- 10
- 네모
- 조회 수 350
이번에 텔레그램 알림 애드온 제작하면서부터 쓰기 시작해서, 지금 따로 진행중인 프로젝트까지 VS Code를 써 보았는데!
제 생각보다 한참 좋네요!
처음으로 VS Code를 접했을때가 베타때였고, 정식버전 배포 되었을때까지 한번씩 써 보았었는데.
그 당시에는 쓸게 전혀 못되었거든요. 그래서 계속 Intellij 계열 IDE만 사용해오고 있었습니다.
그러다가 요즘 매우 개선되었다는 소식을 듣고, 한번 더 도전해 보았는데, 이거 정말 신세계입니다ㅋㅋㅋ

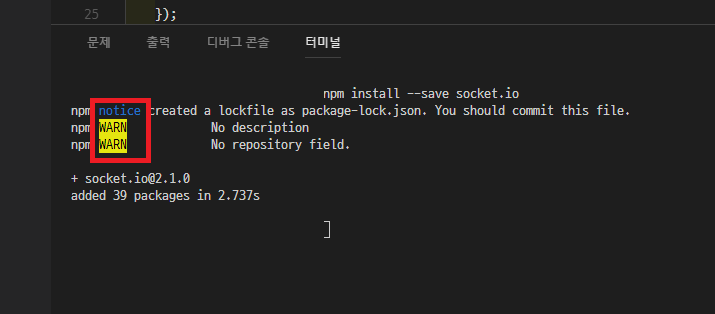
1. Intellij 계열과는 다르게 콘솔에서 컬러표시가 자연스럽습니다.
Java 작업할 때 콘솔 출력에 색상을 넣어야 해서 색상 출력 코드를 사용했었는데, 기본적으로 Intellij에서는 색상이 지원되질 않더라구요.
추가적인 플러그인을 설치해서 따로 설정을 해 주어야 색상이 정상적으로 나오더라구요ㅠ
그에 비해 VSCode는 그런 설정 필요없이, 색상 출력이 매우 잘 됩니다. 사실 이거 하나만으로도 저에게는 매력적..!

