- 1
- 제르엘
- 조회 수 311
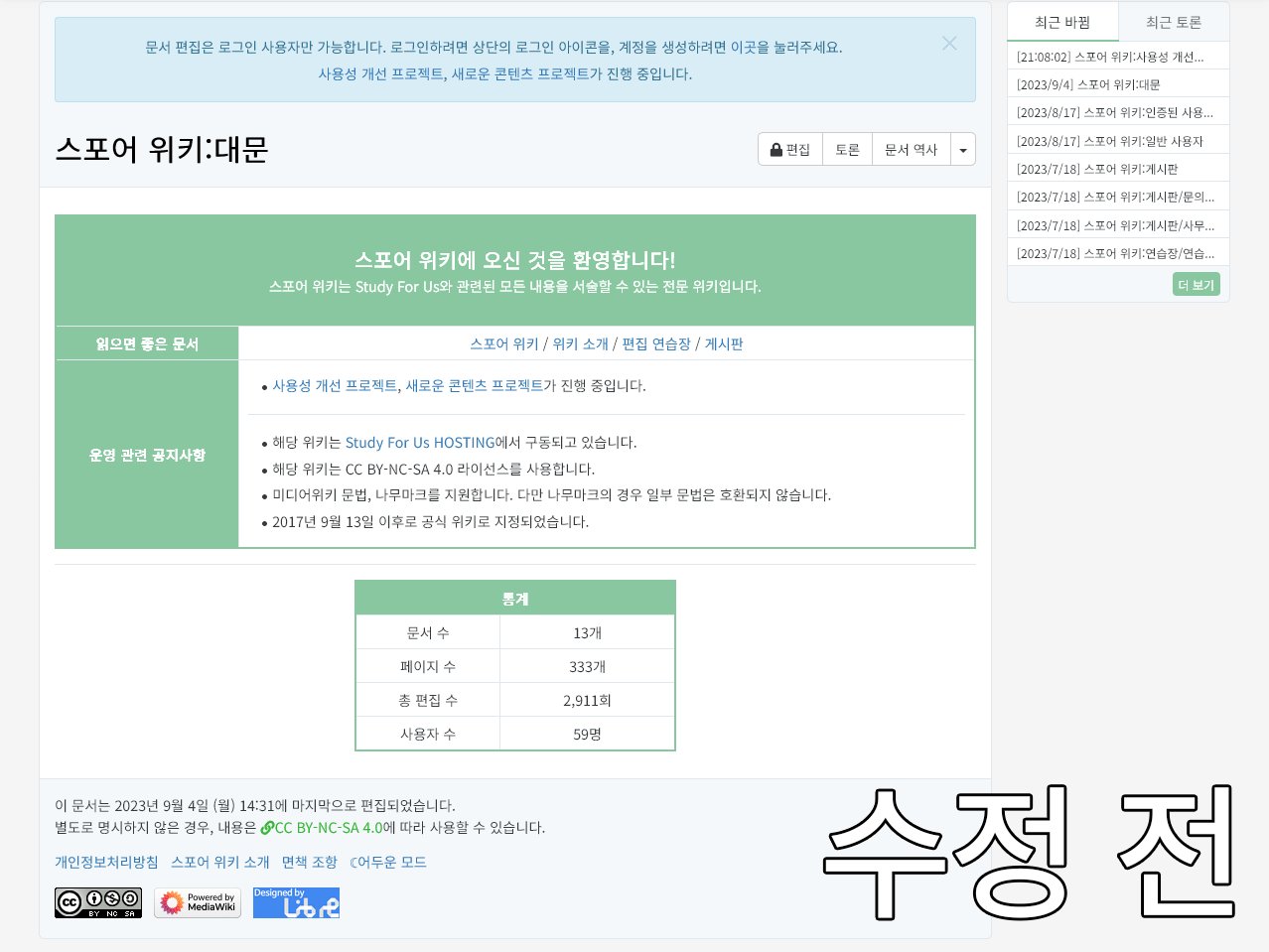
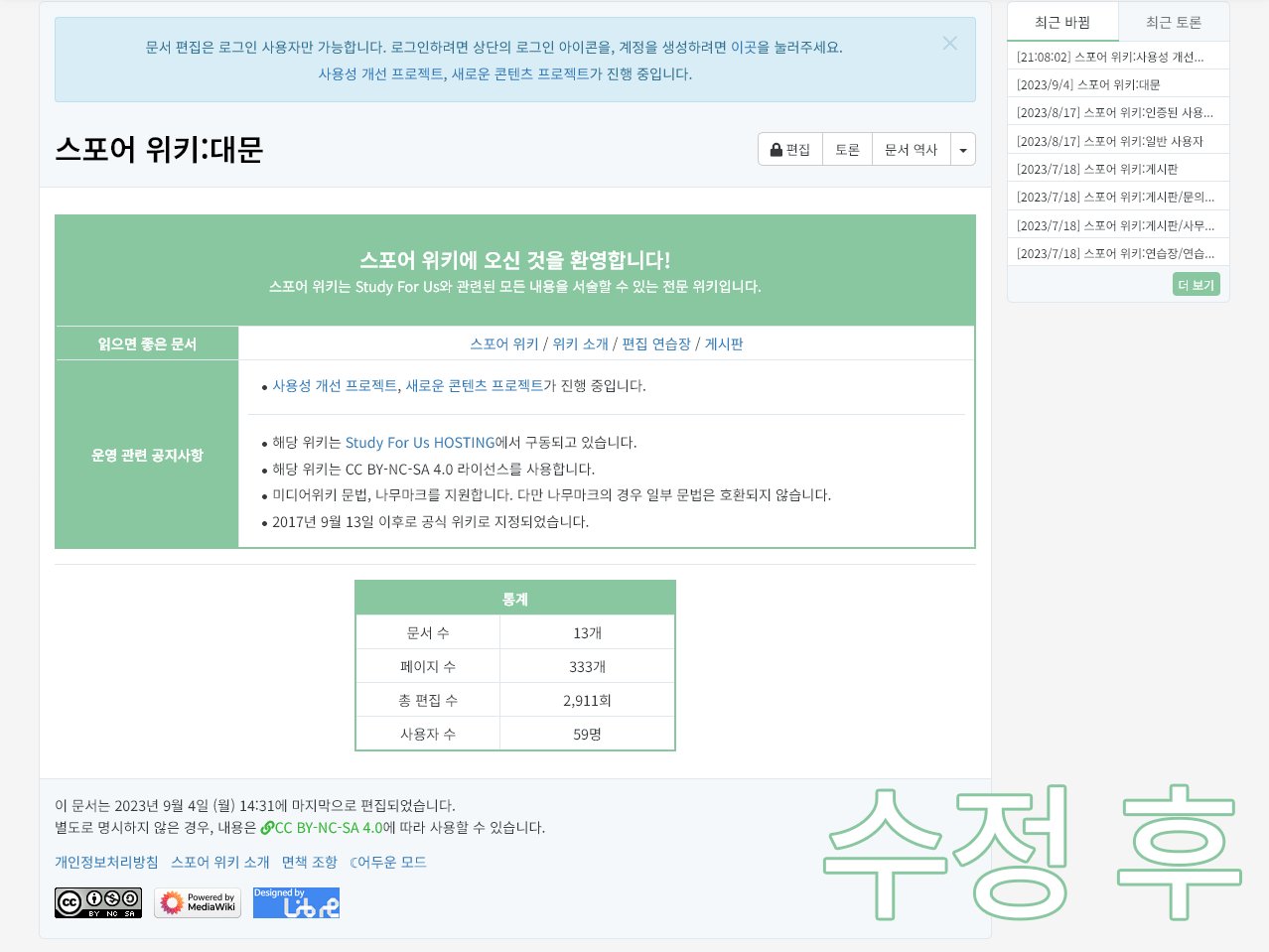
요 글에서 얘기했던 리버티 스킨 이슈 고쳤습니다. 원인은 리버티 스킨 자체가 폰트를 레귤러 웨이트만 불러오도록 되어 있는 것이었습니다. 레귤러 폰트만 불러왔으니 브라우저가 fake bold를 이용해서 웹 사이트를 렌더링하므로, 결국 폰트가 구리게 렌더링될 수밖에 없었죠. 거기다 파이어폭스 쪽이 크로미움보다 더 구리게 렌더링하는 경향이 있다 보니... 아무튼 스킨을 뜯어고쳐서 레귤러 웨이트뿐만 아니라 세미볼드 웨이트까지 함께 불러오도록 함으로써 문제를 간단히(?) 해결했습니다.

(환경: Windows 11 22H2(Build 22621.2283) 64비트, Firefox 117.0.1 64비트)
대충 비교해 보면 이렇습니다. 확실히 가독성이 좋아졌죠.
얼마 전엔 웹앱 UI 비활성화, 오늘은 파이어폭스 볼드 폰트 대응... 바람 잘 날 없는 리버티 스킨이네요.
+) 리브레 위키 쪽에 PR은 안 넣을 계획입니다. 지금 스포어 위키에서 쓰는 스킨이 여기저기 커스텀도 많이 되어 있는 상황이고, 무엇보다 리브레 위키 쪽에서 장기적으로 FontAwesome과 공유 기능을 제외한 서드파티 의존성을 제거할 계획이라고 해서요.
+2) 겸사겸사 구글 애드 관련 코드도 살짝 지웠습니다.
로옐레몬님 포함 3명이 추천













