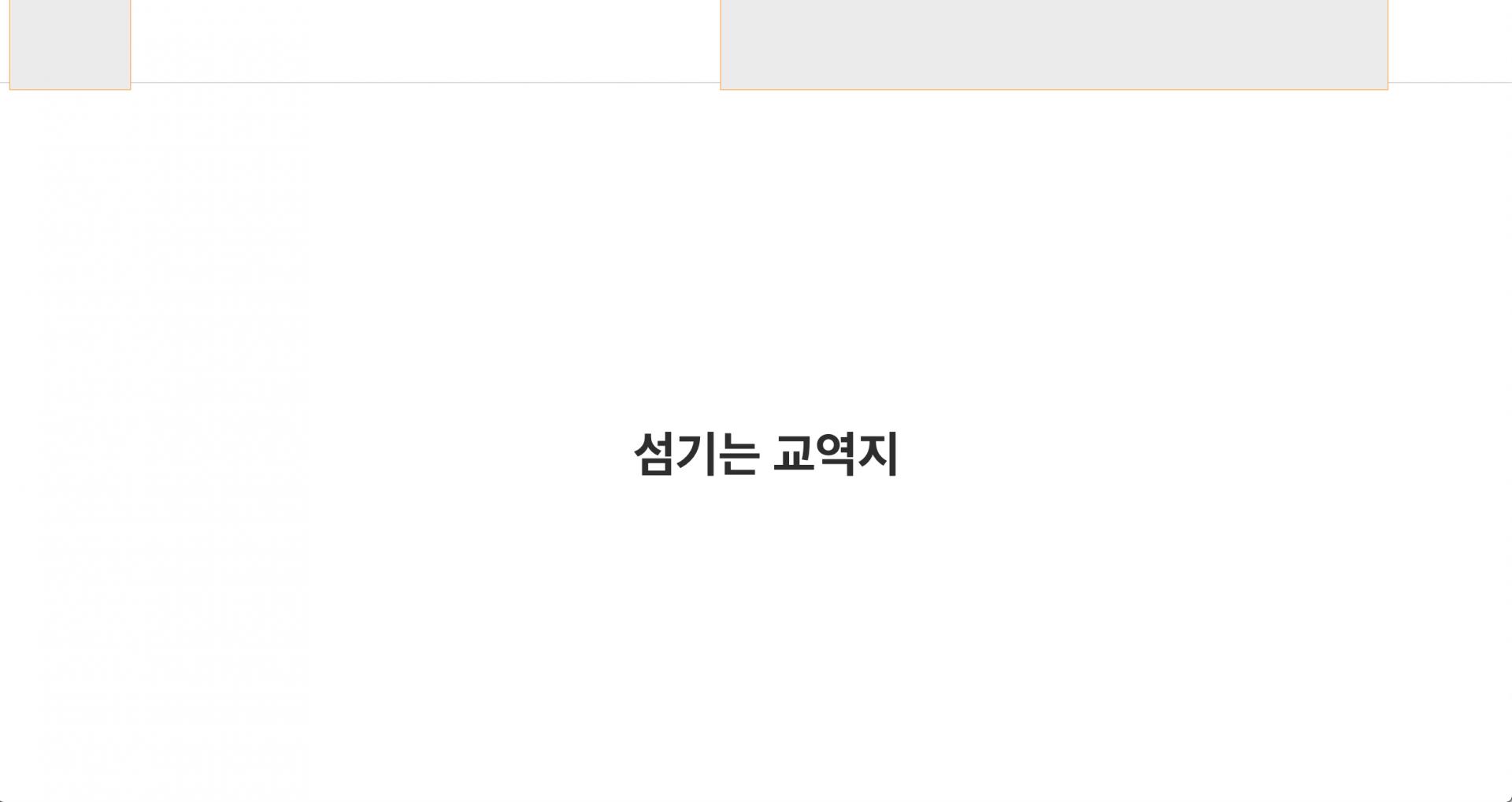
아래는 크롬의 결과입니다.

문자가 있고, 그 위 마우스를 올려 놓으면 아래처럼 색이 입혀지는 코드를 억지로 끼워맞췄습니다. (인터넷에서 긁어와서요..)

