안녕하세요?
어제 humit 님의 블로그에서 네이트 실시간 검색어 순위에 대한 크롤링 방법에 관한 글을 읽고 많은 점을 느껴서
(https://humit.tistory.com/304?category=847273)
이를 PHP로 응용하여 간단하게나마 아미나 위젯으로 만들어 봤어요 ^^
이용자가 많은 사이트에서는 curl로 인해 해당 서버와 네이트 측에 많은 로딩이 걸릴 수 있어서
아미나의 위젯 캐시(apms_wiget_cache)를 적용하였습니다.
캐시에 대해 좀 더 공부해보고 싶었고, humit 님께서 저번에 올려주신 스크립트도 있지만,
일단 빠른 개발을 위해귀차니즘 때문에 아미나 자체의 위젯 캐시를 사용해봤네요 ^^
캐시 이외에는 설정할 부분이 없기 때문에 별도의 위젯 설정 파일을 만들지 않고 $wset['cache'] = 10 부분을 하드코딩했네요.
<?php
if (!defined('_GNUBOARD_')) exit;
$wset['cache'] = 10;
echo apms_widget_cache($widget_path.'/parse.php', $wname, $wid, $wset);
?>크롤링에서는 User-agent를 크롬으로 변경했고, 인코딩 관련하여 약간 귀찮은 부분이 있었네요.
문자열 처리에 있어서는 humit 님처럼 json과 관련된 함수를 이용한 멋진 방법이 아니라 정규식을 사용했습니다 ㅠㅠ
1위부터 10위까지 순위를 직접 파싱하지 않고, foreach문에서 $cnt 변수를 사용해서 돌렸는데
저의 예감으로는 아마도 최선의 방법은 아닐 것 같네요 ㅜㅜ
원래는 CSS 파일을 분리해서 widget.css 파일을 만들려고 했지만
구글링해보니 아미나의 캐싱과 관련하여 까다로운 부분이 있는 것 같아서 부득이 PHP 파일에 포함시켰습니다.
<?php
if (!defined('_GNUBOARD_')) exit;
?>
<style>
.myWidget {
-moz-box-shadow: 3px 4px 0px 0px #4a4e4f;
-webkit-box-shadow: 3px 4px 0px 0px #4a4e4f;
box-shadow: 3px 4px 0px 0px #4a4e4f;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #fcfcfc), color-stop(1, #e3dae3));
background:-moz-linear-gradient(top, #fcfcfc 5%, #e3dae3 100%);
background:-webkit-linear-gradient(top, #fcfcfc 5%, #e3dae3 100%);
background:-o-linear-gradient(top, #fcfcfc 5%, #e3dae3 100%);
background:-ms-linear-gradient(top, #fcfcfc 5%, #e3dae3 100%);
background:linear-gradient(to bottom, #fcfcfc 5%, #e3dae3 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#fcfcfc', endColorstr='#e3dae3',GradientType=0);
background-color:#fcfcfc;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
border:1px solid #d6bcd6;
display:inline-block;
color:#000000;
font-size:15px;
padding:7px 25px;
text-decoration:none;
text-shadow:0px 1px 0px #e1e2ed;
}
.myWidget:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #e7eb0e), color-stop(1, #ffffff));
background:-moz-linear-gradient(top, #e7eb0e 5%, #ffffff 100%);
background:-webkit-linear-gradient(top, #e3dae3 5%, #ffffff 100%);
background:-o-linear-gradient(top, #e3dae3 5%, #ffffff 100%);
background:-ms-linear-gradient(top, #e3dae3 5%, #ffffff 100%);
background:linear-gradient(to bottom, #e3dae3 5%, #ffffff 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#e3dae3', endColorstr='#ffffff',GradientType=0);
background-color:#e3dae3;
}
.myWidget:active {
position:relative;
top:1px;
}
a.no_underline {
text-decoration:none;
}
a.no_underline:hover {
text-decoration:underline;
</style>
<?php
$json_url = 'https://www.nate.com/nate/LiveKeyword';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $json_url);
curl_setopt($ch, CURLOPT_USERAGENT, "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($ch);
curl_close($ch);
preg_match_all('/\["[\d]{1,2}",\s"(.*?)",\s/', $result, $keyword);
$cnt = 1;
?>
<div class="myWidget">
<?php
echo '<span style="color:blue; font-weight:bold">'.date("m/d H:i:s").'</span><br>';
foreach ($keyword[1] as $data) {
echo "<a class='no_underline' href='https://search.daum.net/nate?w=tot&q=".urlencode($data)."' target='_blank'><span style='color:red'>".$cnt."</span> ".iconv("EUC-KR", "UTF-8", $data).'</a><br>';
++$cnt;
}
?>
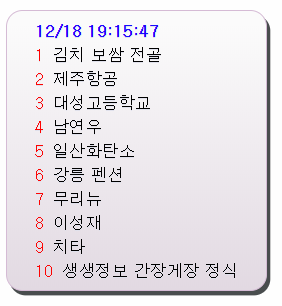
</div>결과는 다음과 같고, 캐싱도 잘 작동합니다 ^^
일단 아미나를 사용하는 동안에는 아미나 자체의 캐시를 많이 연습하고 활용해보려구요.

여러모로 부족한 스크립트에 관한 글을 읽어주셔서 감사합니다 :)
제 연말 일정으로 볼 때 올해 소스 게시판에 글을 올리는 것은 이것으로 마지막이 될 것 같네요~
새해에는 저 혼자만의 스크립트 연습이 아니라 다른 분들께 보다 도움이 될 수 있는 스크립트를 올리도록 할게요 ^^
다른 분들께서도 바쁘실텐데 컨디션 관리 잘 하시고 그럼 남은 연말 즐겁고 뜻깊게 보내세요!
마스터 님을 비롯하여 모든 스포어 회원님들께 항상 감사드립니다~!



 [아미나] 출석 여부를 나타내는 메인화면 위젯
[아미나] 출석 여부를 나타내는 메인화면 위젯




코드 잘보고 갑니다 ㅎㅎ