- 8
- 국내산라이츄
- 조회 수 254

1. 일본어 폰트는 워드프레스에 올려서 쓰고 있지만 한글 폰트는 눈누에서 임베딩 되는 폰트 import 복사해서 쓰고 있습니다. 둘 다 현재 적용이 안 되고 있습니다.
2. 지금 배경이미지도 안보이는데, 배경이미지도 원래 적용되어 있었습니다. 배경이미지는 픽사베이에서 적당한거 URL 복사해서 쓰고 있습니다.
현재 이 두 개가 날아간 상황인데, 똑같이 웹폰트를 적용하고 있는 티스토리는 잘 되는 거 봐서는 이쪽 문제인 것 같습니다. 메인 워드프레스랑 괴담수사대 둘 다 웹폰트/배경이미지가 날아간 상황이고요.
혹시 PHP 버전이 8.0인데 그것때문에 그런걸까요?
무브온님 포함 2명이 추천
추천인 2
작성자
댓글 8


2024.03.16. 00:42

효과가 아리마셍
며칠 전까지는 같은 CSS로도 잘 됐는데 웹폰트랑 배경 날아간 걸 어제 확인했습니다.
일단 월요일까지는 잘 됐어요.

2024.03.16. 01:00

이상하네요... 파이어폭스에서 css로 직접 추가하면 잘 표시되는데 말이죠...

2024.03.16. 01:02

monospace는 잘 적용됐는데 웹폰트랑 배경, URL로 가져오는 것들만 문제가 생깁니다.
괴담수사대나 워드프레스나 관련 플러그인은 1도 설치한 게 없고 파일 관련이랑 카테고리 정렬, SSL, 아키스밋, 젯팩만 있어요.
괴담수사대나 워드프레스나 관련 플러그인은 1도 설치한 게 없고 파일 관련이랑 카테고리 정렬, SSL, 아키스밋, 젯팩만 있어요.

2024.03.16. 01:03


제 사이트에는 정상적으로 적용되는 걸로 봐서 코드 자체에는 문제가 없는 것 같고, 테마나 사이트가 어딘가 꼬인 상황인 것 같습니다. background-image/font-family 부분 세미콜론 앞에 !important(다른 규칙을 모두 무시하고 !important가 달려있는 규칙을 우선 적용)를 적어주면 일단 문제는 해결될 것 같습니다만, 근본적인 해결책은 아닙니다.

2024.03.16. 01:17

그거 해봤는데 안돼요.
저 테마 외에 다른 테마에도 해당 CSS 적용했는데 적용이 아예 안됩니다.

2024.03.16. 01:52

테마든 워드프레스든 상당히 꼬인 모양이네요...

2024.03.16. 02:00
권한이 없습니다.