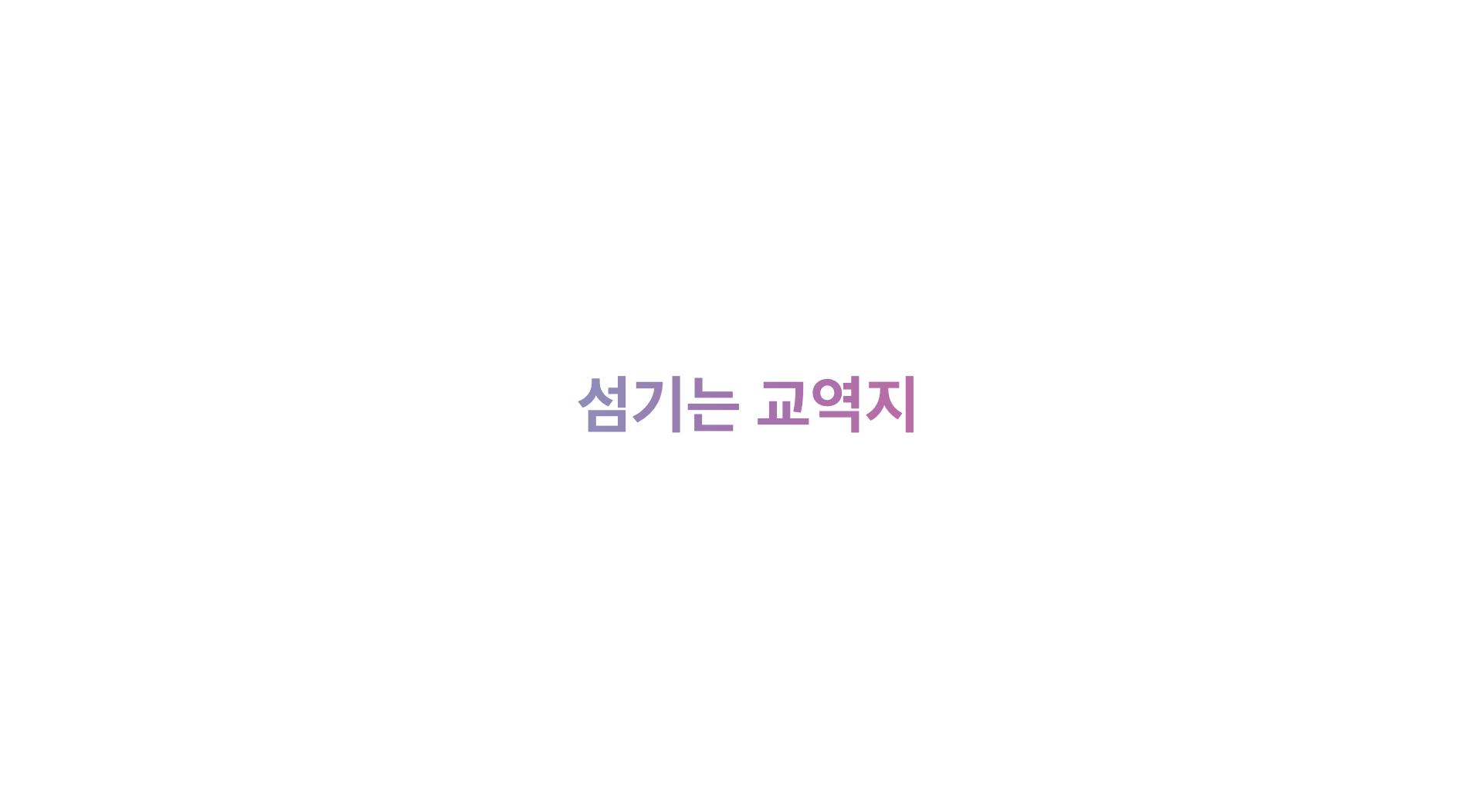
아래는 사파리의 결과입니다.
애초에 글자가 보이지 않습니다만, 글자가 있어 보이는 곳을 더듬 듯 근처에 마우스를 올려놓으면
위 사진처럼 글자에 색이 입혀지긴 합니다.

