- 6
- 국내산라이츄
- 조회 수 922
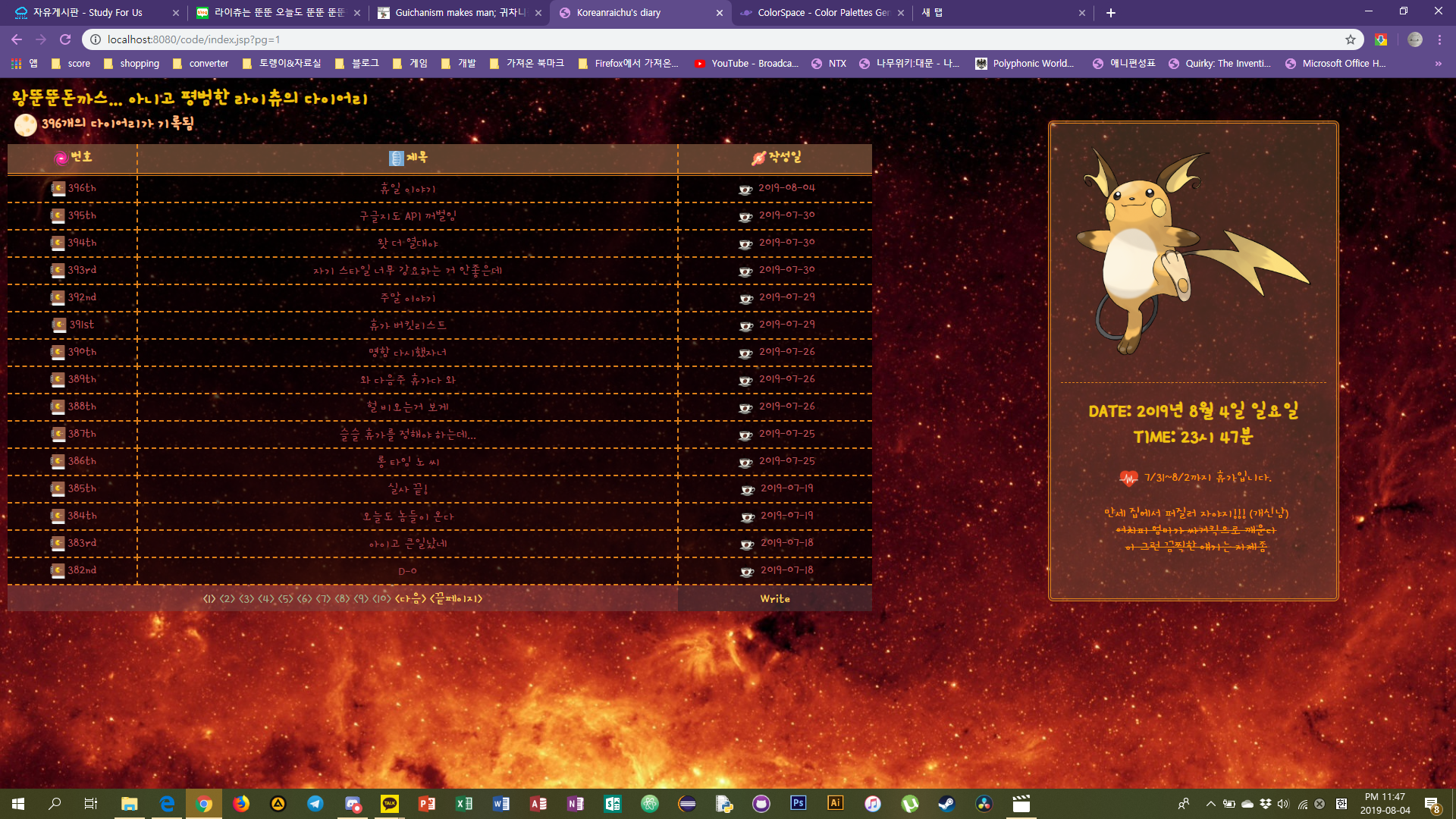
이게... 어제 개인 프로젝트를 드디어 옮기긴 했어요.
근데 문제가 하나 있습니다...

회사컴 기준으로 만들었으니 회사컴에서는 이쁘게 잘 나오거든요.

집컴에서 개판 오분전이십니다.
디스플레이 해상도는 똑같은데, 브라우저 창이 달라서 그런 것 같아요.
문제는 그겁니다. 창 크기에 맞춰서 미디어 쿼리를 주려고 했는데 회사컴 창이 최대일 때 크기가 얼마만한 지 도저히 모르겠어요. (집컴도 마찬가지)
그래서 그냥 창 크기에 맞춰서 너 알아서 줄었다 늘었다 해라 하고 싶은데 어떻게 방법이 없을까요?
아니면 div를 width height 100%에 마진패딩 다 빼고 만들어서 크기 달아보는 게 빠를까요? ㄷㄷ
작성자
댓글 6


2019.08.05. 23:01

절댓값말고 상대값으로 table의 width를 지정해보세요.
스포어에 있는 설명들 중에 표가 있는 것들은 모두 반응형으로 만들어져 있습니다.

2019.08.06. 11:01

가로는 됐는데 세로가 안돼요 ㅠㅠ

2019.08.06. 12:34

앗 세로였군요! 쏘리~!

2019.08.06. 21:54

<table style="height:calc(100vh - 120px)">

2019.08.06. 21:28

크롬 개발자 도구 키시고 창 크기 조절해보시면
우측 상단 빨간색 처럼 크기 나와욧.

2019.08.07. 15:36
권한이 없습니다.




크롬에서의 개발자 도구를 활용하십시오.
Element Tab에서 요소를 찾아 호버링 하면 그 요소의 정보가 나옵니다.
body넓이를 구하려면 body태그에 마우스를 올려보세요!
Javascript 로 얻기
window.innerHeight //창 높이
window.innerWidth //창 너비
단위는 픽셀(px)입니다