- 6
- 국내산라이츄
- 조회 수 1109
회사 홈페이지 건이라 캡쳐는 못 하고 대충 어떤 양상인지 그림을 만들었습니다만...

원래 이렇게 나와야 하는 게

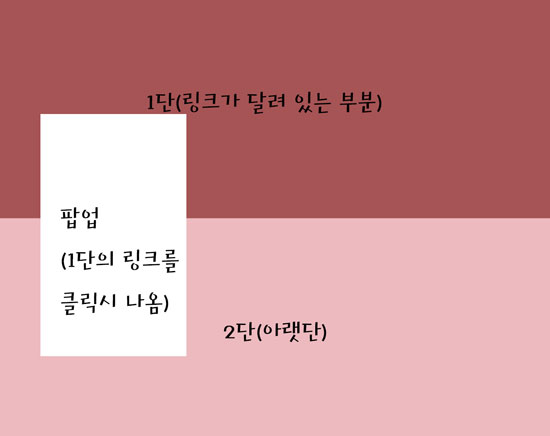
이렇게 나오는 상황입니다.
이게 HTML(문제가 되는 부분은 초록색)
이건 CSS입니다(문제가 되는 부분은 빨간색)
<script>
$(function(){
$("a.open").click(function(){
$("#floatwindow").fadeIn("fast");
return false;
});
$("#floatwindow a.close").click(function(){
$("#floatwindow").fadeOut("fast");
return false;
}); //여닫는 스크립트. window 관련입니다.
$("#floatwindow dl dt").mousedown(function(e){
$("#floatwindow")
.data("clickPointX",e.pageX-$("#floatwindow").offset().left).data("clickPointY",e.pageY-$("#floatwindow").offset().top);
$(document).mousemove(function(e){
$("#floatwindow").css({
top:e.pageY-$("#floatwindow").data("clickPointY")+"px",left:e.pageX-$("#floatwindow").data("clickPointX")+"px"
});
});
}).mouseup(function(e){
$(document).unbind("mousemove");
});//창 이동과 관젼된 스크립트(창이 크기를 줄였음에도 좀 커서 부득이하게 추가한 기능)
});
</script>
이건 jquery입니다.
jquery 소스에는 이상이 없고, 현재 문제가 되는 건 floatwindow가 클릭 전에는 display:none;이어서 안 보여야 하는 게 맞는데, 서버에 올렸을 때 야래 그림처럼 보인다는 겁니다. 확인했는데 저렇게 돼서 급 서버 내렸네요... 참고로 이클립스에서 저 코딩하고 localhost를 통해 확인했을 때는 크롬 파폭 둘다 잘 됐었습니다. (이클립스 내부 브라우저는 아래 그림처럼 보이다가 위 그림처럼 표시됩니다)
작성자
댓글 6



근데 거기가 제이쿼리가 듣기는 하는 게 원래 제이쿼리 플러그인이 있었는데 그거 빼버렸어요..


원인은 가까이에

그리고 회사 링크랑 구글 독스 링크는 지우시는 게 좋을 거 같아요 :D



저는 아무것도 못봤습니다ㅎㅎ




