- 3
-
 도다
도다 - 조회 수 2195
❭ 미디어위키
2. 로고를 변경하기
2. 로고를 변경하기
평일에는 이런 작은 변경점을 줄 수 있는 강좌들이 올라갈 예정입니다.
사실, 평일에도 강좌할 시간이 넉넉하진 않습니다 ㅠㅠ
오늘은 Vector 스킨의 좌측 상단에 있는 로고를 바꾸어 볼겁니다.

1. 포토샵이던 어떤 사진 편집 프로그램이던, 약 170x170px 가 되는 로고를 만들어주세요!

↑ 제 자작 로고입니다. Spoqa 만세이!
2. LocalSettings.php 파일을 FTP 편집 프로그램 또는 다운 받아서 열어주세요.
(본인은 EditPlus 를 애용합니다. 물론 가볍다고 보면 가볍지만..?)

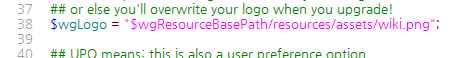
3. $wgLogo 를 찾습니다. (수정을 하지 않았다면, 1.29.1 기준으로 38번째 줄에 있을겁니다.)
$wgLogo = "$wgResourceBasePath/resources/assets/wiki.png";

4. 본인이 원하는 주소로 교체합니다.
(사진 파일 주소면 상관 없는것으로 알고 있습니다.)
(저는 /resources/assets 에 올렸습니다. 위에 있는 wiki.png 만 수정하면 되죠!)
$wgLogo = "본인이 원하는 주소 (png 파일 주소면 상관 없습니다.)";
5. 파일을 저장합니다. (다운 받은 파일일 경우, 재 업로드합니다.)

변경되었습니다. (기초) 근데 좀 크네요
로고를 변경하는 방법에 대하여 알아보았습니다.
미디어위키 스킨마다 조금씩 방법이 다를 수 있으므로 참고하여 주시기 바랍니다!
+ 초반엔 Vector 스킨 기준으로 강좌를 진행하다가, Liberty 강좌를 마친 후 Liberty 기준으로 강좌를 진행할 계획입니다.
끝!
님 포함 1명이 추천






