- 48
- 제르엘
- 조회 수 576

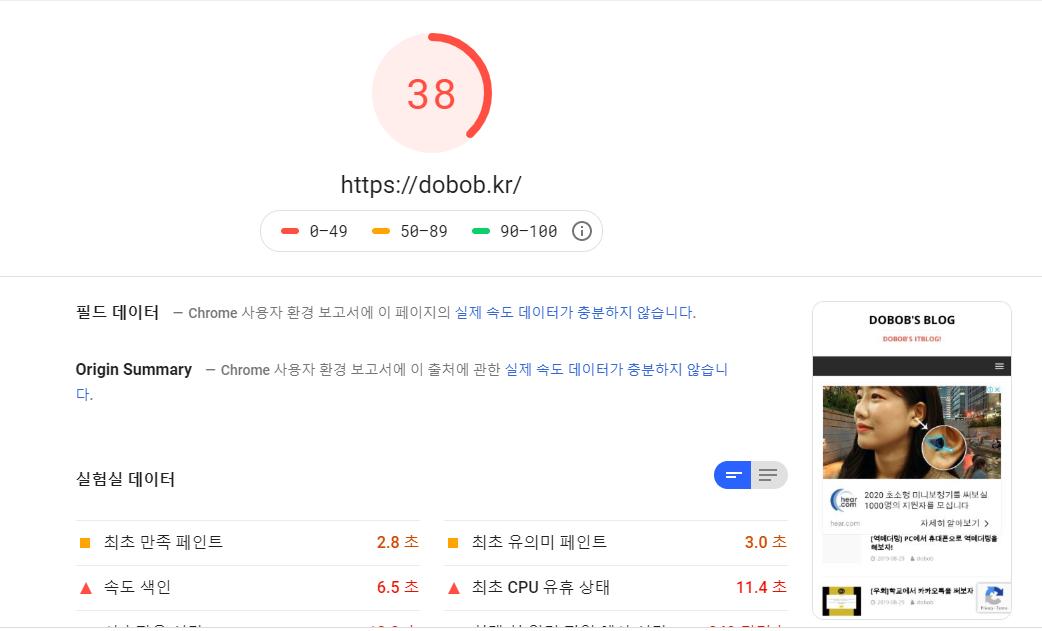
이 테스트에서 모바일은 15점 나왔습니다. 미치겠네요. 사이트 점수가 어떻게 해도 70점 이상으로 안 올라갑니다. 워드프레스 사이트 가볍게 잘 만드시는 분에게 팁이라도 받고 싶네요... 협스님이 97점 찍었길래 한 번 줄여보려고 노력해봤는데, 사이트 자체에 불러올 게 많고, 그걸 줄이기도 좀 그러니까... 어렵네요.
+) 아키스밋 끄니까 모바일 점수가 35점까지 올라가네요...? 어차피 캡차 있으니까 아키스밋은 광고 봇 재출몰 전까지 비활성화 해 둬야겠습니다.

+2) 스포어 점수 보니까 묘하게 안심되네요.


작성자
댓글 48



어떤 플러그인 다셨나요? 일단 Hummingbird랑 Smush 깔아서 경량화 시도했는데 어렵더군요...
그나저나 솔직히 이걸 박제하다니...


잠시만요 확인해다드릴게요


Autoptimize랑 WP-Optimize 달아서 쓰고 있습니다. 근데 젯팩도 영향을 미칠지는 모르겠네요.


젯팩은 저도 써서 상관은 없습니다만... 혹시 협스님이 안 쓰시는 건가요


아니아니 저도 쓰고있습니다 ㅋㅋㅋㅋ


그럼 다행이군욬ㅋㅋㅋㅋㅋㅋㅋㅋ


ㅋㅋㅋㅋㅋㅋ그나저나 저도 모바일 점수는 영 메롱이라서...
데탑만 초록범위에 드는게 은근히 짜증납니다.
인간들은 페이지스피드 15점인 제르엘님 블로그랑 83점인 제 블로그랑 차이를 거의 못 느낀다고요..!


7점짜리 스포어하고도 차이를 거의 못 느끼죠 ㅋㅋㅋㅋㅋ


그렇게 페이지스피드의 점수는 쓸모가 없어져가고..




오오, 오오오! 쓸모는 없는데 기분은 좋네요!


오오, 오오오오!
이게 캐싱을 걸고 시간이 좀 지나야 되더라고요!



!!!!!!!!!!!!!!!


아니 𝙈𝙄𝘾𝙃𝙄𝙉 뭐 트위킹하셨어요..?


그러니까요...? 바닥을 기던 사이트가 갑자기 날아가네요?



아무래도 해외망이 터지기 시작한건가요...?


그러게요...?


아조고냥 날아다니기 시작했군뇨


네, 그래서 두 분 인스타 팔로우 박고 갑니다..?


