안녕하세요?
Selenium을 이용하여 웹페이지의 특정 element를 캡처하는 스크립트를 작성해보았습니다.
일반적인 윈도우의 캡처 프로그램(픽픽 등)은 element를 선택하여 캡처할 수는 없다고 알고 있네요.
물론 아래 URL에 소개된 것처럼 크롬 개발자도구를 이용하여 element를 캡처하는 방법이 있지만요.
https://umaar.com/dev-tips/156-element-screenshot/
그래서 이 스크립트를 작성하게 되었습니다.
여러모로 부족한 점이 많지만 이 스크립트의 대략적인 구동방법을 말씀드리자면
Selenium으로 웹페이지에 접속한 후에 해당 element의 위치와 크기를 구하고
전체 화면을 캡처한 후에 element의 위치와 크기에 알맞게 crop을 하는 방법을 택했습니다.
Selenium 이외에도 이미지처리와 관련하여 Pillow를 필요로 합니다.
Stackoverflow 등에 관련된 Q&A가 있었지만 제가 직접 구동해보니 약간의 문제가 있었습니다.
https://stackoverflow.com/questions/13832322/how-to-capture-the-screenshot-of-a-specific-element-rather-than-entire-page-usin
제가 구글링 실력이 부족한지 제대로 작동하는 스크립트를 찾지는 못했어요 ㅠㅠ
단순히 get_screenshot_as_png를 이용하면 element가 화면보다 긴 경우에 짤리는 문제가 발생하더군요.
Stackoverflow에 location 대신에 location_once_scrolled_into_view를 이용하면 된다는 리플도 있었지만
element가 아주 길어지면 역시 중간에서 짤리더군요 ㅠㅠ
그래서 주먹구구식이기는 하지만 일단 전체 페이지의 사이즈를 구하고
브라우저의 창 크기를 그에 맞게 확대한 후에 스크린캡처를 하는 방법을 택했습니다.
이것이 최선의 방법은 아닐 것 같지만 일단 제가 테스트한 바로는 잘 작동하네요 ^^
from selenium import webdriver
from PIL import Image
from io import BytesIO
from selenium.webdriver.firefox.options import Options
options = Options()
options.headless = True
driver = webdriver.Firefox(options=options)
driver.get(캡쳐할 웹페이지의 주소)
# 전체 페이지의 사이즈를 구하여 브라우저의 창 크기를 확대하고 스크린캡처를 합니다.
page_width = driver.execute_script('return document.body.parentNode.scrollWidth')
page_height = driver.execute_script('return document.body.parentNode.scrollHeight')
driver.set_window_size(page_width, page_height)
png = driver.get_screenshot_as_png()
# 특정 element의 위치를 구하고 selenium 창을 닫습니다.
element = driver.find_element_by_class_name(캡쳐할 element의 class)
image_location = element.location
image_size = element.size
driver.quit()
# 이미지를 element의 위치에 맞춰서 crop 하고 저장합니다.
im = Image.open(BytesIO(png))
left = image_location['x']
top = image_location['y']
right = image_location['x'] + image_size['width']
bottom = image_location['y'] + image_size['height']
im = im.crop((left, top, right, bottom))
im.save('저장할 파일명.png')제가 이 스크립트를 작성하면서 느낌 점이 있는데 Selenium이 굉장히 민감한 것 같아요 ㅠㅠ
구글링을 해보니 크롬과 파이어폭스에 따라 캡처된 결과물이 다르다고 하더군요.
(대체로 스크린캡처와 관련해서는 파이어폭스를 조금 더 추천하는 것 같더군요)
그리고 제가 테스트해본 바로는 headless 모드와 일반 모드에 따라 캡처된 결과물이 달라지는 경우도 있었어요.
여러모로 부족한 글 읽어주셔서 감사합니다 ^^
그럼 내일부터 또 더워진다는데 스포어 회원님들께서도 항상 건강하세요!
+)
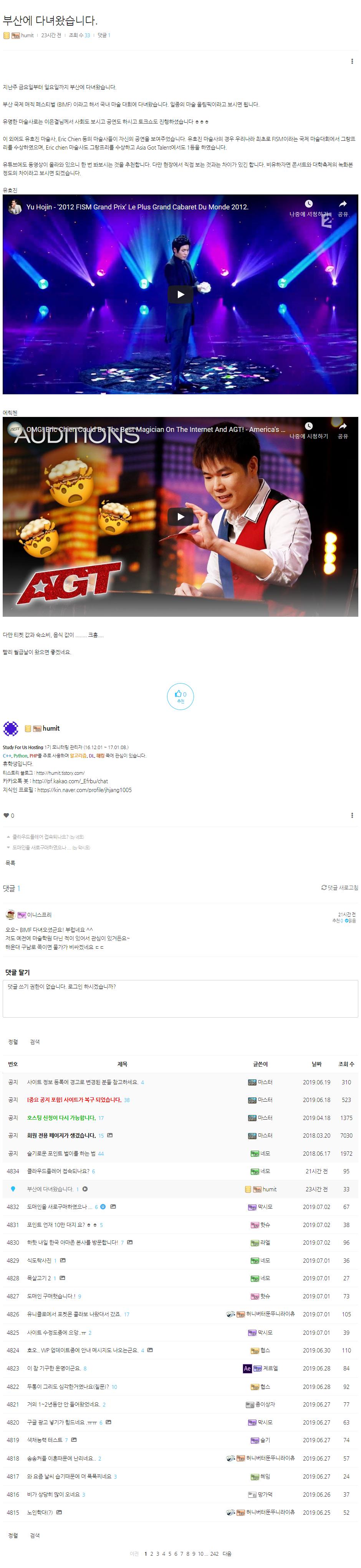
humit 님의 https://studyforus.com/freeboard/583864 게시물에서 .board-wrapper를 캡처해봤어요 ^-^




 [Python] 선택한 파일을 Dropbox API를 이용하여 업로드하고 공유...
[Python] 선택한 파일을 Dropbox API를 이용하여 업로드하고 공유...













화면 사이즈만 동일하게 맞춰주면 UI 상으로는 크게 차이가 없는 것처럼 보였습니다.