- 0
- 이니스프리
- 조회 수 13875
안녕하세요? ^-^
GIF 파일 하단에 프로그레스바를 삽입하는 소스를 작성해봤어요~
백엔드로 Django나 Flask를 사용하여 움짤 위주의 사이트를 운영하는 경우에 유용하게 활용할 수 있을 것 같네요 :)
구글링해보시면 기존의 소스들은 FPS가 안 맞아 재생이 느려지거나,
일부 GIF 파일을 제대로 읽지 못하는 문제가 있더군요 ㅠㅠ
ex) https://github.com/cernyjan/gifTimelined
최대한 간결한 소스로 이런 문제를 모두 해결했어요~! ^^
import numpy, math, imageio
from PIL import Image
from moviepy.editor import VideoFileClip
def ImageProcessing(filename):
im = Image.open(filename)
new_frames = []
try:
while True:
new_im = Image.new('RGBA', im.size)
new_im.paste(im)
new_frames.append(new_im)
im.seek(im.tell() + 1)
except EOFError: # 마지막 프레임까지 진행합니다.
pass
return new_frames, im.size, len(new_frames)
gif_file = '파일명을 입력하세요'
fps = round(VideoFileClip(gif_file).subclip(0, 1).fps) # 파일의 FPS를 구합니다.
frames, image_size, frame_count = ImageProcessing(gif_file)
bar_size = math.ceil(image_size[0] / frame_count)
bar_thickness = 5 # 프로그레스바의 두께를 조절할 수 있습니다.
x_position, y_position = 0, image_size[1] - bar_thickness
result_frames = []
for cnt, im in enumerate(frames):
progress_bar_frame = Image.new('RGBA', (bar_size + (bar_size * cnt), bar_thickness), (0, 0, 255, 0))
im.paste(progress_bar_frame, (x_position, y_position)) # 프로그레스바를 paste 합니다.
result_frames.append(numpy.array(im))
new_filename = 'progressBar_' + gif_file
imageio.mimwrite(new_filename, result_frames, fps = fps) # 기존 파일의 FPS에 맞추어 저장합니다.
보시다시피 프로그레스바의 두께를 원하는 두께로 조절할 수 있도록 작성했어요 :)
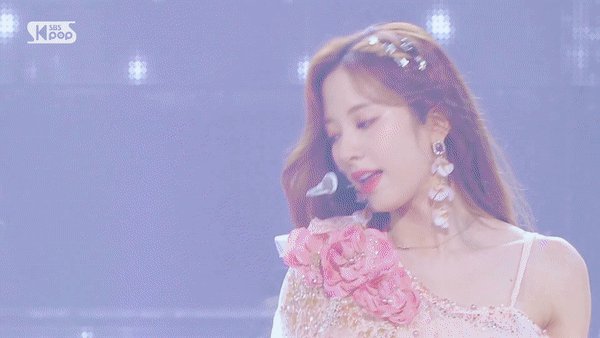
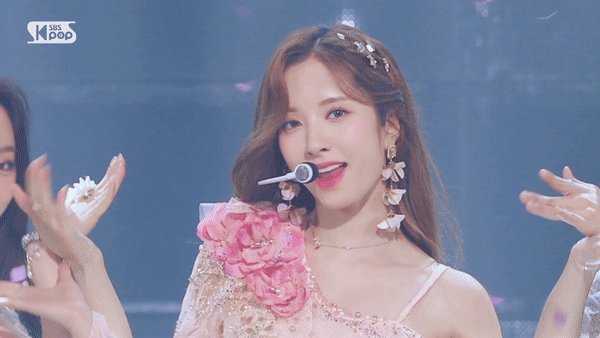
GIF 원본파일과 위 소스를 활용한 결과물은 다음과 같습니다!
원본)

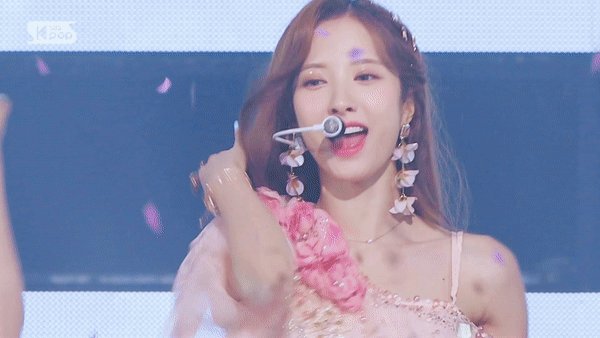
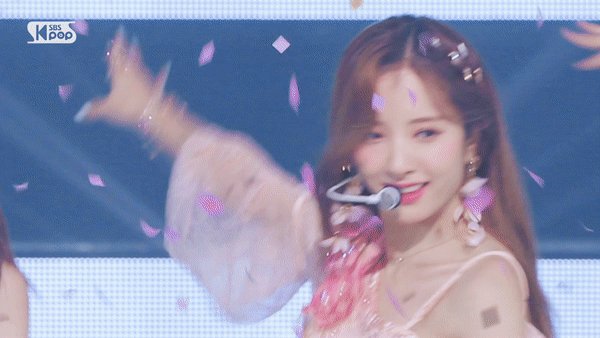
프로그레스바가 추가된 결과물)

원본은 GIF 진행 정도를 파악하기 어려운데, 결과물은 눈에 쏙 잘 들어오네요오~!
소스 관련하여 더 좋은 아이디어가 있으신 분은 댓글 부탁드릴게요 :)
그럼 좋은 주말 되세요~ ^-^
+)
처음 브라우저에서 로딩될 때에는 원본과 결과물의 속도가 다르게 보일 수 있지만
두 짤이 한 화면에 나오게 적절히 스크롤 한 후 F5를 누르면 속도가 동일하다는 것을 확인할 수 있습니다!!
++)
외국인들도 검색할 수 있도록 허접하게나마 영어 제목을 달아놓았어요~!
랩퍼투혼님  포함 2명이 추천
포함 2명이 추천
 포함 2명이 추천
포함 2명이 추천
추천인 2
작성자
댓글 0
권한이 없습니다.




