- 3
- 0x00000FF
- 조회 수 2032
본격적으로 작업에 들어가기 앞서, MVC가 무엇인지에 대해 알 필요가 있습니다.
MVC란 각각 Model, View, Controller 의 머릿글자를 따서 만들어진 용어입니다.
데이터를 기술하는 Model과, Model로 부터 사용자에게 보여지는 부분을 정의하는 View, 그리고 각각의 처리에 대해 기술하는 Controller가 합쳐져 하나의 애플리케이션을 구성합니다.
기존의 사이트는 이들 역할을 하는 요소들이 한 데 모여있어 코드의 유지 보수가 많이 어려웠습니다. ASP만 해도 컨트롤러 역할을 하는 코드와 뷰 역할을 하는 코드가 뒤죽박죽 섞여 있었고, 나름 코드를 분리하는 Code Behind라는 개념을 도입한 ASP.NET Web Form도 있었지만, 이 역시 MVC의 장점을 가지기에는 다소 어려웠던것이 현실입니다. 그러므로 코드의 유지보수 난이도 또한 같이 상승할 수 밖에 없었습니다.
이에 MVC 패턴을 적용한 프레임워크들이 등장하게 됩니다. 대표적으로 Java의 Spring Framework, PHP의 CodeIgniter/Laravel 등이 그러하고, 이 강좌에서 다루는 ASP.NET Core MVC 또한 MVC 아키텍쳐를 따르고 있습니다.
참고로 본 프로젝트에서 HTTP2를 사용할 예정이었지만, SSL 인증서를 받기 위해 도메인 주소가 필요하고, 또한 nginx 설정이 다소 길어지므로 원래 주제에 집중하기로 하였습니다. 해당 내용에 대해서는 모든 강좌가 끝난 후 부록으로 싣도록 하겠습니다.
이제! 드디어 ASP.NET Core MVC를 주무를 때가 왔습니다. 적당한 위치에 적절한 디렉토리를 만든 후(여기서 저는 github의 레포지토리 이름과 동일한 studyforus-aspnet-core-lect 라고 하였습니다.), 다음 명령을 내려주세요.
$ dotnet new mvc
그럼 몇줄의 메세지가 뜨고, Restore succeeded. 가 표시되면 완료된 것입니다. 이후 디렉토리를 확인해보면 다음과 같은 디렉토리/파일을 확인하실 수 있습니다. 그 중 신경써야 할 파일/디렉토리만 설명해보면..
obj
Controllers -> 컨트롤러 코드가 들어갈 디렉토리입니다.
Properties
Views -> 뷰 파일(.cshtml) 파일들이 들어갈 디렉토리입니다.
Models -> 모델 파일들이 들어갈 디렉토리입니다.
wwwroot -> 정적 파일(주소로 직접 접근할 수 있는) 파일들이 담긴 디렉토리입니다.
appsettings.Development.json -> 개발모드에서 사용하는 설정들이 기록된 파일입니다.
appsettings.json -> 전체 웹사이트의 설정들이 기록된 파일입니다.
Program.cs
Startup.cs -> 시작 설정을 수행하는 코드가 담긴 파일입니다.
studyforus-aspnet-core-lect.csproj
정도가 되겠습니다.
이 상태에서 다음 명령을 실행하면...
$ dotnet run
Using launch settings from C:\Users\pknowledge\studyforus-aspnet-core-lect\Properties\launchSettings.json...
info: Microsoft.AspNetCore.DataProtection.KeyManagement.XmlKeyManager[0]
User profile is available. Using 'C:\Users\pknowledge\AppData\Local\ASP.NET\DataProtection-Keys' as key repository and Windows DPAPI to encrypt keys at rest.
Hosting environment: Development
Content root path: C:\Users\pknowledge\studyforus-aspnet-core-lect
Now listening on: https://localhost:5001
Now listening on: http://localhost:5000
Application started. Press Ctrl+C to shut down.
저는 윈도우에서 이 명령을 실행했기 때문에 경로가 윈도우 식으로 표시되지만, 다른 운영체제에서도 동일하게 작동하므로 크게 신경쓸 필요는 없습니다.