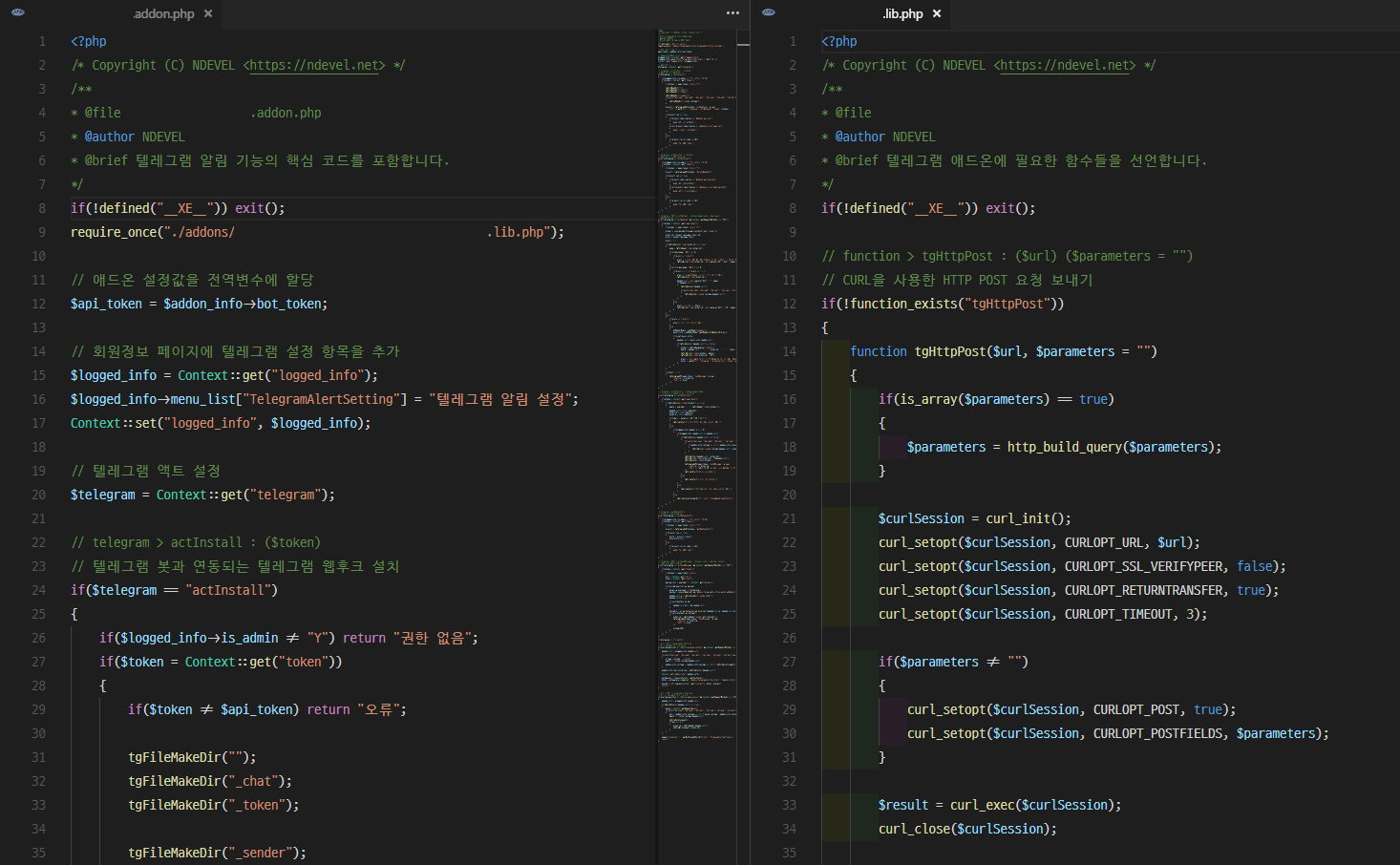
2. 창을 나누어도 속도가 느리지 않습니다.
Intellij 계열은 Java로 돌아가는데다가, 에디터 하나하나마다 많은 리소스를 쏟아부어서 그런지, 창을 한개만 늘려도 정말 느려집니다ㅠ
그런데 VSCode는 3개 전부 늘려도 다른 대형 프로그램이 실행되지 않는다면 널널하게 돌아갑니다.
RX/XE같이 외부 모듈을 많이 연결해야하는 프레임워크를 사용할 때에는 매우 도움이 많이 됩니다.

3. 그냥 예쁩니다ㅋㅋㅋㅋㅋ
원래 Atom도 병행해서 사용하고 있었는데, Atom보다 가볍고, 필요한 기능은 더 강화하고, 필요없는건 과감히 없앤 느낌입니다.
이젠 자주 사용해야죠!
작성자
댓글 10


아직 사용해보지 않았지만 네모 님의 소개글만으로도
"3. 그냥 예쁩니다ㅋㅋㅋㅋㅋ" 이 부분에 공감하게 되네요~!
추천해주셔서 감사합니다 :)


VS code는 초심자들 입문에도 좋은 것 같습니다
색상이 잘 표시되고, 괄호도 닫아주니까요


한번 사용해봐야겠네요.
요즘 다들 좋다고 하시는 에디터라 ㅋㅋ


저도 c 랑 html 작업할 때 코드 쓰는데, 너무 좋아요. 강추!


오...
저도 한 번 써볼까? 하고만 있었는데, 정말 써봐야겠네요.
오랜만에 HTML 만지작거리면서 예전 생각에 Vim을 쓰고 있는데,
손 놓았던 시간만큼이나 많이 어색해서요... 차츰 감을 찾고는 있지만서도.. ㅎ

테마에서 Material Icon + Material Theme 혹은 Flat UI같은거 깔아주면 더 이쁘장하고 예쁘게 쓸 수 있어욤

회사가 이클립스를 쓰는 분위기 였는데 가면 갈수록 느려져서
제가 visual studio code 를 추천하자마자 하나둘 다들 무단 이탈해서 넘어 오네요ㅎㅎ
다들 그 간 무쟈게 답답했는 듯 했었구나..했다는..ㅋㅋ
은근 가볍고 편하고 이쁩니닷 이 툴!!


기본적으로 JVM을 바탕에 깔고 들어가는 애들은 너무 느려요ㅠㅠ


vs.. 전 아직 그거밖에 안 써봤지만 많이 편한 것 같네요











와 에디터 플러스 보다가 여거 보니
이것도 이쁘내요 색상이 ㅎㅎ