- 11
-
 도다
도다 - 조회 수 5555
4. 스킨을 설치하자
거의 1달만에 돌아온 강좌
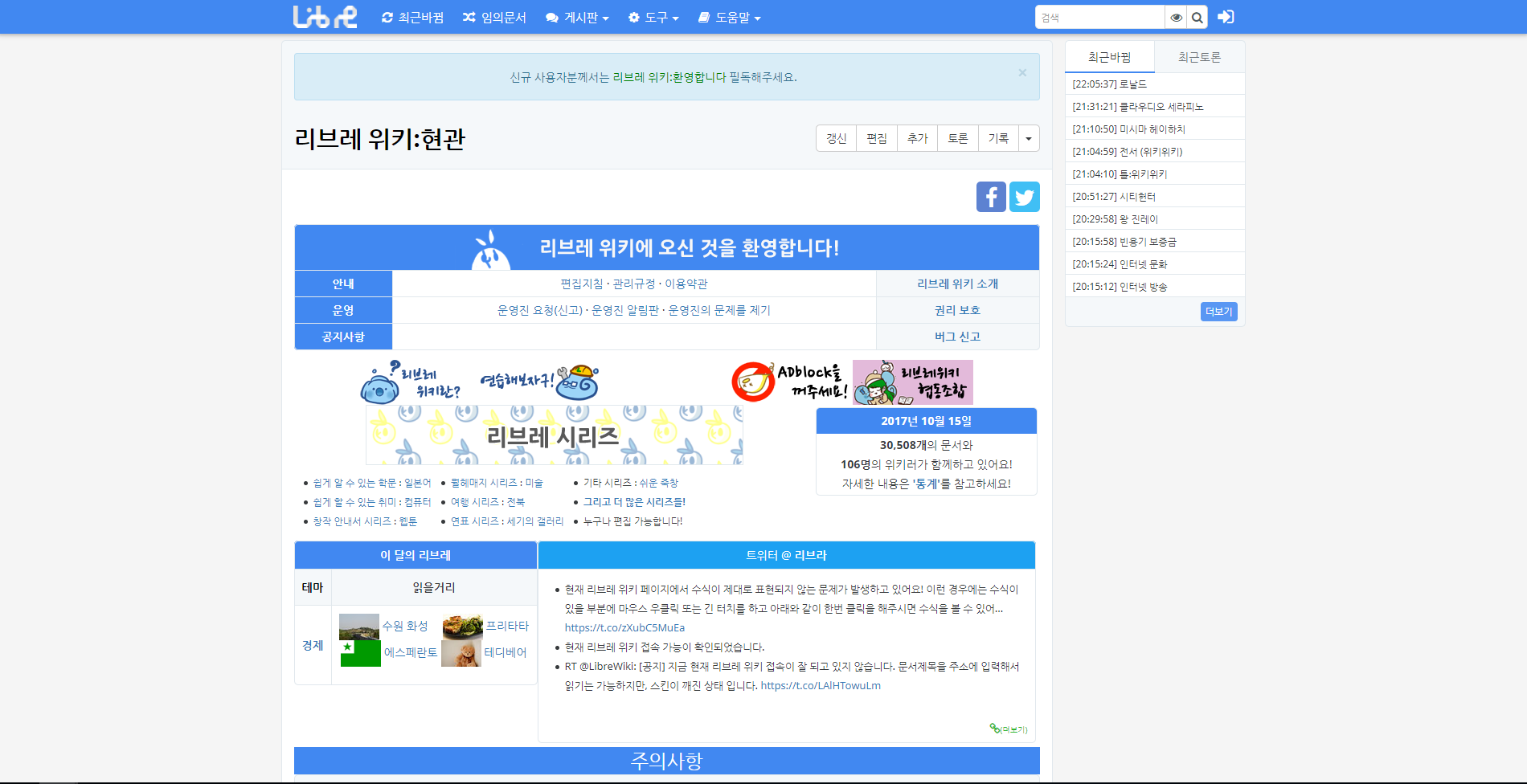
오늘은 'Liberty' 라는 많은 미디어위키에서 사용되고 있는 스킨을 설치하려 합니다.
그럼 왜 Liberty 스킨을 사용하려고 하는지?
1. '나무위키'와 디자인이 비슷하다. - 제일 중요한 이유일 수도 있겠는데, 국내에서 제일 유명한 나무위키와 형식과 디자인이 비슷하기에 사용합니다.
2. 깔끔하다 - 트렌드에 맞는 Flat 한 디자인을 사용하여 깔끔해보이는 위키를 제작할 수 있습니다. (커스터마이징까지 더해지면 금상첨화겠죠)
3. Bootstrap 을 사용하였다 - 초보자도 제작, 수정하기 쉬운 Bootstrap 을 사용하였습니다. (사실 이건 제 기준일 수도?)