문제는 크롬에서처럼 처음 텍스트가 보이지 않는다는 문제가 있네요.
제일 위는 CSS 코드이고, 제일 아래는 HTML 코드입니다.
보시기 불편하실텐데.. 삭제나 수정하는 방법을 모르겠네요
문제가 z-index 같은 우선순위의 개념일까 싶은데,
잘 모르겠어서 도움 부탁드립니다.
호스팅 알아보다 들어온 신입회원입니다.
잘 부탁드려요.^^
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="main.css"> <link href="https://fonts.googleapis.com/css2?family=Chivo&display=swap" rel="stylesheet"> <title></title> </head> <body> <p> <div class="support_mission"> <div class="outer"> <div class="bg"> <div class="inner"> <h2> <a href="index.html?id=mission"> 섬기는 교역지 </h2> </div> </div> </div> </div> </p> </body> </html>
작성자
댓글 7


2020.06.18. 13:24
헉, 충격이 큰 '헉' 입니다. ㅠ
색이 입혀지는 기능이 유일한 기능(?)이었는데..
초보라 페이지 기능보다 외관에 정신이 팔렸네요.
무심하게 삭제해버릴까요.
아니면 무난히 같은 기능을 구현할 다른 방법을 알고 계시다면
'운'만 띄워주세요. 어떻게든 찾아볼게요!
그리고 관심 감사합니다.
색이 입혀지는 기능이 유일한 기능(?)이었는데..
초보라 페이지 기능보다 외관에 정신이 팔렸네요.
무심하게 삭제해버릴까요.
아니면 무난히 같은 기능을 구현할 다른 방법을 알고 계시다면
'운'만 띄워주세요. 어떻게든 찾아볼게요!
그리고 관심 감사합니다.

2020.06.18. 17:56

퍼온소스가 웹 표준이 아닌것 같네요.
그래서 브라우저마다 다른 결과값이 나올겁니다.
사이트 주소를 알려주시면 이렇게 소스 코드를 남기는 것 보다 훨씬 빠르게 문제 해결을 하실 수 있을겁니다~
그래서 브라우저마다 다른 결과값이 나올겁니다.
사이트 주소를 알려주시면 이렇게 소스 코드를 남기는 것 보다 훨씬 빠르게 문제 해결을 하실 수 있을겁니다~

2020.06.18. 16:49
그랬군요. 웹 표준.. 역시 어딜가든 기본은 제일 중요하네요.
아직 호스팅도 구하지 못해서 깃헙에 올려두고 겨우 테스트하는 껍데기 페이지 입니다.
https://gsusweb.github.io/Yech_pg/
지금은 겨우 외관만 반응형으로 조금씩 수정중입니다.
기능은 둘째치고 메뉴 하나 만드는데 산 넘어 산이네요.
그래도 오르는 맛이 있습니다. ㅎㅎ
관심 감사합니다.
아직 호스팅도 구하지 못해서 깃헙에 올려두고 겨우 테스트하는 껍데기 페이지 입니다.
https://gsusweb.github.io/Yech_pg/
지금은 겨우 외관만 반응형으로 조금씩 수정중입니다.
기능은 둘째치고 메뉴 하나 만드는데 산 넘어 산이네요.
그래도 오르는 맛이 있습니다. ㅎㅎ
관심 감사합니다.

2020.06.18. 17:59

그래서 free responsive template 으로 검색해보시면 많은 웹 페이지 자료가 나오는데 거기서 구조를 천천히 살펴보시면서 제작하는 것을 추천합니다.

2020.06.18. 18:04
초행길이라 한 방울의 물에도 해갈을 하네요. 조언 감사합니다.

2020.06.18. 18:08
한 방울이 아니라 오아시스 였네요!
우물 파는 방법을 알려주셔서 감사합니다.
우물 파는 방법을 알려주셔서 감사합니다.

2020.06.18. 18:38
권한이 없습니다.



css 텍스트 이펙트 중에 사파리 혹은 ie 에서 먹지 않는 경우가 있으니 그 부분 확인해 보셔야 할듯 ( ͡° ͜ʖ ͡°)