안녕하세요?
모처럼 선선한 주말 잘 보내고 계시는지요? ^^
예전에 SIR의 팁 게시판에 왕계란 님께서 작성하신
Imgur를 이용해서 이미지를 첨부하는 방법(https://sir.kr/g5_tip/2790)을 참고하여
Dropbox를 이용하여 이미지를 첨부하는 보드스킨을 만들어보았습니다.
write.skin.php 파일은 그누보드와 아미나를 설치하면 기본적으로 선택되는 basic 보드를 기반으로 하여
(아미나 자료실에 한별아빠 님께서 올리신 Basic-board가 아니라 기본적으로 설치되어 있는 basic 보드입니다)
왕계란 님의 팁을 보면서 짜맞추는 방식으로 작성하였습니다.
왕계란 님께 이 글을 빌어서 감사드립니다!!
dropbox.php 파일은 구글링을 통해 아래 사이트들을 짜깁기해서 만들었습니다.
https://riptutorial.com/dropbox-api/example/1354/uploading-a-file-via-curl-in-php
https://riptutorial.com/dropbox-api/example/24125/creating-a-shared-link-for-a-file-using-curl-in-php
솔직히 완전 누더기 수준의 코딩이어서 이건 짜집퍼 수준도 아닌 정말 지저분한 코딩이 되었네요 ㅠㅠ
사용방법이 아주 직관적이지는 않아서 설명을 드리면요.
우선 아미나에서 구동 가능한 보드스킨에 write.skin.php 파일을 교체하고
/bbs 폴더에 dropbox.php 파일을 넣어주셔야 합니다.
그리고 관리자 설정에 들어가서 보드스킨을 변경하시고, DHTML을 허용하시면 됩니다.
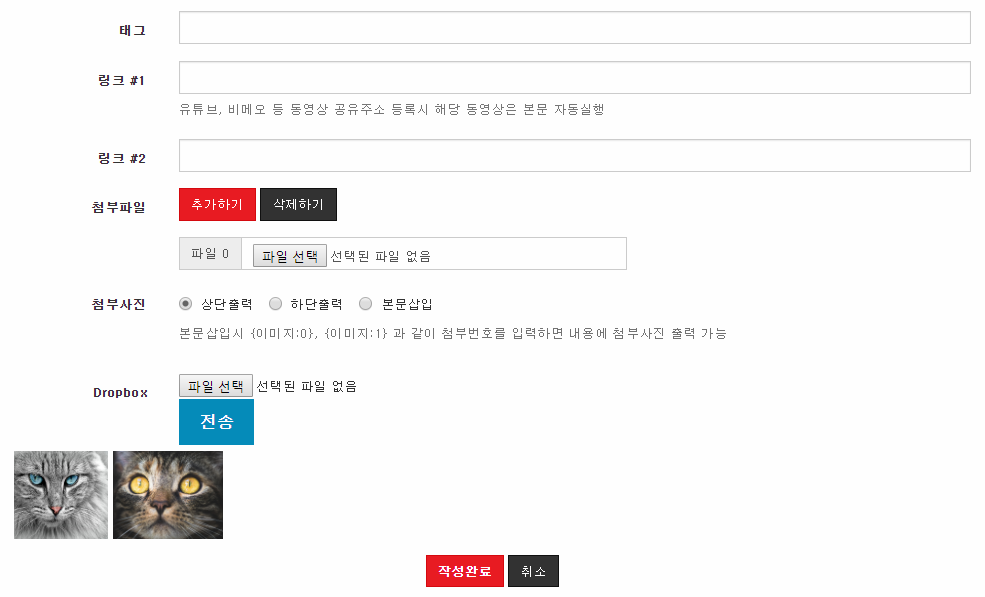
설치를 완료하고 글 쓰기 버튼을 클릭하면 보드스킨 하단에 다음과 같이 Dropbox 버튼이 뜹니다.
Dropbox 로고가 청색 계통이어서 스킨의 다른 부분과 매치가 잘 되지는 않지만 청색 계통으로 버튼을 만들었네요 ^^

파일을 선택하여 전송 버튼을 누르면 Ajax를 이용하여 스킨 가장 아래부분에 업로드한 사진이 뜹니다.
캡쳐화면에서 보시듯이 여러 장의 사진도 한꺼번에 삽입할 수 있어요.
사진이 떴다는 것은 성공적으로 Dropbox의 '앱' 폴더에 업로드가 되었다는 의미에요 ^^
사진을 클릭하면 사진이 에디터 안에 들어갑니다.
