- 14
- 제르엘
- 조회 수 1003

워드프레스 기반인데, Roboto 글꼴의 한글 폰트가 없다 보니 엣지에서는 굴림으로 깨져 나오더군요. 나눔바른고딕 같은 걸로 폰트를 바꿔 주고 싶은데, 위드프레스 기반 사이트에 웹폰트를 추가하는 방법 좀 알려 주세요.
+) 드디어 성공하였습니다. 방법 적어둘게요.
- style.css 파일을 Notepad++ 등으로 연다.
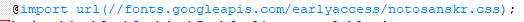
- 파일 내부에 웹폰트 관련 코드를 먼저 추가한다.

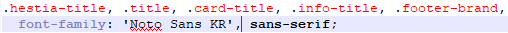
(Noto Sans KR입니다.) - 파일을 쥐 잡듯이 뒤져가며 'Roboto' 등 테마 기본 폰트 코드를 모두 적용하려는 웹 폰트의 코드로 바꿔 준다.

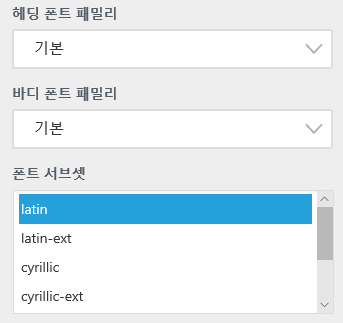
- 워드프레스 테마 폰트 설정을 '기본' 으로 해 준다.

(제가 쓰는 테마는 외모 설정-글자-폰트 패밀리더군요)
+2) 엣지가 이 녀석들이랑 궁합이 안 좋나 봅니다. 크롬이랑 파폭으로 보니까 아름다운 Noto Sans체가 한글까지 멀쩡히 나오는데 엣지는 맑은 고딕 행이군요.
작성자
댓글 14



어떻게 추가하면 되나요?


그냥 header.php 파일보다는 style.css 파일을 수정하시는 것이 좋을 것 같네요.
http://wordpresso.tistory.com/9
이 블로그에서 잘 설명하고 있는 것 같네요.



FTP까지 동원해서 수정했는데도 왜 이 모양일까요...


현재 엣지는 깔려 있지 않아서 테스트가 불가하네요..ㅠㅠ...
개발자도구로 가셔서 폰트가 적용되어 있는지 확인해보시겠어요?

.carousel span.sub-title, .woocommerce.single-product h1.product_title, .woocommerce section.related.products h2, .hestia-about h1, .hestia-about h2, .hestia-about h3, .hestia-about h4, .hestia-about h5 {
font-family: Roboto Condensed;
}
body, ul, .tooltip-inner {
font-family: Roboto;
}(179~184 번째 줄)
해당 CSS를 보니까 Roboto 로 표시가 되게 설정되어 있네요.


오오 이따가 수정해 보겠습니다!


style.css파일의 Roboto를 쥐 잡듯이 뒤진 뒤 폰트 설정을 기본으로 바꿔 겨우 성공했습니다. 감사합니다!


웹폰트 URL이 어떻게 되시나요?


구글 폰트 얼리엑세스 쪽일 겁니다. style.css 파일 링크예요.


감사합니다


Style.css 에서 Html 에서 시용하는 H1, H2 , p 같은 것의 font-family 를 원하시는 웹폰트로 추가하셨는지....
CSS 상단에 구글 폰트 CSS 를 포함하였는지를 확인 하셔야 할듯합니다.


질문을 올린 지 꽤 됐는데, 아직도 적용을 못 해봤네요. 적용하고 테스트 한 번 해 봐야 겠습니다.


드디어 성공했습니다! 감사합니다! 성공한 방법은 본문에 적어놓도록 하겠습니다!







header.php 파일에 웹폰트의 내용을 추가하면 되는 걸로 알고 있습니다.