설치하기
이제 설치해봐야겠죠~
1. 파일 준비 or SSH
두 가지 방법을 알려드릴 것이지만, 저는 SSH 를 통한 Git 으로 다운로드를 선택하겠습니다.
(대부분은 SSH 사용하실 것이라고 생각됩니다)
1-1. SSH 권한이 없는 경우?
https://gitlab.com/librewiki/Liberty-MW-Skin <<- 이 링크를 통해서 master 브랜치를 다운로드 받고, skins 폴더에 Liberty 라는 이름으로 넣어주세요.
2. Git Clone
먼저, cd 명령어로 /skins/ 폴더에 들어갑니다.
cd /web/skins/
다음엔, git clone 을 주저 없이 해주세요!
git clone https://gitlab.com/librewiki/Liberty-MW-Skin.git Liberty
Git Clone 이 오류 없이 완료됬다면 완료!
적용하기
파일을 모두 설치했으니, Localsettings.php 파일을 통하여 스킨을 적용해보자고요!
wfLoadSkin( 'CologneBlue' ); wfLoadSkin( 'Modern' ); wfLoadSkin( 'MonoBook' ); wfLoadSkin( 'Vector' );
해당 줄 아래에 다음을 추가해 주세요!
wfLoadSkin( 'Liberty' );
※ Liberty 는 폴더 이름이며, 설치하기에서 제대로 진행이 안됬다면 오류가 발생할 것입니다.
$wgDefaultSkin = "vector";
↑ 해당 줄을 찾아 다음과 같이 변경해주세요.
$wgDefaultSkin = "liberty";
↑ 여러 블로그에서 강좌를 진행하면서 강조만 5번 넘게 했지만, 꼭 소문자로만 작성해주셔야 합니다.
이렇게 해서 위키에 들어가봅시다.
잘 됬다면 성공~
 포함 4명이 추천
포함 4명이 추천
추천인 4
작성자
댓글 11



근데 혹시 처음에 글같은거는 저혼자 작성하다가
사람들이 자동적으로 와서 수정하고 그러나요?