방금 봤습니닼ㅋㅋㅋㅋㅋㅋㅋ
순간 광고계인가 의심했...


광고곜ㅋㅋㅋㅋㅋㅋㅋㅋ


헐 너무해


아니 제 계정에 아름다운 여자분이 팔로를 넣을 리가 없는데,,, 이러고잇었죠,,,


네모님 여친분이실 겁니다 아마도...
죽창... 주욱창이 어딨더라...


네 그건 눈치챘습니다만,
요즘은 대나무가 없어서, 그냥 구하기 쉬운 오함마로 하시죠 읍


눈치채셨군요.
담양 가면 많던데요. 나중에 하나 사 오면 되죠.


담양에 가면 떡갈비가 있고...!
여자친구가 담양 주위의 모 도시에서 살고 있읍니다


담양 바로 아랫동네군요.


아뇨아뇨 괜찮습니다..!

와 저는 도무지 점수가 높아지질 않던데... 부럽습니다


워드프레스 최적화 플러그인 까니까 올라가더군요.

저 그런거 많이 쓰는데...ㅠ


협스님이 추천해주신 Autoptimize랑 WP-Optimize 2개만 써도 나아지더군요.한 번 써 보시는 게...




음.. 예.. 뭐... 저도 포기했습니다 ㅋㅋㅋㅋㅋ


그래도 잘 나왔네요...!


Dom tree줄이고 스크립트파일 마지막로딩하고 캐싱하고 스크립트 CSS합치면 웬만하면 96점 이상으로 올라갑니다.
여기서 눈에 보이지 않는 극적인 향상을 꾀하려면 Webp적용하고 pjax사용하고 여기다가 SSR까지적용하면 훨씬 빠르죠..
근데 확실히 CMS는 그게 잘 안되더라구요.


사실 Dom tree가 뭔지, CSS는 어떻게 합치는지도 모릅니다 ㅋㅋㅋㅋ 배우기 전까지는 플러그인에 의존해야죠.


쉽게 말하자면 사이트 곳곳에 흩어진 드래곤볼 8개를 각각 불러오는 대신 드래곤볼 8개를 하나로 압축해서 하나만 불러오는 방식.. 이라고 설명하면 될까요 ?


웹스택 PC 97 / 모바일 92 나옵니다..!
음음..!


사이트 이름 까셨군요 ㅋㅋㅋㅋ


큼큼

제 워드프레스 기반 웹사이트는 데스크톱 77점 / 모바일 55점 입니다.... (경량화 포기했어요. 하고 싶지만 ㅠ)


협스님이 댓글에서 말하신 플러그인 두 개만 깔아도 점수가 쭉 올라가던데요? 한 번 시도해 보시는 게...


1. fonts.googleapis.com 에서 불러오는 폰트 파일들을 직접 호스팅하기
2. Smush 같은 이미지 최적화 플러그인 사용하기
3. font-display: swap; 속성 사용하기 - 1번 작업시 font-face 안에 집어넣으면 됩니다.
4. jQuery 같은 애들은 body 에 집어넣거나, 상황에 맞게 async 또는 defer 등의 속성 적용하기.


1. 나중에 시간 나면 인터넷 뒤져서 작업 진행해야겠습니다.
2. 어 Smush 내다 버렸는ㄷ...
3번 4번은 무슨 소린지 모르겠으니 일단 패스하도록 하겠습니다.


3. font-display: swap 속성 사용하기
CSS로 폰트를 선언하려면 아래와 같이 사용합니다. fonts.googleapis.com 에서 호스팅 되는 파일들도 이 처럼 되어있어요.
@font-face { font-family: 'Garafont'; src: url('fonts/garafont.ttf') type('truetype'); }
여기서 font-display: swap; 속성을 적용하게 되면,
@font-face { font-family: 'Garafont'; src: url('fonts/garafont.ttf') type('truetype'); font-display: swap; }
이 되는거죠.
https://webstack.me/files/cache/assets/combined/cd4a154a523852bac4a1afe34f49f85e061e3beb.css 에서
Ctrl+F로 font-face 검색해 보시면 무슨 말인지 아실겁니다.
4. 스크립트에 async 또는 defer 등의 속성 적용하기.
지금 제르프로젝트에는 이렇게 등록되어 있습니다.
[script src="~~~~"][/script]
이거를
[script src="~~~~" async defer][/script]
로 수정하시는겁니다.
http://tcpschool.com/html-tag-attrs/script-async 참고하세요.
상황에 따라 두 속성 전부 사용하거나, 하나만 사용하거나, 아예 사용하지 않거나...














YOU는 박제되었다 HERE AGAIN!
캐시 플러그인 쓰면 좀 나아질것같아요. 저도 캐시 플러그인 달고 30점 올랐으니까,,,