- 9
- PRASEOD-
- 조회 수 909
지난 시간에는 홈페이지를 만드는 수단에 대하여 알아 보았습니다.
HTML은 Hyper-Text-Markup-Language 의 줄임말입니다. 즉, 프로그래밍 언어가 아닌 마크업 언어이죠.
이제 HTML5로 구조화된 페이지를 구축할건데요, 체계적으로 착착착 하는겁니다.
일단 실전에 앞서 예제를 보고 가겠습니다.

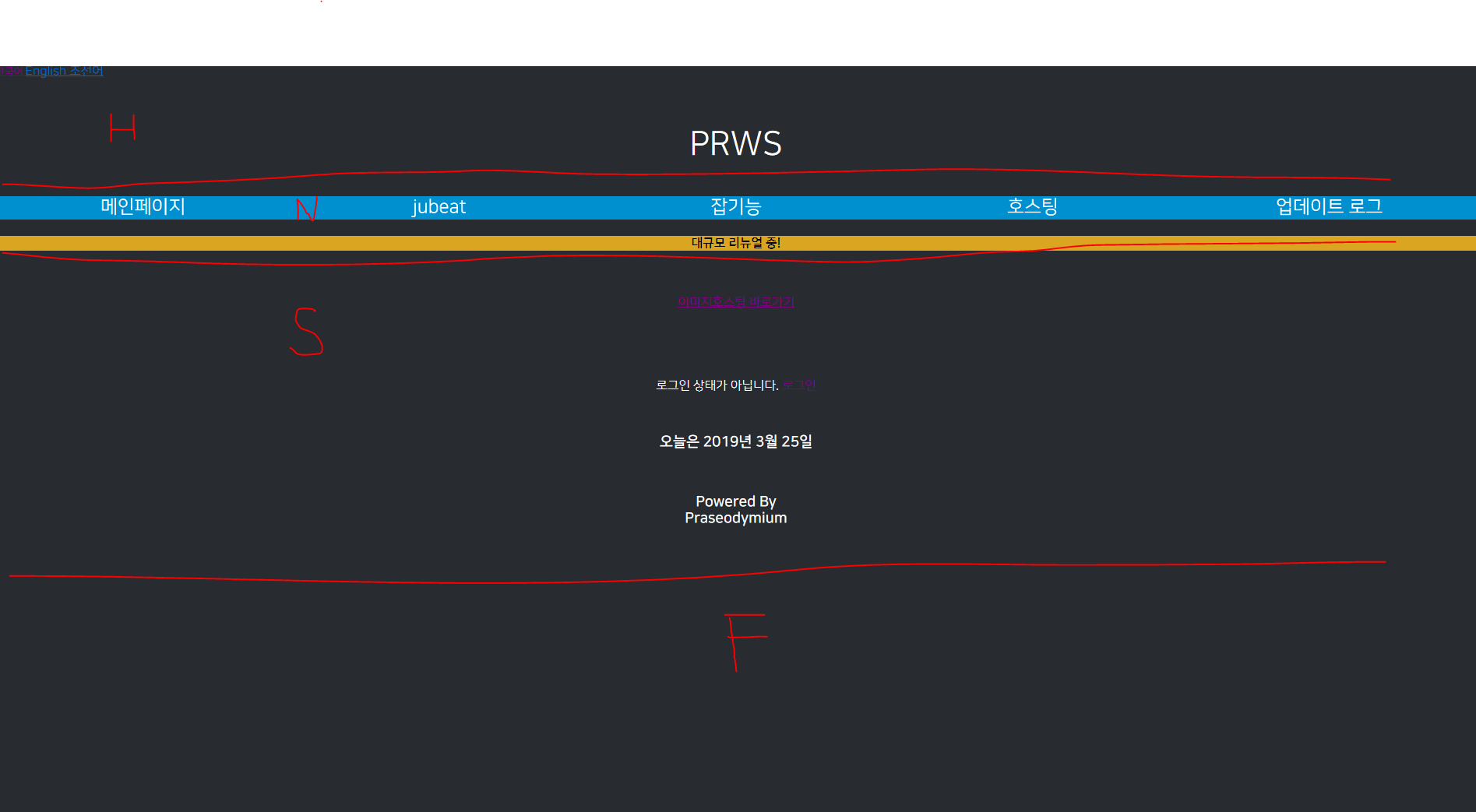
실제로 본인 홈페이지의 모습입니다.
각 부의 명칭을 설명하자면,
H - Header
N - Nav
S - Section
F- Footer
입니다.
이외에도 aside(사이드바) 라는게 있습니다.
Section 안에는 Article이라는 개념도 있지만, 여기서는 다루지 않겠습니다.
그런데! 우리는 이것들을 하기 전에 먼저 문서 맨 위에 적어 주어야 할 것이 있습니다.
<!DOCTYPE html> <!--HTML5 선언-->
한꺼번에 설명 드리겠습니다.
일단 각주에 적어드린 바와 같이 HTML5를 선언하는 부분입니다만 이걸 매우 중요하다고 하는 이유는...
이걸 안쓰면 일부 코드가 작동을 하지 않기 때문입니다.
그래서 써주실 것을 권장드립니다.
코더도 사람입니다. 자기가 짠 코드를 알아볼 수 있어야 합니다.
그래서 <!--내용-->과 같이 각주를 달아 줍니다.
그래서 이제 header로 들어가기 전에 그 상위 개념을 알아보도록 하겠습니다.
HTML의 기본 구조는 아래와 같습니다.
<html>
<head>
내용
</head>
<body>
내용
</body>
</html>
로 되어 있는데요. 줄여서 설명하면 아래와 같습니다.
html
┣head
└body
그런데, head 요소는 무엇일까요?
head 요소는 사이트의 설정, 그러니까 보이지 않는 부분을 담당합니다.
웹 사이트 제목이나 파비콘(브라우저에서 제목 옆에 뜨는 사이트 로고) 처럼 보이는 요소도 참견하긴 하지만,
반응형 웹페이지나 홈페이지 설명, 외부 파일 불러오기 등을 주로 담당합니다.
반응형 웹페이지에 대하여는 추후 다루게 될 예정입니다.
body 요소는 눈에 보이는 것들을 담당합니다.
이제 설명할 header 등도 모두 body 속의 요소입니다.
header는 사이트의 제목, 설명 등 간략한 것을 적어넣는 공간입니다.
사이트의 맨 위에 위치합니다.
nav는 내비게이션으로, 사이트 내를 탐색할 수 있도록 링크를 모아놓은 곳입니다.
aside는 주로 옆에 위치하는데, 각종 잡스러운 것(최근 글 목록, 광고 등)을 모아놓는 공간입니다.
section은 본문으로, 가장 중요한 곳입니다.
footer는 맨 아래 위치해서 저작권 표시 등을 해주는 부분입니다.
이상입니다
여기 얼에디터 무 불편합니다.
그글씨가 렇게 막 입력다 잘려서 나와요오오오오
안녕요 안녕히요 어 잘렸다
댓글 9







주석(註釋)의 종류에는 각주, 미주, 내주, 측주 등이 있습니다.
굳이 따지자면 위와 같은 형식의 주석은 내주에 가깝다고 볼 수 있습니다.
논문 작성할 때 주석 때문에 애로사항이 꽃피는 경우가 있죠 ㅎㄷㄷ


앞으로도 기대할게요~


여기있는분들 꼼꼼함과 정확함이 쵝오~