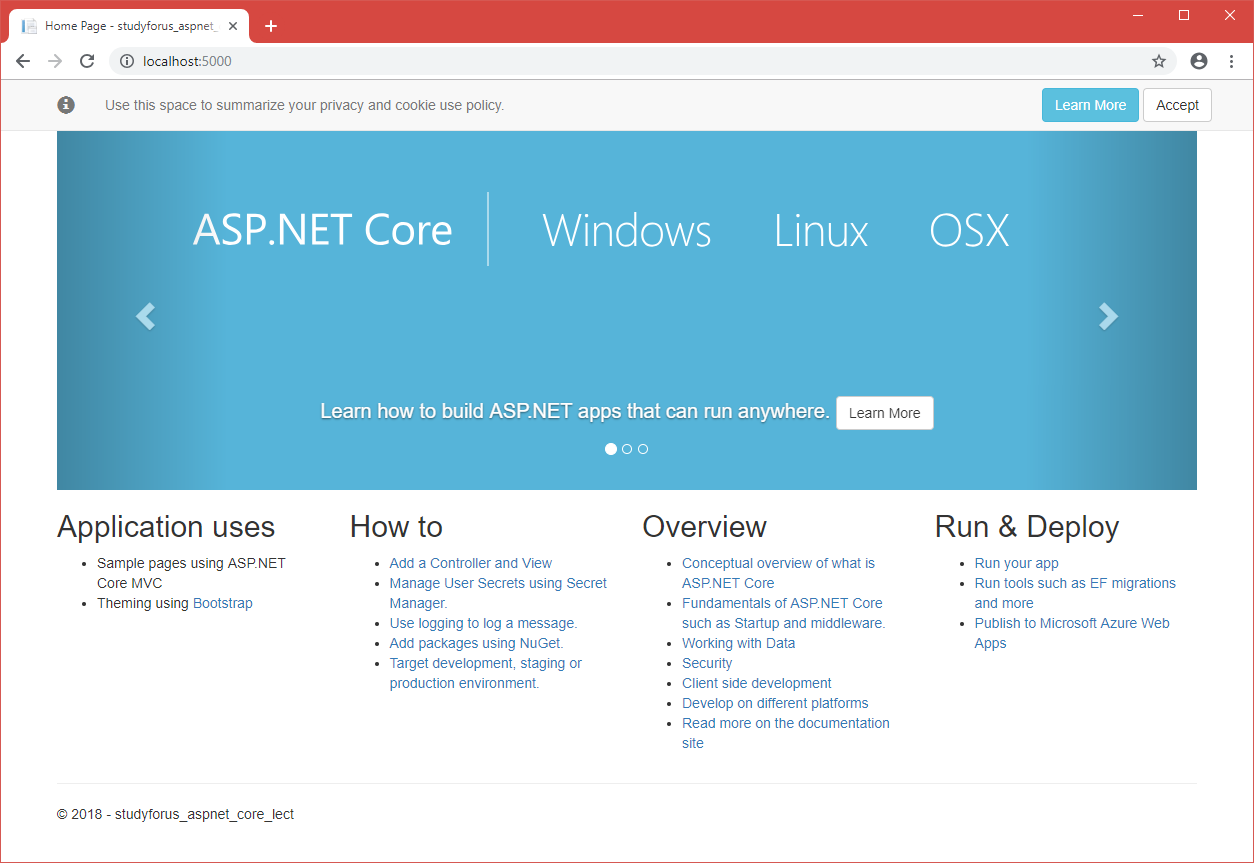
한번 웹 브라우저를 열고 localhost:5000 을 입력해보세요. 페이지가 표시되면 성공입니다. 만일 https 페이지로 연결되면서 인증서 오류를 내뿜는 경우, Properties/launchSettings.json 파일을 열어 다음 부분을 이렇게 고쳐주세요.
"studyforus_aspnet_core_lect": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
그리고난 뒤 기존의 dotnet 을 종료하고 dotnet run을 다시 한 후 페이지에 접속하면...

사실, https://localhost:5001 로도 (인증서 오류만 무시한다면) https 웹사이트 개발이 가능하지만, 강좌 초반에서도 말했듯 HTTP2 및 SSL을 사용하지 않을 것이므로 해당 부분에 대한 설명은 생략하고, 이후 부록에서 다루도록 하겠습니다.
축하합니다! 처음으로 ASP.NET Core 홈사이트를 구동하는데 성공하셨습니다.
다음 강좌에서는 어떤 웹사이트를 만들게 될 지, EF(Entity Framework)에 대해 간략하게 짚고 넘어가 보겠습니다.
오늘도 수고하셨습니다. 다음 강좌에서 뵙겠습니다.
 포함 1명이 추천
포함 1명이 추천