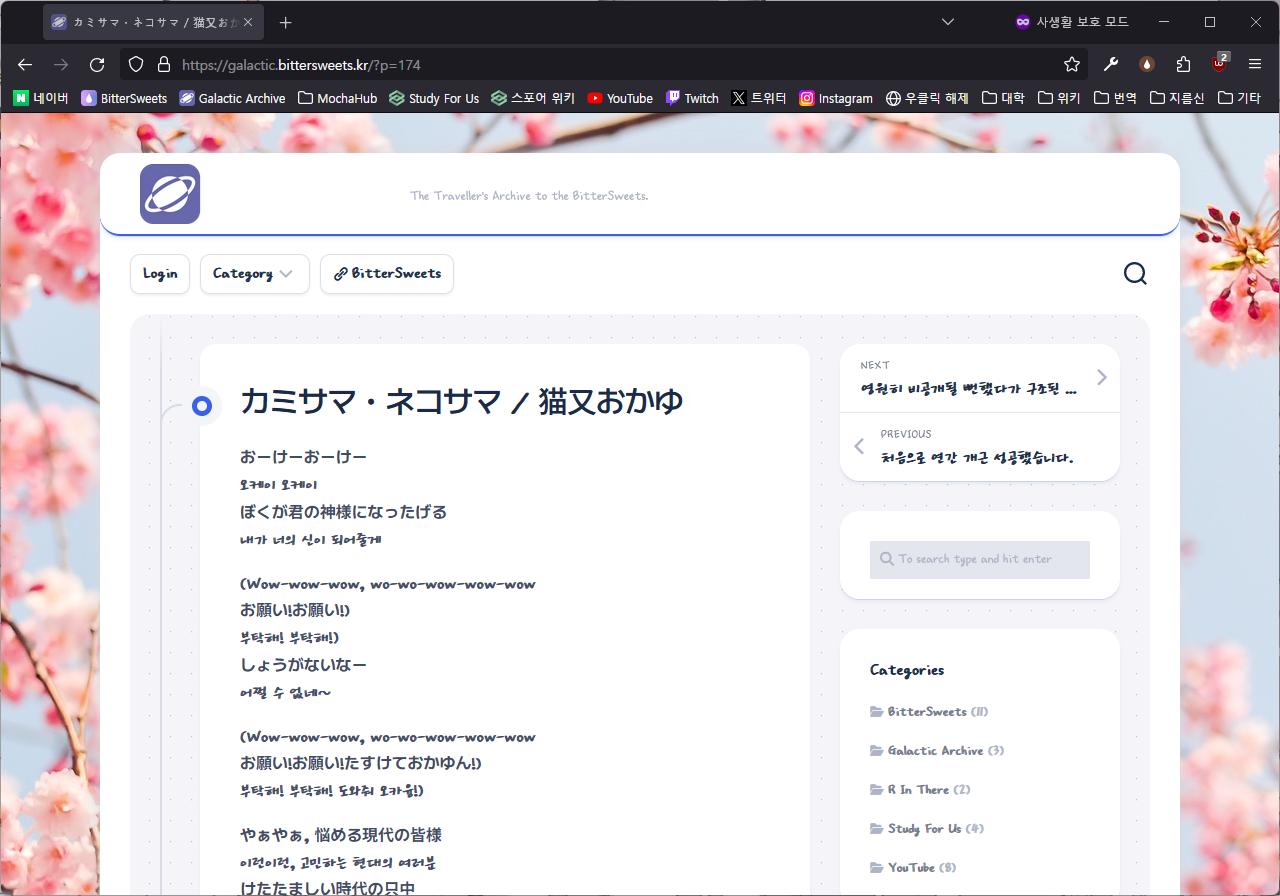
웹폰트와 배경 이미지 모두 정상적으로 불러오나, 해당 파일을 적용하는 CSS 규칙의 우선순위가 테마의 기본 CSS 규칙보다 뒤로 밀려 있어 발생하는 문제 같습니다.
/* Background-image */ body { background-image: url('https://cdn.pixabay.com/photo/2016/02/27/06/43/cherry-blossom-tree-1225186_1280.jpg'); } /* Webfont */ @font-face { font-family: 'Ownglyph_Dailyokja-Rg'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2403@1.0/Ownglyph_Dailyokja-Rg.woff2') format('woff2'); font-weight: normal; font-style: normal; } @font-face { font-family: 'Hozuki'; font-style: normal; font-weight: 400; src: url('//koreanraichu.sfuhost.com/wp-content/uploads/2023/07/NikkyouSans-mLKax.woff') format('woff'); } @font-face { font-family: 'D2codingLigature'; font-style: normal; font-weight: 400; src: url('//koreanraichu.sfuhost.com/wp-content/uploads/2022/06/D2Coding-Ver1.3.2-20180524-ligature.woff') } html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, a, abbr, acronym, address, big, cite, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { font-family:'Ownglyph_Dailyokja-Rg','Hozuki', sans-serif; font-size: 1.0em; font-weight: bold; } .entry code, .entry pre { font-family:'D2codingLigature', monospace; font-weight: normal; }기존에 웹폰트 및 배경 이미지를 적용하기 위해 사용한 방법(플러그인 등)은 삭제 또는 비활성화하고(충돌 방지), Customize - Additional CSS 항목에 위 코드를 붙여넣어 보세요. 해당 항목에 적힌 코드는 요소에 직접 적용된 속성을 제외한, 다른 모든 CSS 규칙보다 우선하여 적용됩니다.
+) 개인적으로 fake bold 방식은 파이어폭스 계열 브라우저에서 가독성이 떨어져서 불호하는 편입니다만, 지금 사용하고 계시는 폰트는 레귤러 웨이트밖에 없는 것 같네요. 참고로 라이츄님 사이트는 (.entry code, .entry pre 요소에 적용한 폰트도 볼드로 표시했을 때) 파이어폭스에서 다음과 같이 표시됩니다.