주의할 점은 더블클릭하는 경우에는 사진이 연속으로 2장 들어갑니다 ㄷㄷ

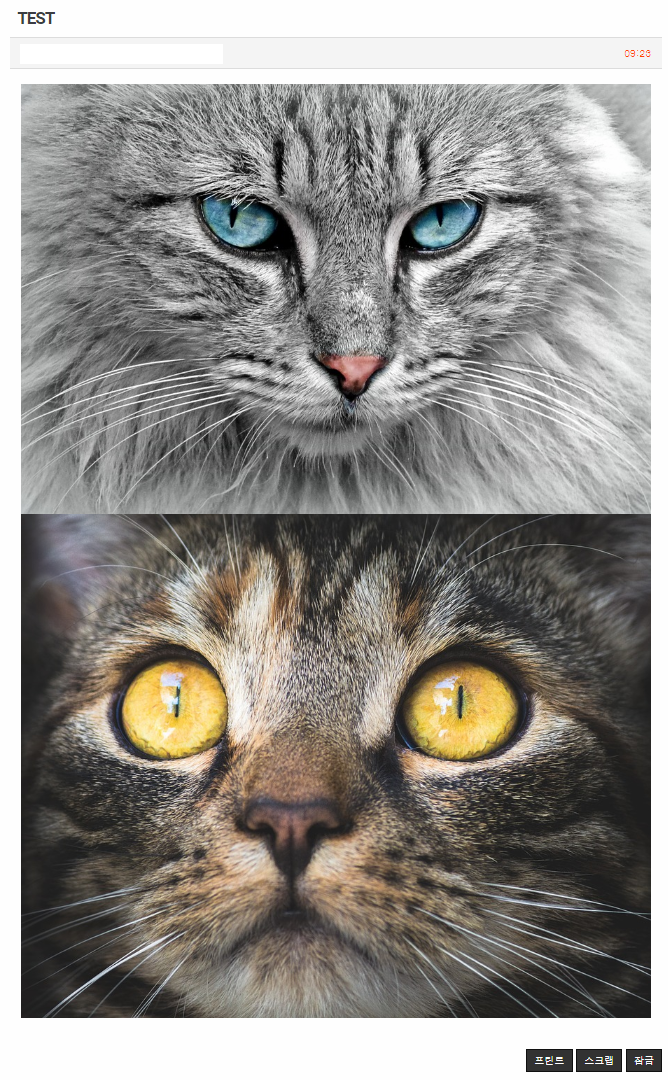
작성완료 버튼을 눌러서 최종적으로 작성된 게시글을 조회한 화면입니다.
두 장의 사진 모두 성공적으로 삽입된 것을 확인할 수 있습니다.
참고로 이미지는 픽사베이에서 저작권 문제가 없는 파일로 골랐어요 ^^

/bbs 폴더에 넣어야 할 dropbox.php 파일입니다.
<?php
$API_KEY = 발급받은 API 키를 넣어주세요;
if(empty($API_KEY) || @$_FILES['up_load']['error'] !== 0) {
exit;
}
$filetype = explode('/', mime_content_type($_FILES['up_load']['tmp_name']));
if($filetype[0] !== 'image') {
die('이미지만 업로드를 허용합니다.');
}
$tmp = $_FILES['up_load']['tmp_name'];
$path_file = $_FILES['up_load']['name'];
move_uploaded_file($tmp, $path_file); // 업로드된 임시파일을 /bbs 폴더로 옮깁니다.
$timestamp = time(); // 파일명을 타임스탬프.확장자 형식으로 변경합니다.
$temp = explode('.', $path_file);
$extension = $temp[count($temp) - 1];
rename($path_file, $timestamp.'.'.$extension);
$path_file = $timestamp.'.'.$extension;
$fp = fopen($path_file, 'rb');
$size = filesize($path_file);
$cheaders = array('Authorization: Bearer '.$API_KEY,
'Content-Type: application/octet-stream',
'Dropbox-API-Arg: {"path":"/test/'.$path_file.'", "mode":"add"}');
$ch = curl_init('https://content.dropboxapi.com/2/files/upload'); // Dropbox에 이미지를 업로드합니다.
curl_setopt($ch, CURLOPT_HTTPHEADER, $cheaders);
curl_setopt($ch, CURLOPT_PUT, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_INFILE, $fp);
curl_setopt($ch, CURLOPT_INFILESIZE, $size);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_exec($ch);
curl_close($ch);
fclose($fp);
@unlink($path_file); // /bbs 폴더에 위치한 이미지 파일을 삭제합니다.
$parameters = array('path' => "/test/".$path_file); // Dropbox에 업로드한 파일의 공유링크를 생성합니다.
