- 7
- 국내산라이츄
- 조회 수 455
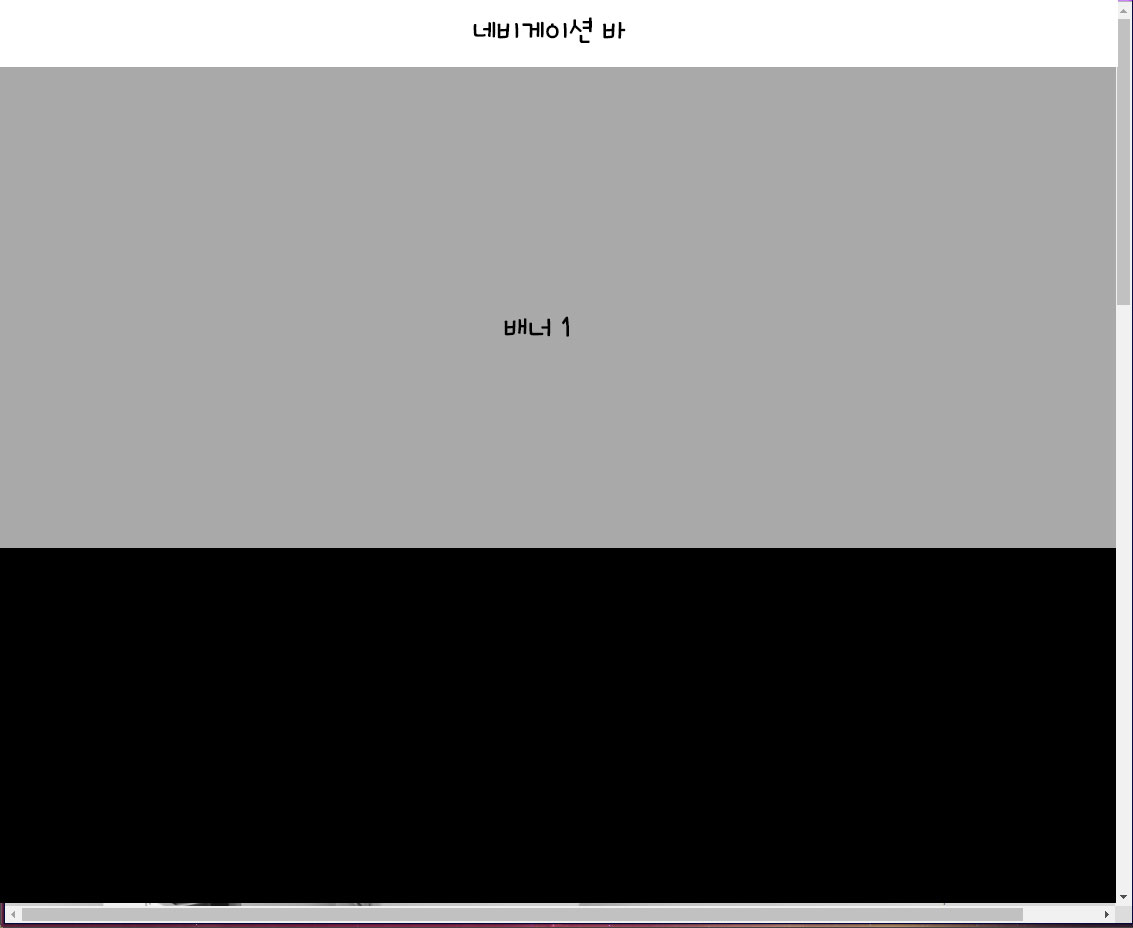
저기 허연게 이상합니다...
화면에 딱 들어맞지 않고 크기가 오버돼서 지금 창 하단에 스크롤 바가 생겼습니다.
네비 바는
<div>
<div2>
-<ul></ul>
</div2>
</div>
이런 식이고, 저기에 주어진 CSS는
div {position:fixed; top:0; left:0; width:100%; background:#fff; z-index:2;}
div2 {margin:0 auto;, max-width:1600px;}
이게 전부입니다... 다른 건 아무 것도 건드린 게 없고요.
그러니까 저 마진이 창 크기에 맞춰서 변해야 하는데, 창 크기보다 오버돼서 적용이 돼고 있는 상황입니다 ㅠㅠ 다른 부분은 이상이 없어요..
작성자
댓글 7


2017.09.12. 13:26

그거 근데 border-box로 해도 마진은 포함 안되는거 아닌가요?

2017.09.12. 15:08
content-box(기본값) 일때는 너비 100%와 마진이 따로 계산되지만 border-box로 할경우 마진까지 포함 100%로 계산합니다. box-sizing 프로퍼티는 처음부터 기존 너비 계산이 개떡같이서 새로 추가된 프로퍼티 거든요 :D

2017.09.12. 15:26

어 근데 왜 저는 또이또이가 된 거죠...ㄷㄷ (일단 여백은 줄었음)
최대 크기를 지정해줘도 마진이 문제네요... 마진이 기존에 적용되어 있던 것보다 늘어났어요.

2017.09.12. 15:32

여러분 그거 해결 봤어요! 범인이 전혀 엉뚱한 곳에 있었습니다.

2017.09.12. 15:44

범인은 라이츄가 되기 싫은 피카츄?

2017.09.12. 15:58

아뇨 다른 섹션에 있던 제목이요,,,

2017.09.12. 17:22
권한이 없습니다.





ㅠㅠㅠㅠ box-sizing 을 적용해보세요