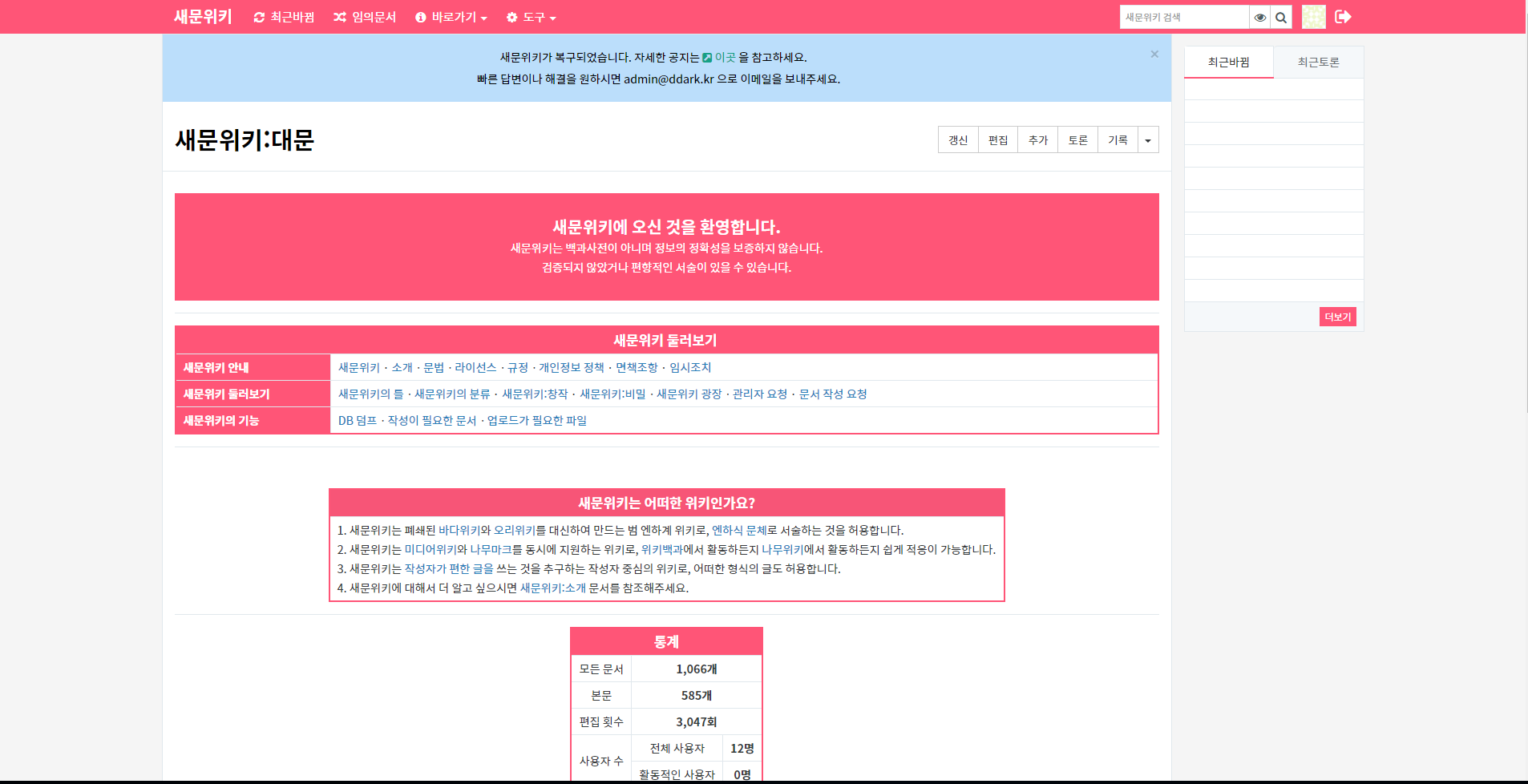
일단 로고 부분을 어떻게 해야 하는지 난감하더군요.. logo.png을 대체하면 될 것 같은데 아무리 크게 만들어도 정작 화면에는 너무 작게 나오고,
무엇보다 로그인이 안되더군요.. 다른 설정이 필요한 건지
그리고 오른쪽 플로팅 메뉴 내용 - 최근바뀜, 최근토론에 아무것도 안나와서..
방법을 알아낼 때까지는 그냥 기본 스킨을 써야할까 봅니다. ^^;;










저도 같은 스킨을 설치했는데, 옆에 최근목록이 갱신이 되지 않아 간헐적으로 아무것도 표시가 되지 않는데요
혹시 해결책 알고 계신지 여쭙고 싶네요.. 아니면 포럼이라도 소개시켜주시면 감사하겠습니다.
좋은 하루 되세요~~

jQuery 에서 ajax 로 받아서 mw.api 가져오는 부분에서 가끔씩 오류가 발생하던데, 현재로썬 이슈를 넣고 기다리는 방법 이외에는 방법이 없습니다 ㅠ