$headers = array('Authorization: Bearer '.$API_KEY,
'Content-Type: application/json');
$curlOptions = array(
CURLOPT_HTTPHEADER => $headers,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => json_encode($parameters),
CURLOPT_RETURNTRANSFER => true,
CURLOPT_VERBOSE => true
);
$ch = curl_init('https://api.dropboxapi.com/2/sharing/create_shared_link_with_settings');
curl_setopt_array($ch, $curlOptions);
$response = curl_exec($ch);
$json = json_decode($response, true); // 공유링크를 이미지 호스팅이 가능하도록 문자열 처리를 합니다.
$link_url = $json['url'];
$link_url = substr($link_url, 0, -1);
$link_url = $link_url.'1';
echo $link_url;
curl_close($ch);
?>write.skin.php 파일은 중간중간 수정한 부분이 많고 너무 길어서 첨부파일로 올리겠습니다.
전반적으로 스크립트에 대해 간단히 설명을 드리자면
1. 파일을 /bbs 폴더에 업로드한 후 이를 Dropbox로 전송하여 공유링크를 얻고 이를 수정하는 과정을 거칩니다.
2. 파일명이 중복되면 업로드가 되지 않고 에러가 뜨는 문제가 있어서 파일명을 타임스탬프.확장자로 변경하였습니다.
3. Dropbox의 공유링크를 바로 이미지 호스팅 용도로 사용할 수 없어서 약간 수정해야 합니다.
(과거에는 바로 사용할 수 있는 기능이 있었으나, 현재는 막혀있습니다.)
이러한 방식의 장점은 다음과 같습니다.
1. 트래픽을 절약할 수 있습니다.
(트래픽 한도는 무료 회원은 20GB/day, 유료회원은 200GB/day입니다.)
2. imgur 플러그인을 이용하는 것과 비교하여 이미지 파일에 대한 관리가 용이합니다.
(현재도 그런지는 모르겠지만 imgur는 접속이 없으면 이미지가 삭제되는 경우도 있다고 알고 있습니다)
3. Dropbox 폴더 탐색기로 이미지 파일을 쉽게 확인할 수 있습니다.
4. Dropbox 유료회원의 경우 TB 단위로 용량을 마음껏 사용할 수 있습니다.
반면에 다음과 같은 단점이 있습니다.
1. 파일이 서버를 거쳐 Dropbox에 업로드되어 글 작성시에 트래픽이 2배로 소모됩니다.
(제 실력으로는 무리이지만 자바스크립트를 활용하여 브라우저에서 곧바로 Dropbox로 업로드하고
리턴받은 JSON 값을 서버로 전송하여 처리할 수 있다면 있다면 좋겠죠 ^^)
2. Dropbox 서버가 해외에 있어서 이미지 로딩속도가 빠르지 않습니다.
(솔직히 imgur보다 살짝 느리거나 비슷한 수준인 것 같습니다)
3. Dropbox 알림을 켜놓으면 이미지 파일이 업로드될 때마다 윈도우에 알림이 뜹니다 ㅠㅠ
(사이트 관리의 측면에서는 오히려 유용할 수도 있겠네요?!)
솔직히 Dropbox 이미지 호스팅을 아미나 보드스킨으로 구현하는 것을 제 실력으로는 도저히 못할 것이라고 생각했는데요.
군더더기가 많고 지저분한 스크립트이지만 기능적인 측면만 놓고본다면 결과적으로 간신히 구현은 하였습니다 ㅠㅠ
평소에 여러모로 도움을 많이 주시는 마스터 님, humit 님, 네모 님, 라엘 님께 진심으로 감사드립니다!
기회가 되면 이미지 파일 이외에 일반 첨부파일도 Dropbox로 업로드할 수 있도록 만들어볼게요~
그럼 즐거운 주말 되시고 오늘 비가 온다던데 우산 챙기세요 ^^
장황한 글 읽어주셔서 감사합니다!







1. 자바스크립트 업로드는 거의 절대로 구현하면 안됩니다. 스크립트 업로드의 90%의 예제는 보안취약점(소스코드에 비밀키가 공개됨)이 있으니 구현안하는게 좋습니다.
2. 글쓰기 권한이 있는지 체크하는 코드가 있어야 할 것 같아요.
그리고 파일명에 ip2long 같은 함수로 작성자IP와 회원아이디를 base64 해서 붙이는게 좋을것 같습니다. 저 상태로는 아무나 업로드 할 수 있기 때문에 보안문제가 발생할 수 있어요.