- 10
-
 도다
도다 - 조회 수 505

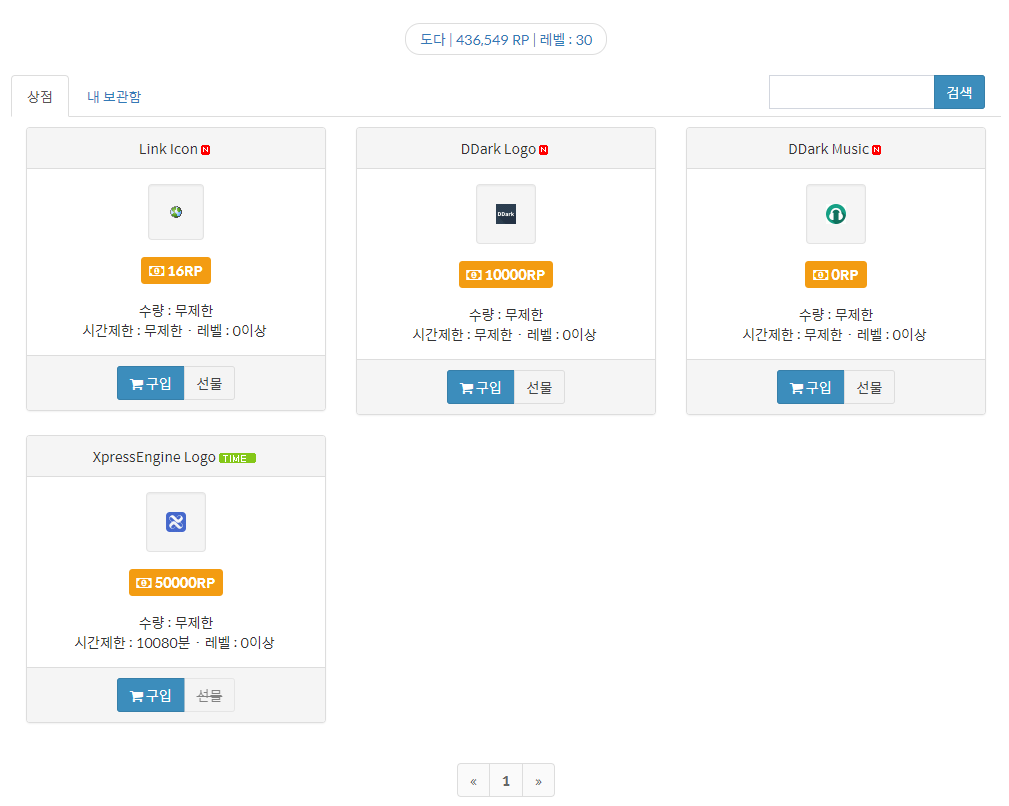
아이콘샵 Default 스킨을 기반으로 하나씩 바꿔가면서 제작한, Bootstrap 용 아이콘샵 스킨입니다.
Bootstrap CSS가 내장되어 있지 않기 때문에, Bootstrap 으로 제작된 레이아웃이 필수적으로 필요한게 흠이죠...
대표적인 Bootstrap 스킨인 Simplestrap 에서도 정상 작동을 확인하였습니다.

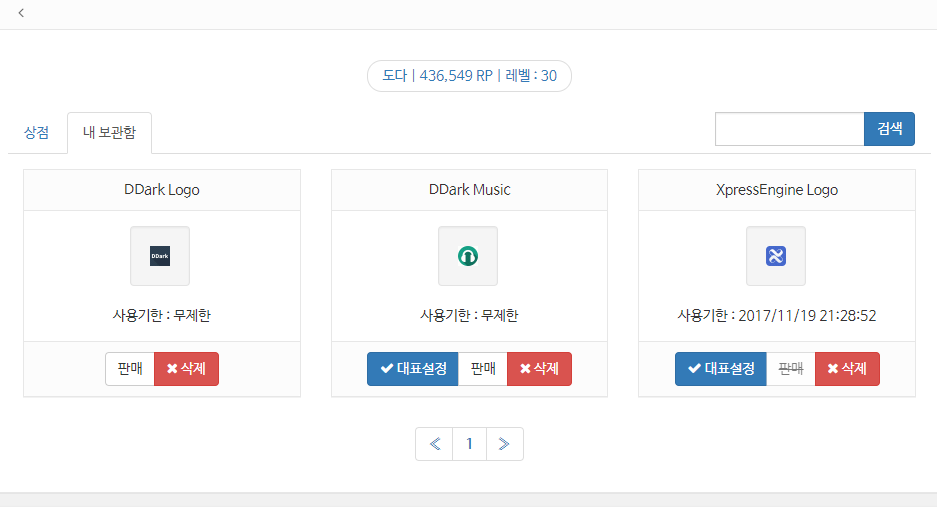
↑ SimpleStrap 으로 본 '내 보관함' 페이지
1. 기존 버튼에 색을 넣어 눈에 잘 보이게 제작되었습니다.
2. Bootstrap 3 의 기본 기능을 최대한 활용하였습니다.
3. 여러 스킨에도 잘 보이도록 Bootstrap 3 원본의 컴포넌트들만 사용하여 완벽하게 제작되었습니다.
+ Bootstrap 4 에서는 깨지더라고요.
+ 추후엔 Bootstrap 을 내장할 계획도 있습니다. (Bootstrap 3 의 Customize 기능 활용)
++ Bootstrap 내장하니깐 버튼이 깨지는데 그건 어떻게 할 수가 없더라고요... xe.min.css 지우면 레이아웃이 깨질태니 ㅠㅠ
 포함 1명이 추천
포함 1명이 추천
추천인 1
작성자
댓글 10


원본이 작다보니... 테스트용으로 올린것이라 큰 문제는 없어요!
Bootstrap에 의존하기는 싫었지만 ㅠㅠ


앗 그렇군요 ^-^
앞으로도 계속 기대하겠습니다 :)
도다 님께서도 안녕히 주무세요~


깔끔하네요!


필요한 부분만 이름 바꿔서 재정의 하세요 ㅎ


오호... 좋네요!
휴리파파님이 말씀하신 재정의가 귀찮으시다면 lesscss 로 수정하는 방법도 있습니다.
#iconshop {
부트스트랩 CSS 내용
}
으로 작성해서 컴파일하시면
#iconshop 안에서만 부트스트랩이 작동합니다.

less 에서 prefix 를 붙일 수 있다는 말이시죠...? 한번 해보겠습니당!


prefix은 아니고... 그냥... 뭐...ㅋㅋㅋ
설명을 못하겠네요ㅠ

...? #id 안에서만 동작한다 같은 건가욤


예예. 부모 요소를 지정해서 그 안에서만 작동해요.













오오~ 깔끔하고 멋지네요! ^-^
역시 도다 님께선 대단하십니다 :)
그런데 링크 아이콘은 다른 것보다 조금 작아보이네요 ㅠㅠ